728x90
반응형
SMALL
안녕하세요
https://blog.naver.com/sysysy0302 여니입니다 :)

먼저 왼쪽의 18.17.0 LTS 신뢰성, 신뢰도 향상 버튼을 눌러 다운로드 해줍니다.

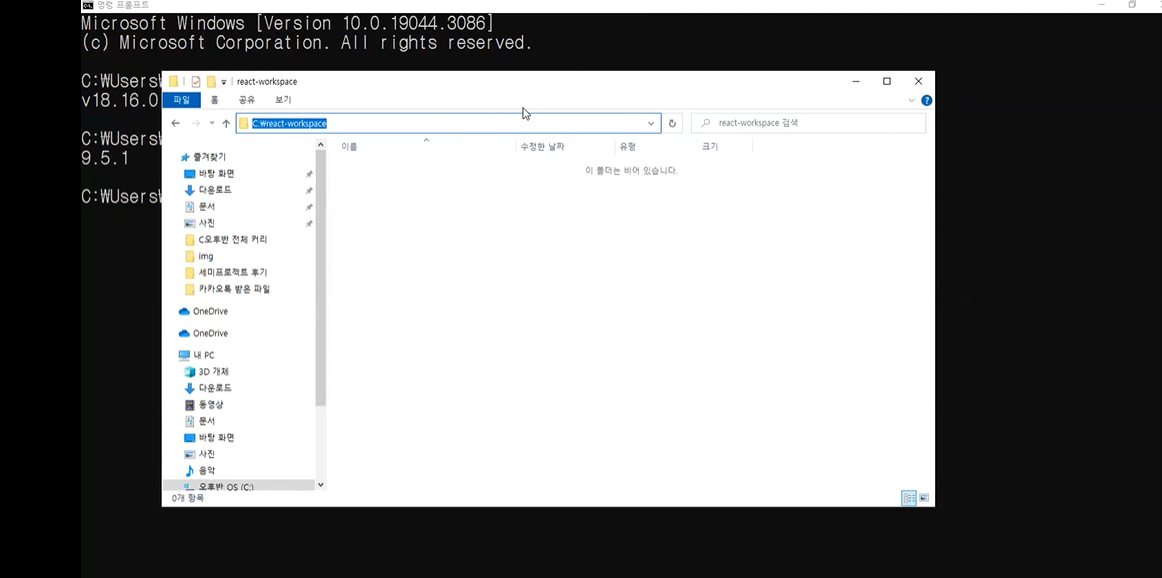
C드라이브에 REACT 자료를 보관할 폴더를 생성해줍니다.

해당 폴더에 들어간 상태로 폴더명을 클릭하면 수정할 수 있게 블럭이 잡히는데요, 이때 'cmd'를 적고 enter를 눌러줍니다.

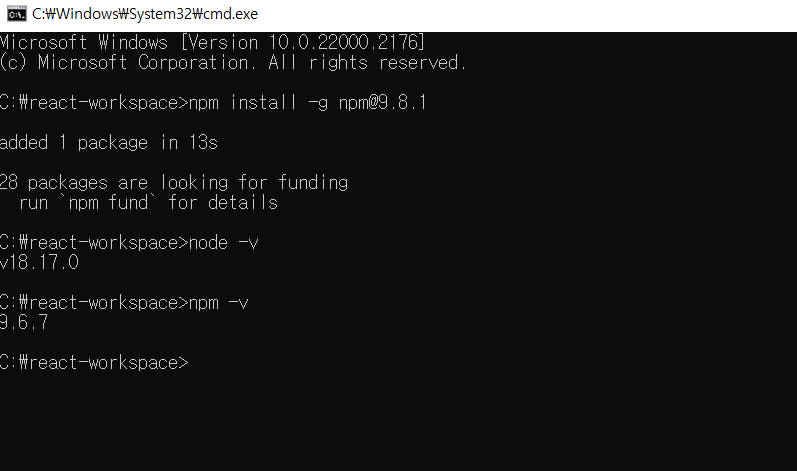
'node -v' + enter 와 'npm -v' +enter 를 순서대로 작성 후,

