안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
yeonee 블로그 : 네이버 블로그
예쁘고 맛있게 먹고 건강하게,강인하지만 온화하게 행하라. ※맛스타운스타일상 인스타 www.instagram.com/s2._.y25n ※맛집감성일상 유튜브https://youtube.com/channel/@S2_yeonee 티스토리https://yeoneeluv.tistory.co
blog.naver.com
< javescript방식을 이용한 AJAX테스트 >
1. 버튼 클릭시 get방식으로 서버에 데이터 전송 및 응답받기
<h1>javescript방식을 이용한 AJAX테스트</h1>
<h3>1. 버튼 클릭시 get방식으로 서버에 데이터 전송 및 응답받기</h3>
<h3>자바스크립트를 이용한 ajax통신</h3>
<button onclick="ajaxTest1()">js ajax 테스트 1</button>
<h3>2. 버튼 클릭시 post방식으로 서버에 데이터 전송 및 응답받기</h3>
<button onclick="ajaxTest2()">js ajax 테스트 2</button>
<div id="target"></div>
<script>
const ajaxTest1 = () => {
// ajax로 서버와 통신하기
// 1. XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// 2. xhr 객체를 설정하기 -> 전송방식(get/post), 요청을 보내는 주소 / [동기식,비동기식] //; 삭제가능, 기본값이 비동기식임
// 객체 설정시 open()함수를 이용해서 통신값을 설정함.
