안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
yeonee 블로그 : 네이버 블로그
예쁘고 맛있게 먹고 건강하게,강인하지만 온화하게 행하라. ※맛스타운스타일상 인스타 www.instagram.com/s2._.y25n ※맛집감성일상 유튜브https://youtube.com/channel/@S2_yeonee 티스토리https://yeoneeluv.tistory.co
blog.naver.com
* 콜백함수 란?
콜백함수?
자바스크립트의 함수중 비동기적으로 가동하는 코드는 실행된 작업이 끝나지 않았더라도
다음작업이 시작될 수 있는데, 이때 특정 코드를 "내가 원하는 시점"에 실행될 수 있도록
컨트롤해줘야 할때 콜백함수를 사용한다.
import { useEffect } from "react";
function Callback(){
useEffect( () => {
logPrint(1, function(return1){
console.log("return 1 : " + return1); // 출력순서 2번
logPrint(return1, (return2) => {
console.log("return2 : " + return2); // 출력순서 4번 , 총 4줄이 출력될것임
logPrint(return2, (return3) => {
console.log("return3 : "+return3);
})
})
})
function logPrint(param, callback){ //;param:일반 숫자 넣어줄것임. 일반객체 callback:실행가능한함수넣어줄것임. 함수데이터
console.log("logPrint Param :" + param); // 출력순서 1번 , 한번더 // 출력순서 3번
param += param;
callback(param);
}
},[] )
return <h1>Callback Test</h1>
}
logPrint가 실행되면 console.log로 함수가 실행되어 출력되기 전에, 매개변수 1을 가지고 먼저 function함수를 실행하게 됩니다.
1. 비동기식으로 첫번째 function(return1){}함수는 멈춰있는 상태가 되고, 아래의 function logPrint(param,callback){}함수를 실행하게 됩니다.
console.log("logPrint param : " + param); 의 param은 위에서 매개변수로 받은 값 "1"이 출력됩니다.
그리고 param += param; 의 값의 결과인 2가 callback(param);의 param값으로 담기게 됩니다.
그리고 다시 위로 올라가 첫번째 console.log("return1 : " + return1);에서 return1의 값은 "2"가 됩니다.
2. return1의 값을 매개변수로 두번째 function(return2){}함수가 실행됩니다. 그러면 이 함수는 또 잠시 멈춰있고 아래의 function logPrint(param,callback){}함수를 실행하게 됩니다.
console.log("logPrint param : " + param); 의 param은 위에서 매개변수로 받은 값 "2"이 출력됩니다.
그리고 param += param; 의 값의 결과인 4가 callback(param);의 param값으로 담기게 됩니다.
그리고 다시 위로 올라가 첫번째 console.log("return2 : " + return2);에서 return2의 값은 "4"가 됩니다.
3. return2의 값을 매개변수로 두번째 function(return3){}함수가 실행됩니다. 그러면 이 함수는 또 잠시 멈춰있고 아래의 function logPrint(param,callback){}함수를 실행하게 됩니다.
console.log("logPrint param : " + param); 의 param은 위에서 매개변수로 받은 값 "4"이 출력됩니다.
그리고 param += param; 의 값의 결과인 8이 callback(param);의 param값으로 담기게 됩니다.
그리고 다시 위로 올라가 첫번째 console.log("return3 : " + return3);에서 return3의 값은 "8"가 됩니다.

자칫 이해하기 어려운 구조로 콜백함수의 작동 순서와 원리에 대해 잘 알아야 비동기식 작동도 이해하고 Promise와 구분하여 사용할 수 있을 것입니다.
* Promise 란?
Promise
콜백함수와 마찬가지로 비동기적으로 동작하는 코드를 "동기적으로" 구현할때 사용한다.
콜백함수와의 차이점은, 가독성이 높고, 예외처리가 가능하다.
function PromiseThen(){
useEffect( () => { //;useEffect는 $()같은 것
/*
Promise 내부에는 대기, 이행, 거부의 개념이 있음;
대기상태에서 이행상태로 변할때 then()내부에 있는 함수가 실행된다.
reject? 대기, 이행, 거부중 거부상태가 됐을때 catch함수를 실행한다.
작업도중 에러가 발생해 이행상태로 변환되지 못할경우를 대비한 예외처리구문을 작성
*/
new Promise(
(resolve, reject) => {
// 첫번째 매개변수는 무조건 이행함수, 두번째 매개변수는 거부함수로써 사용하면 된다.
setTimeout( () => {
reject(Error("Error"));
resolve('promise');
}, 1500 ); //1.5초 후에 setTimeout함수의 첫번째 매개변수로 전달받은
// 콜백함수가 실행이 된다.
}
).then(
(result) => {
console.log(result); // 'promise'라고 찍힐것임
return result + 'then'; // then함수내부에서 값이 반환되는 순간 다음 then실행된다. 단, 함수형태일때 가능
}
).then(
result => {
console.log(result); // 'promise then'
}
).catch( result => console.log("catch : "+result)); //;자바 try catch와 같은 것임.(강제로 에러발생시킴)
},[])
return <h1>Promise Then</h1>
}
export {Callback, PromiseThen};
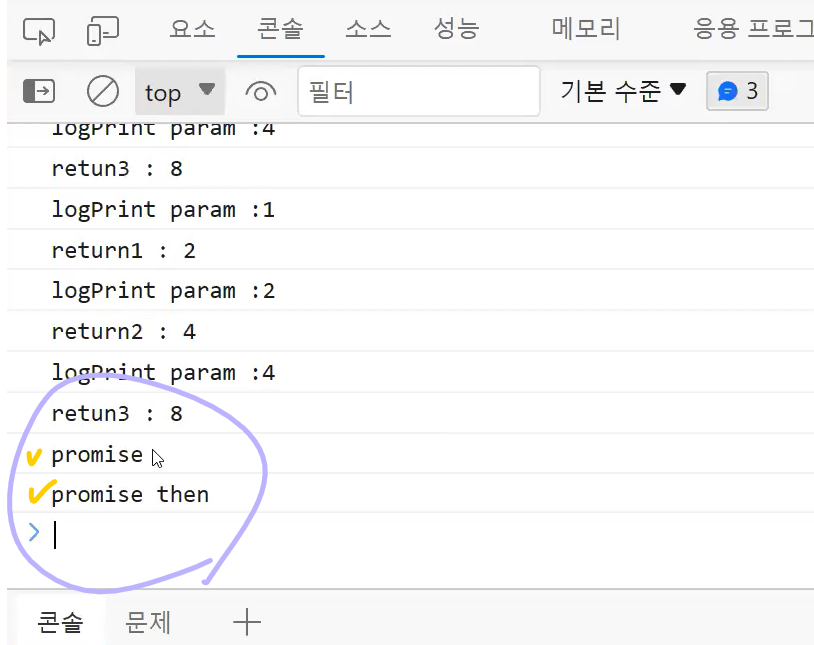
콘솔창에 promise와 promise then이 순서대로 뜨는 것을 확인 할 수 있다.
'⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆ > React' 카테고리의 다른 글
| React - Router (useNavigate, useLocation, useSearchParam) (0) | 2023.07.26 |
|---|---|
| React - HOC(High-Order-Component) (0) | 2023.07.26 |
| React - Axios (get, post, then, data로 변수에 접근법) (0) | 2023.07.26 |
| React - Fetch 함수, async ~ await을 붙인 이유? (0) | 2023.07.26 |
| React - Ref(reference) 참조변수 (0) | 2023.07.26 |



