안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
오늘은 MVC패턴의 개념 및 MVC패턴의 동작 방식, 그리고 MVC패턴을 사용하는 이유에 대해 알아보겠습니다.

MVC패턴이 무엇인가요?
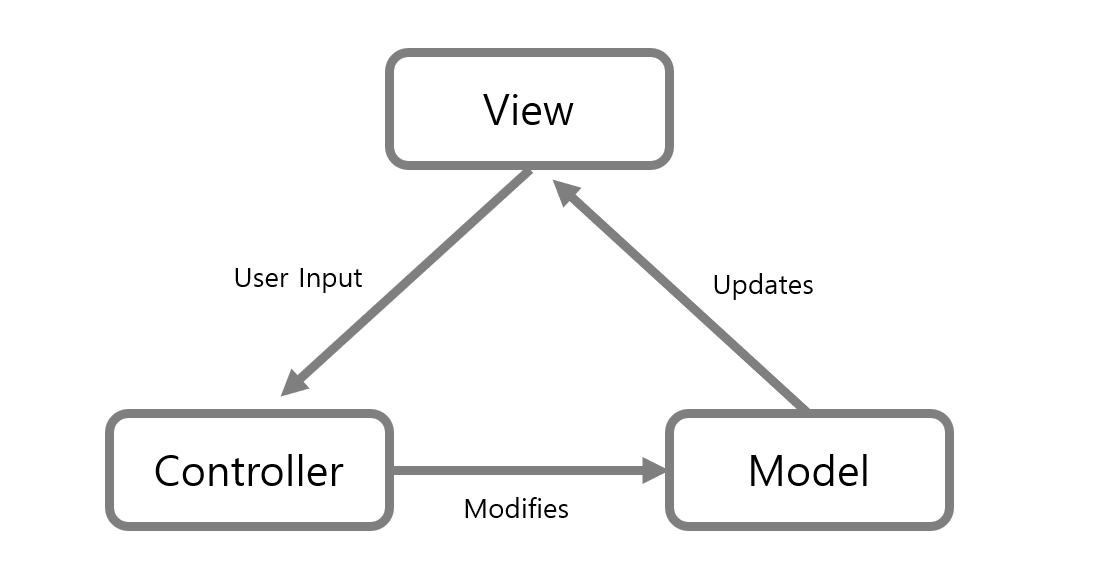
웹 어플리케이션을 Model, View, Controller라는 영역으로 나눈 것입니다. Model은 백그라운드에서 동작하는 비즈니스로직(데이터)처리하는 역할, View는 정보를 화면에 보여주는 역할, Controller은 Model과 View 사이에 위치하여 사용자의 입력 처리 및 흐름 제어 역할을 합니다.

MVC패턴을 WEB에 적용하면?
1. 사용자가 웹사이트에 접속합니다. (User)
2. Controller는 사용자가 요청한 웹페이지를 서비스하기 위해서 모델을 호출 (Manipulates)
3. Model은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후 그 결과를 Return
4. Controller는 Model이 리턴한 결과를 View에 반영 (Updates)
5. 데이터가 반영된 View는 사용자에게 보여짐 (Sees)
순서대로 조금 쉽게 풀어서 설명해보면, 사용자가 웹사이트에 접속하여 요청한 내용을 서비스하기 위해 Cotrollerrk Model을 호출합니다. Model은 데이터 소스를 제어한 후, Controller에게 그 결과를 보내줍니다. Controller는 Model의 결과를 View에 반영합니다. 사용자는 해당 데이터가 반영된 View 화면을 보게 됩니다.
MVC패턴을 사용하는 이유
- 비즈니스 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행가능
- Model과 View가 다른 컴포넌트들에 종속되지 않아 애플리케이션의 확장성, 유연성에 유리함
- 중복 코딩의 문제점 제거
MVC패턴의 한계
MVC패턴에서 View는 Controller에 연결되어 화면을 구성하는 단위 요소이므로 다수의 View를 가질 수 있습니다.
그리고 Model은 Controller를 통해서 View와 연결되어 있지만, Controller에 의해서 하나의 View에 연결될 수 있는 Model도 여러 개가 될 수 있어 View와 Model이 서로 의존성을 띄게 됩니다. 즉, Controller에 다수의 Model과 View가 복잡하게 연결되어 있는 상황이 발생할 수 있습니다.
+ 다음 포스팅에서는 Model1과 Model2 패턴을 비교해보며 차이점을 알아보겠습니다.
+ 포스팅 참고 자료
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 나의 면접 준비 자료 ✿˘◡˘✿' 카테고리의 다른 글
| [취업/면접] JSP란? (1) | 2023.10.02 |
|---|---|
| [취업/면접] MVC패턴 방식 Model1과 Model2 차이점 (0) | 2023.10.01 |
| [취업/면접] static이란? (2) | 2023.09.30 |
| [취업/면접] JSTL 개념 및 사용이유 (0) | 2023.09.29 |
| [취업/면접] SI, SM, 솔루션의 차이점 (1) | 2023.09.28 |




