안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
제가 css 초반 공부할 때 정말 수십번도 더 챙겨본 영상이었는데요, 이제 세미 프로젝트가 들어가는 시기라 css를 활용하였던 시기에서 시간이 좀 흐르니깐 정렬부분이 다시금 조금 헷갈려서 다시 영상을 보고 공부하게되었습니다.
화면구성시에 헷갈리는 부분을 찾으며 일일이 영상을 확인해 보기에 시간이 효율적이지 않은 듯 하여 제가 공부하기 쉽게 다시 정리하는 포스팅을 작성하고자 합니다.
+ (해당 콘텐츠 영상 링크는 하단에 함께 노출하여두었습니다. 영상 선생님이 진짜찐짜 설명 너무 잘해주셔서 저 바로 구독자 되었었는데, 다른 분들도 이 영상보시고 css 기초 공부하시는거 강추해요!)

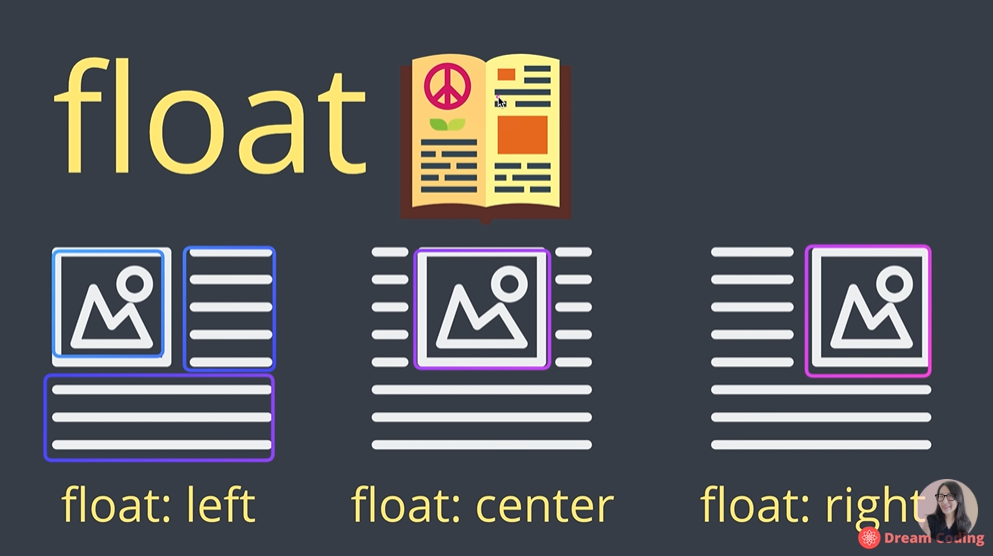
float의 단점을 보완하여 사용하기 위해 flex를 사용할 수 있습니다.

container에 부여할 수 있는 기능은 다음과 같이 display, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content 가 있어요.

item에 부여할 수 있는 기능은 다음과 같이 order, flex-grow, flex-shrink, flex, align-self 를 사용할 수 있습니다.

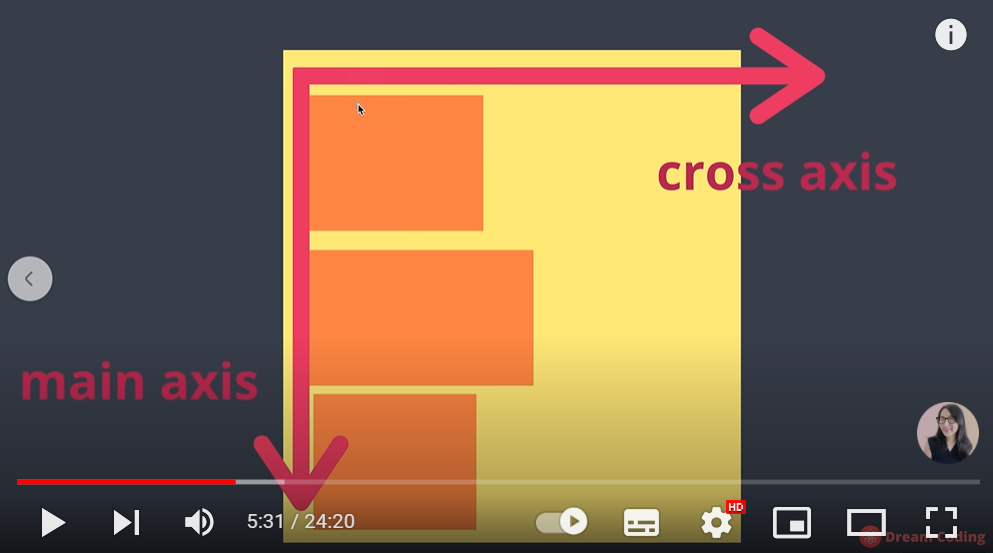
메인축이 수평, 즉 x축이 되는 container 박스의 정렬 모습입니다.