xhr.open("get","<%= request.getContextPath() %>/ajaxTest.do?id=admin");
// 3. 요청에 대한 서버응답을 처리할 함수를 지정
// xhr 객체의 onreadystatechange 라는 속성에 함수를 대입
// xhr 객체의 내부 상태를 관리하는 속성
// 1) readyState : 전송상태를 관리
// 2) status : 응답결과 관리
xhr.onreadystatechange = () => {
//;onreadystatechange : readystate값이 바뀔때 즉, 이벤트핸들러 역할
if(xhr.readyState == 4){ // 요청완료
if(xhr.status == 200){ // 응답메세지를 정상적으로 수신
// 서버가 응답한 내용은 xhr객체의 responseText라는 속성에 자동으로 추가됨.
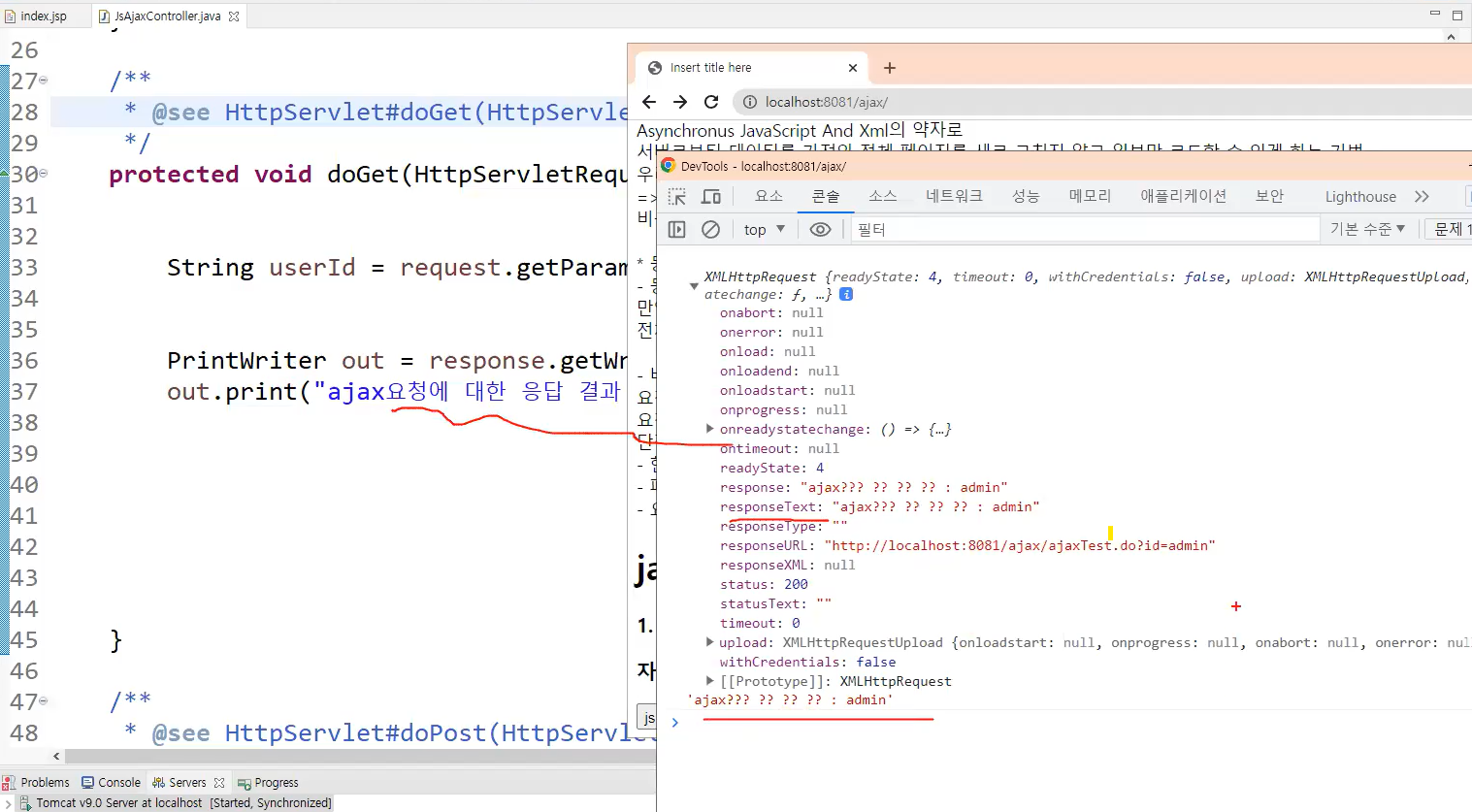
console.log(xhr, xhr.responseText);
document.getElementById("target").innerHTML += "<h3>"+xhr.responseText+"</h3>";
} else if(xhr.status == 404){
alert("찾는 페이지가 존재하지 않습니다.");
} else{
alert("에러가 발생했습니다.");
}
}
}
// 모든값 설정 완료후 서버로 요청을 전송
xhr.send();
};
2. 버튼 클릭시 post방식으로 서버에 데이터 전송 및 응답받기
function ajaxTest2(){
const xhr = new XMLHttpRequest();
