안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
yeonee 블로그 : 네이버 블로그
예쁘고 맛있게 먹고 건강하게,강인하지만 온화하게 행하라. ※맛스타운스타일상 인스타 www.instagram.com/s2._.y25n ※맛집감성일상 유튜브https://youtube.com/channel/@S2_yeonee 티스토리https://yeoneeluv.tistory.co
blog.naver.com
- 자바스크립트 this
자바스크립트에서 this는 현재 실행 컨텍스트에서 참조되는 객체를 가리킨다. 일반적으로 함수 내에서 사용되며, 함수 호출 방식에 따라 this가 가리키는 객체가 달라지게 됩니다.
예를들어 이베트 핸들러를 인라인으로 등록할 경우 함수내의 this는 버튼이 아닌 window 객체를 가리키게 됩니다.
<button onclick="boo()">Button</button>
<script>
function boo () {
console.log(this); // window
}
</script>반면 addEventListener 이벤트 핸들러 같은경우 이벤트에 바인딩된 요소를 가리킵니다. 이것은 이벤트 객체의 프로퍼티와 currentTarget와 같습니다.
<button class="btn">Button</button>
<script>
document.querySelector('.btn').addEventListener('click', function (e) {
console.log(this); // <button id="btn">Button</button>
console.log(e.currentTarget); // <button id="btn">Button</button>
console.log(this === e.currentTarget); // true
});
</script>
- 제이쿼리 $(this)
자바스크립트 this와 제이쿼리 $(this)는 명칭은 같을 지라도 실제로 표시되는 정보는 서로 다릅니다.
제이쿼리에서 $(this)는 이벤트 핸들러 내에서 이벤트가 발생한 요소를 가리키는 역할을 합니다. 자바스크립트 this는 현재 실행 컨텍스트에서 참조되는 객체를 가리키고, $(this)는 이벤트가 발생한 요소를 가리킨다는 다른점이 있습니다.
아래 코드 실행 결과를 보면 자바스크립트의 this 경우는 태그가표시되고, 제이쿼리 $(this)의 경우는 태그 요소의 정보를 담은 Object로 표시됩니다.
<button class="btn">Button</button>
<script>
$('.btn').click(function() {
console.log(this); // 현재 실행 컨텍스트에서 참조되는 객체
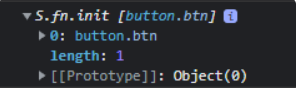
console.log($(this)); // 이벤트가 발생한 요소
});
</script>여기서 this는 아래의 코드를 나타냅니다.

여기서 $(this)는 아래의 코드를 나타냅니다.

이렇게 별도로 Object로 감쌌기 때문에 제이쿼리 전용 메서드들을 사용할 수 있는 이유이기도 합니다.
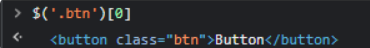
만일 제이쿼리 객체에서 자바스크립트 this와 같은 데이터를 갖기 위해서는 $(this)[0] 로 꺼내면 됩니다.
즉, this === $(this)[0]인 것입니다.

'VsCode(HTML) > 3. JQUERY' 카테고리의 다른 글
| JQUERY - jQuery 기본 문법 및 js와 차이점, 셀렉터 이벤트 등록, jQuery 체이닝 (1) | 2023.08.20 |
|---|---|
| JQUERY - ajax (1) | 2023.07.10 |
| JQUERY - animation 애니메이션 (0) | 2023.07.09 |
| JQUERY - Traversing (탐색) 요약정리 (0) | 2023.07.09 |
| JQUERY - 9. Traversing 탐색 (0) | 2023.07.09 |