메인축이 수직, 즉 y축이 되는 container 박스의 정렬 모습입니다.
contaienr박스의 속성값 설정에 따라 item들을 정렬할 때 수직, 수평의 기준을 두는 것에 대한 차이가 있습니다. 밑에서 좀 더 자세히 알아보도록 할게요.

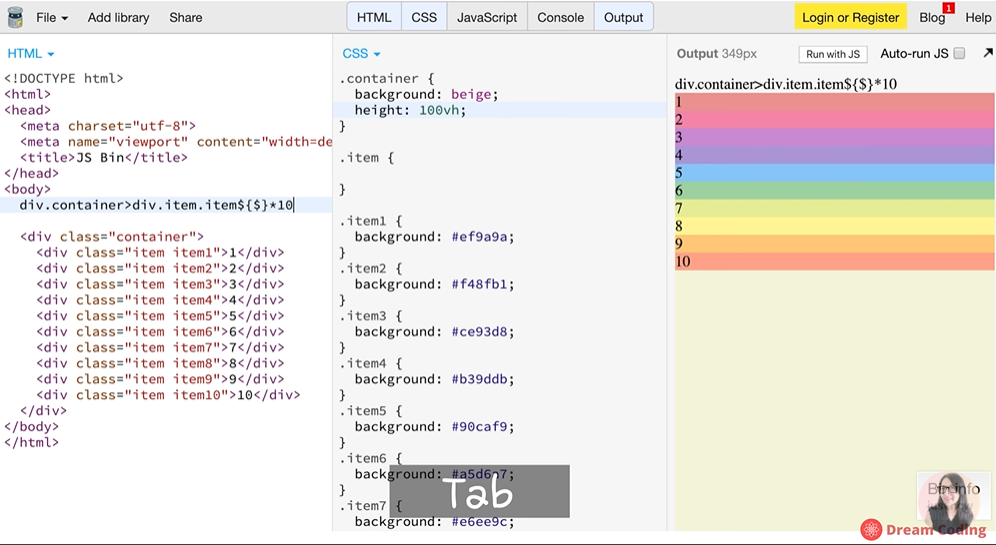
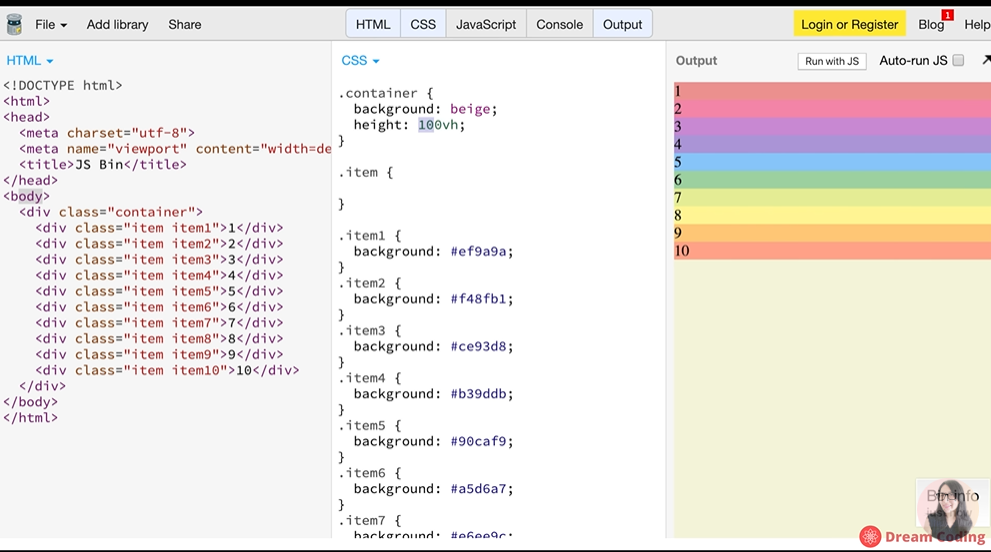
(body 바로 아래 1줄 코드) 이렇게 코드를 간단하게 적어서 한 번에 10개의 item 박스들에 번호를 지정하여 만들 수 있습니다.
100 % VS 100vh

container의 배경의 높이를 height: 100vh, 80vh 등숫자로 기입하여 조절할 수 있습니다.