xhr.open("post","<%=request.getContextPath() %>/ajaxTest.do");
xhr.onreadystatechange = () => {
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("target").innerHTML += "<h4>"+ xhr.responseText+"</h4>";
}
}
}
// post 방식으로 데이터 전송시 파라미터 설정방법 ★
// url에 데이터 내용을 작성하지 않고, send함수의 매개변수로 작성
// 전송방식도 수정해줘야함
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send("id=user01");
}
</script>
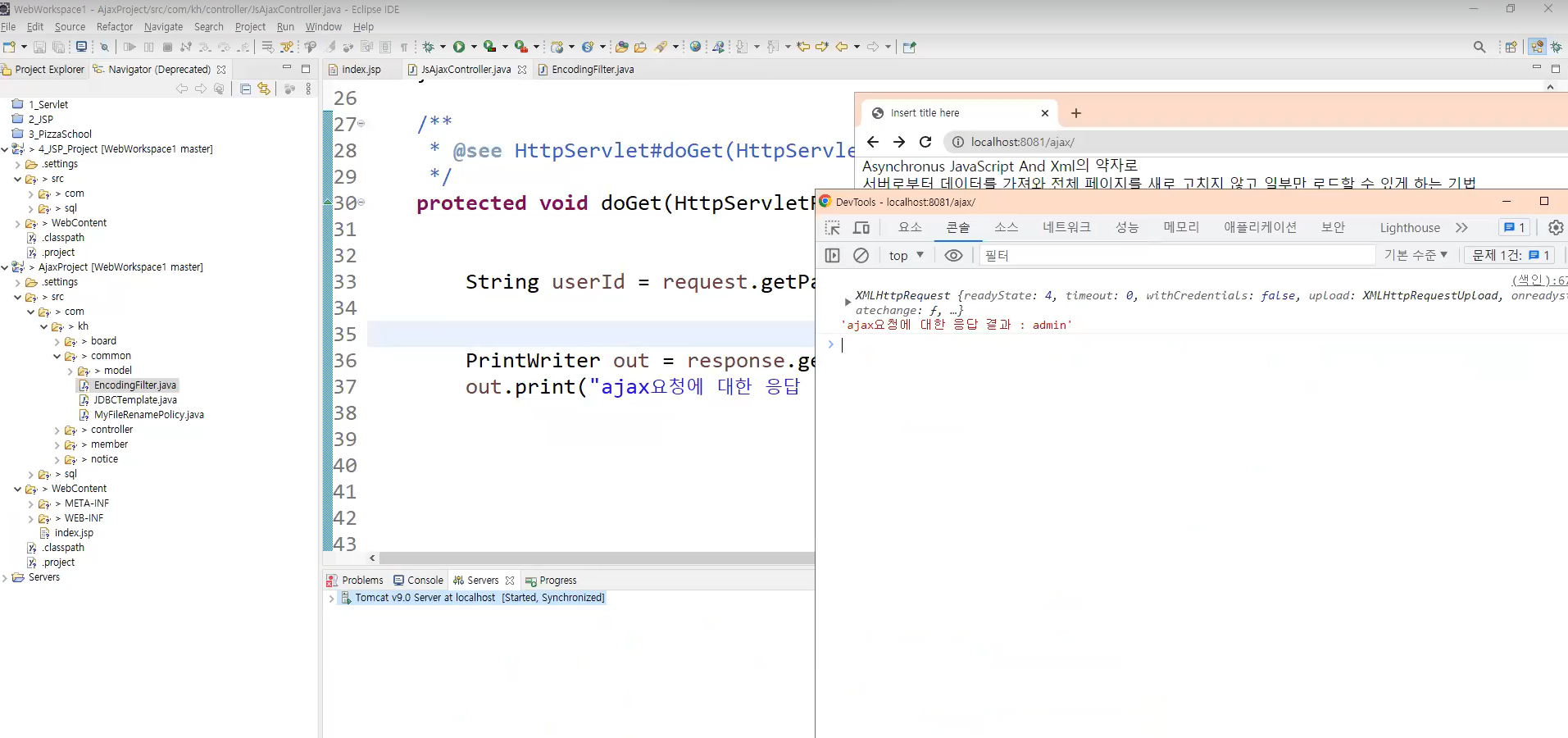
3. Servlet
/**
* Servlet implementation class JsAjaxController
*/
@WebServlet("/ajaxTest.do")
public class JsAjaxController extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public JsAjaxController() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String userId = request.getParameter("id");
//; 인코딩 설정 iso으로 되어 있어서 인코딩 설정해줘야함.
PrintWriter out = response.getWriter();