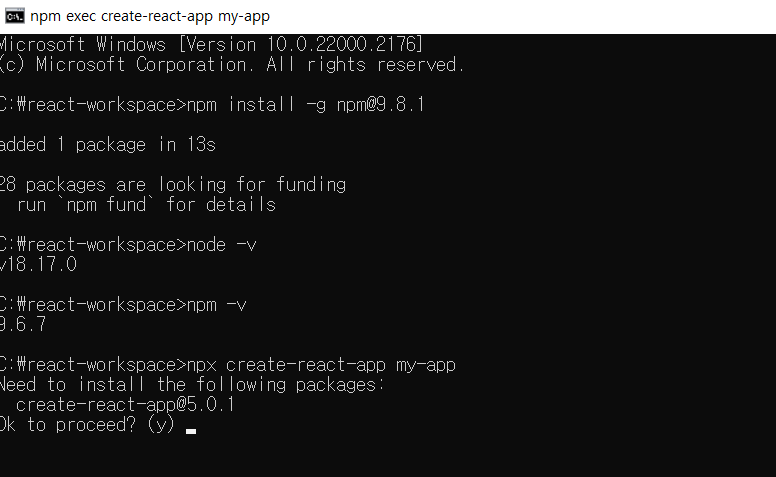
진행하는 것에 동의하면 'y'를 입력 후 enter를 눌러줍니다.


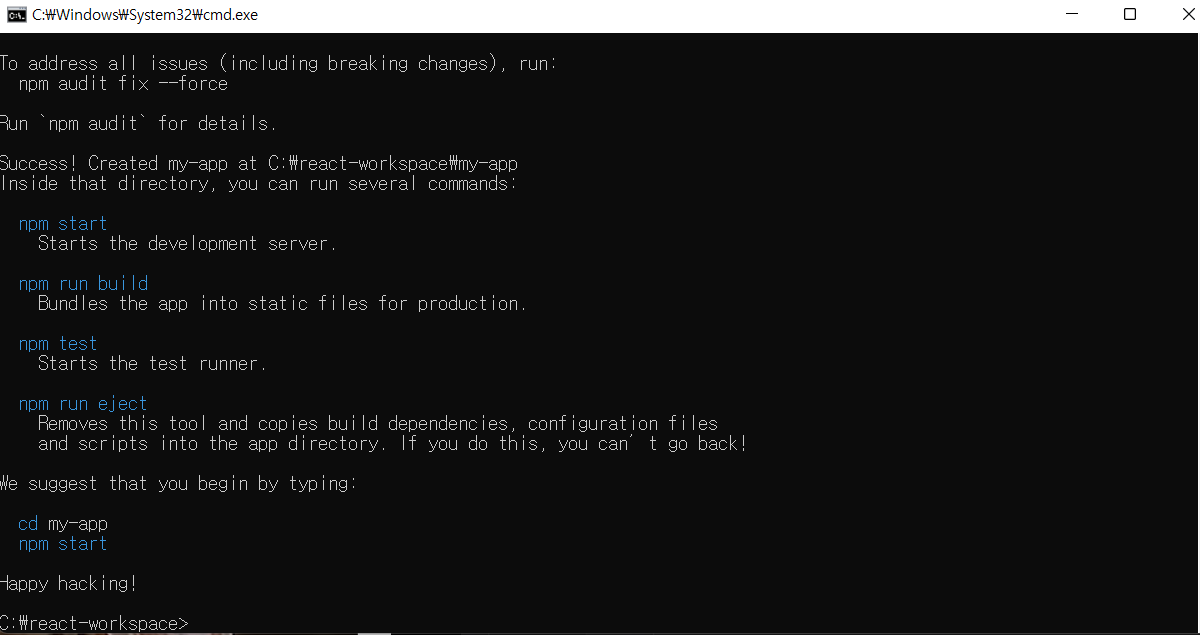
버전이 다른 경우가 있어서 'npx create-react-app my-app' 혹은 'npm install -g npm@9.8.1'을 입력해준 뒤 enter을 누르면 다운로드가 시작됩니다.