out.print("ajax요청에 대한 응답 결과 : "+userId);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
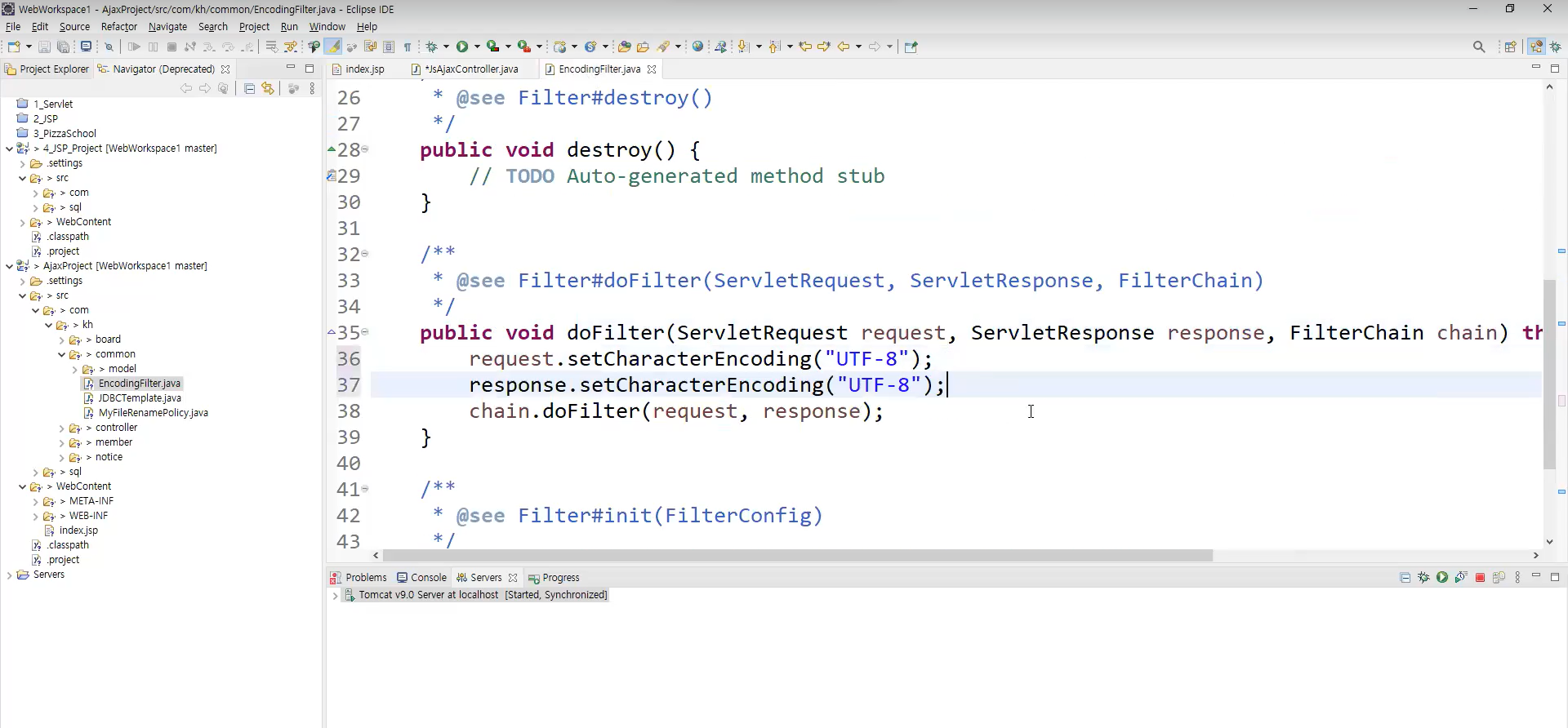
4. EncodingFilter
/**
* Servlet Filter implementation class EncodingFilter
*/
@WebFilter("/*")
public class EncodingFilter implements Filter {
/**
* Default constructor.
*/
public EncodingFilter() {
// TODO Auto-generated constructor stub
}
/**
* @see Filter#destroy()
*/
public void destroy() {
// TODO Auto-generated method stub
}
/**
* @see Filter#doFilter(ServletRequest, ServletResponse, FilterChain)
*/
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
chain.doFilter(request, response);
}
/**
* @see Filter#init(FilterConfig)
*/
public void init(FilterConfig fConfig) throws ServletException {
// TODO Auto-generated method stub
}
}
+ get방식으로 서버에 데이터 전송 및 응답받기 추가 설명 부분


iso 상태라서 콘솔과 화면에 출력된 값이 깨져서 보이는 것입니다.
즉, 인코딩을 해주어야 합니다.

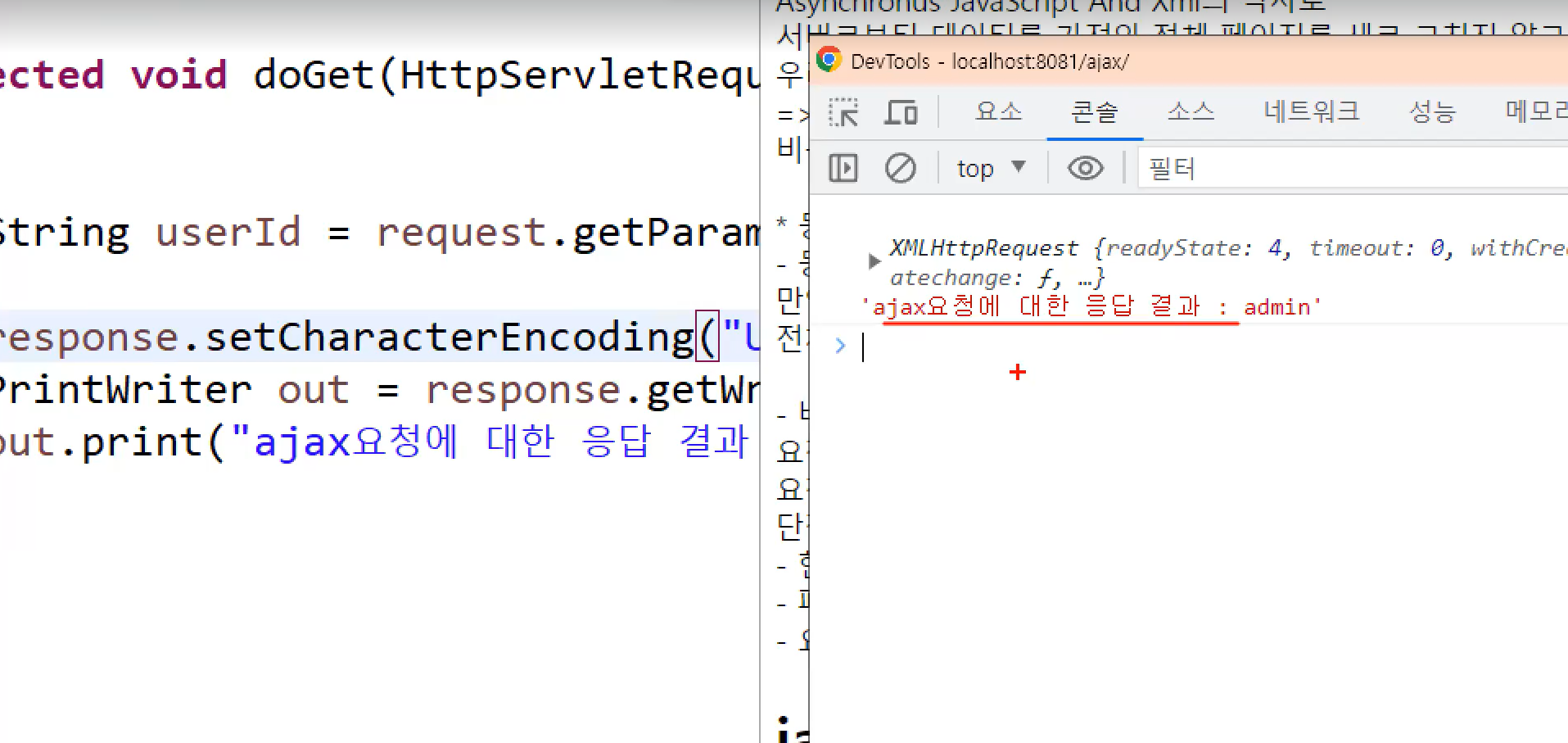
request.SetCharacterEncoding ("UTF-8"); 을 추가 입력해준 뒤,
콘솔창을 다시 확인해보면 한글이 깨져서 보이지 않습니다.

매번 request.SetCharacterEncoding ("UTF-8"); 코드를 작성하는 번거로움을 피하기 위해,
EncodingFilter에 request.SetCharacterEncoding ("UTF-8"); 을 넣어주고 서블릿에서는 삭제해줍니다.

그리고 저장한 뒤 다시 실행하여 콘솔창을 확인해보면, 여전히 한글이 깨지지 않고 정상 출력되는 것을 확인할 수 있습니다.
'⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆ > Ajax' 카테고리의 다른 글
| [Ajax] - Ajax의 개념(동기식과 비동기식 차이점, 비동기식 단점) (0) | 2023.07.22 |
|---|---|
| [Ajax] - jQuery방식을 이용한 AJAX 활용예시(jQuery 방식에서의 AJAX통신 - 주요속성과 부수적인 속성, get방식과 post방식) (0) | 2023.07.22 |
| [Ajax] Ajax 빌더패턴 (0) | 2023.07.07 |