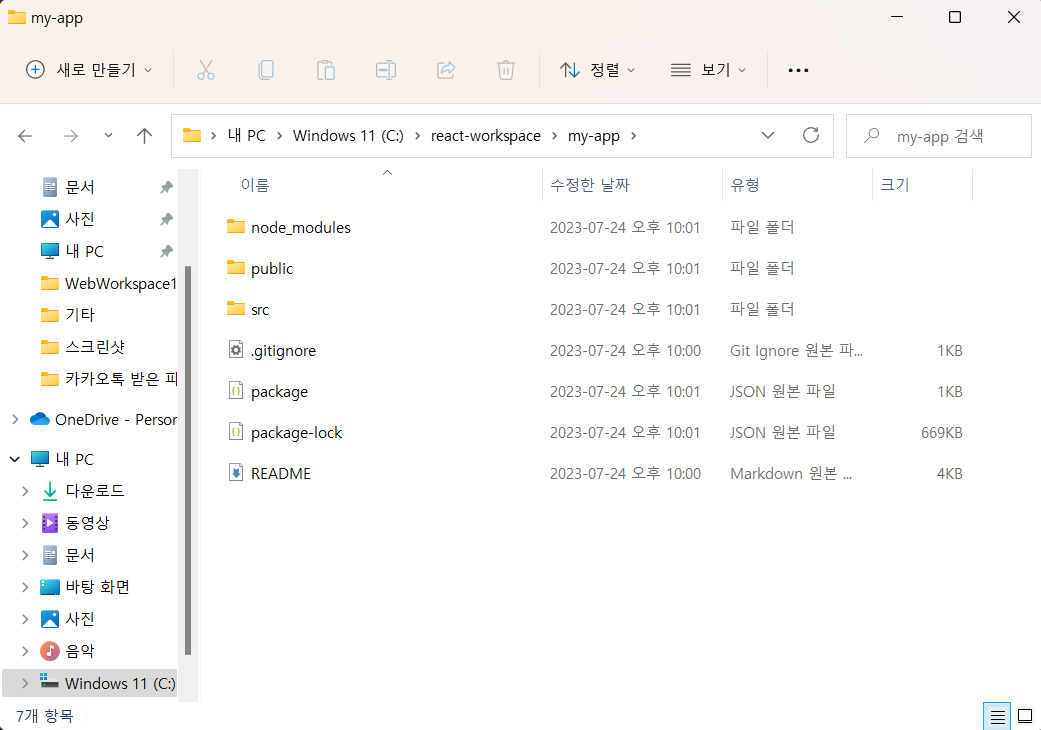
다운로드가 완료된 후 아까 만든 react 자료 폴더를 살펴보면 안에 설치된 것들이 있습니다.
이 자료들이 기본적으로 있어야 react가 구동될 수 있습니다.

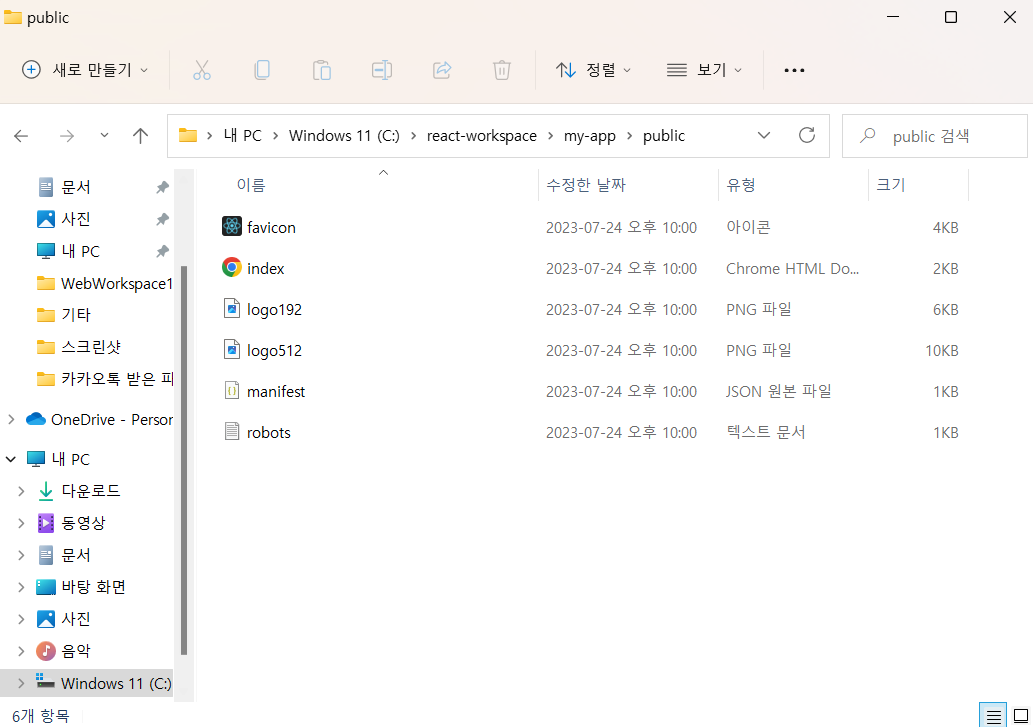
react는 html파일을 단 하나만 사용합니다.

html파일을 열어보면 아무것도 뜨지 않고 서버를 구동해야 내용이 화면에 출력됩니다.


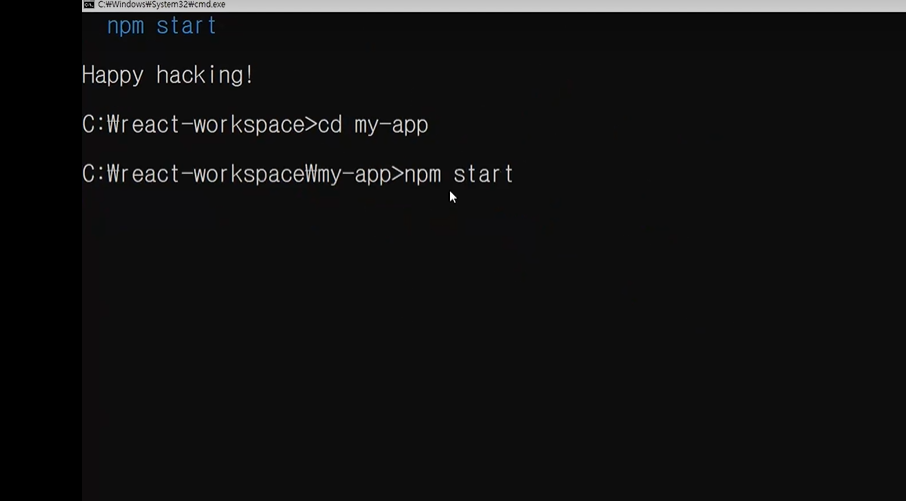
다운로드 설치가 완료된 후, 'cd my-app' + enter 그리고 'npm start' + enter 을 입력해주면 서버가 구동됩니다.

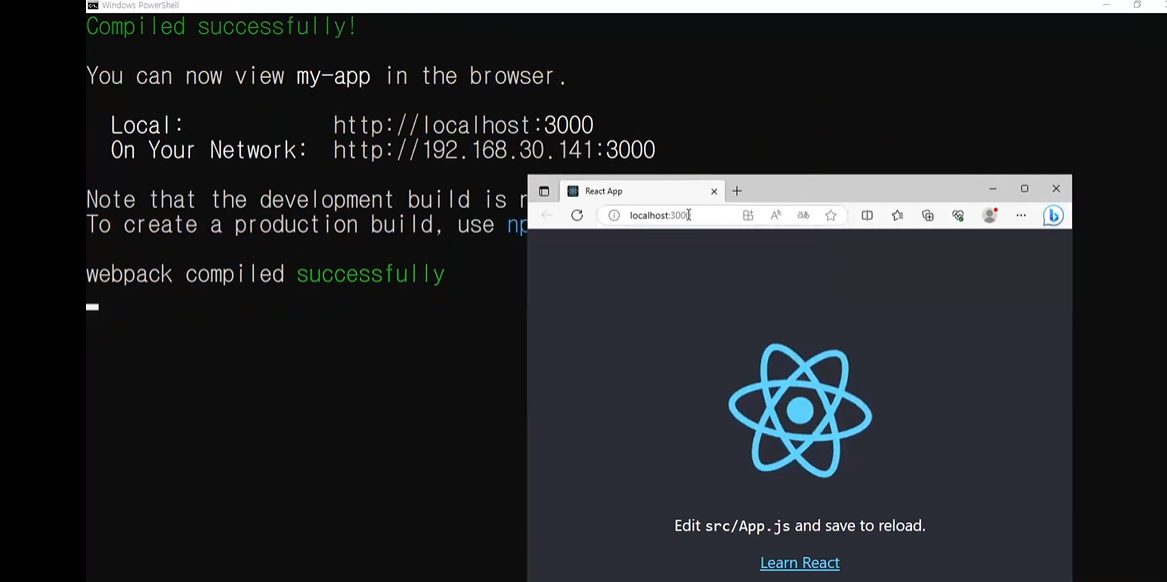
몇초 후 화면이 자동으로 뜨면서 서버 구동이 정상적으로 작동된 것입니다.
728x90
반응형
LIST
'⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆ > React' 카테고리의 다른 글
| React - 'React(리액트)'와 'props'란? (0) | 2023.07.25 |
|---|---|
| React - 'Component'와 'PureComponent' 차이점 (0) | 2023.07.25 |
| React - 'state'와 'setState()메서드' 란? (0) | 2023.07.25 |
| React - propType이란? (0) | 2023.07.25 |
| React - 루트노드, 모듈경로, Component의 생명주기(생성, 변경, 소멸), 작성한 컴포넌트를 내보내는 방법 (0) | 2023.07.24 |