container의 배경의 높이를 height: 100%로 하면 전체 끝까지 배경의 색깔이 입혀집니다.
container의 속성값들

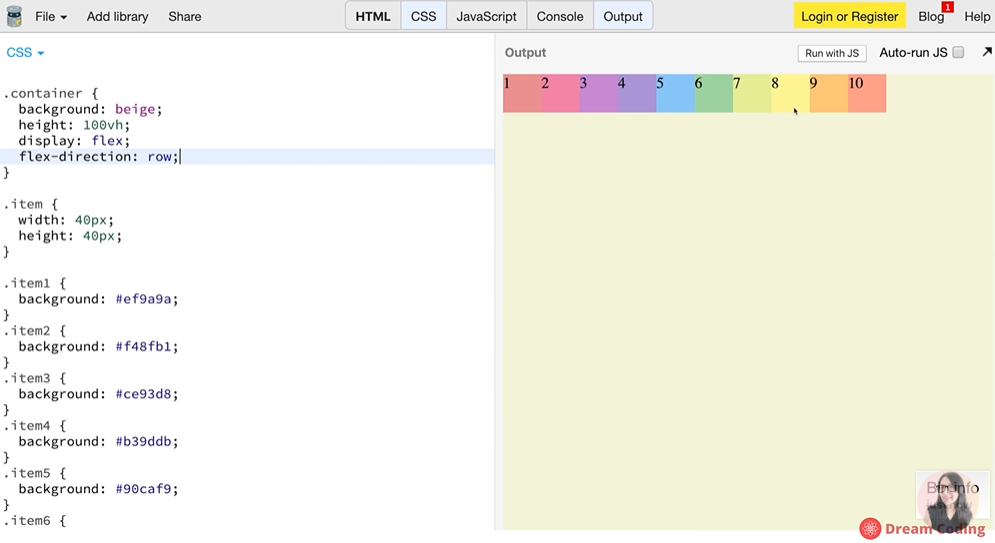
display: flex;를 입력하면 item들이 왼쪽에서 오른쪽으로 정렬됩니다.
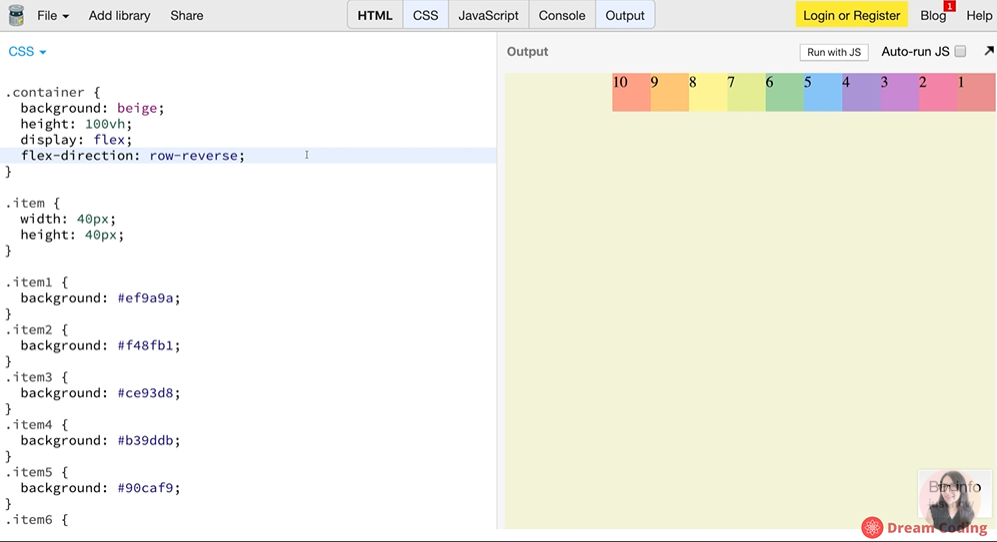
flex-direction: row, row-reverse, column, column-reverse


flex-direction: row(왼쪽에서 오른쪽 방향으로 정렬)
row-reverse(오른쪽에서 왼쪽 방향으로정렬)


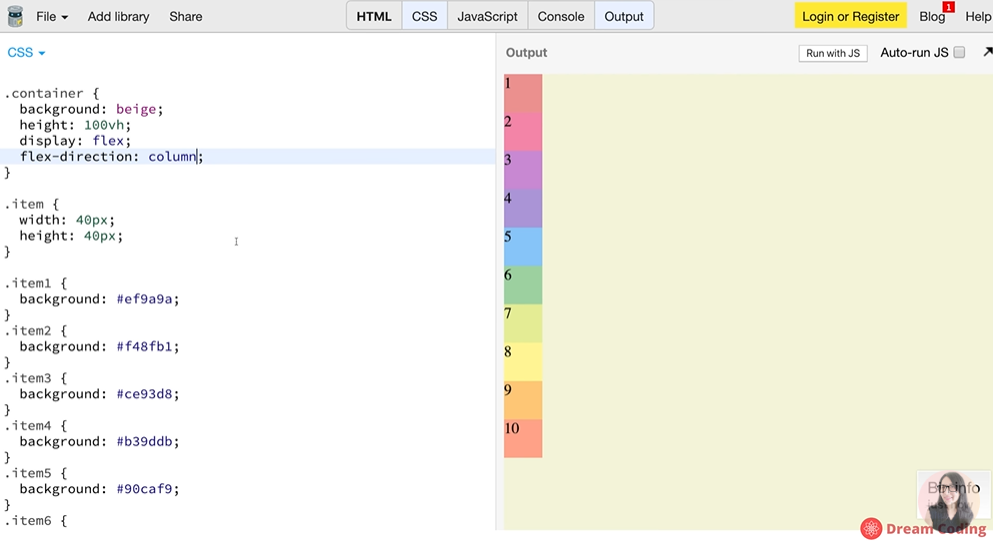
기본 메인축을 수직, y축으로 하고 싶다면,
flex-direction: column(위에서 아래쪽 방향으로 정렬)
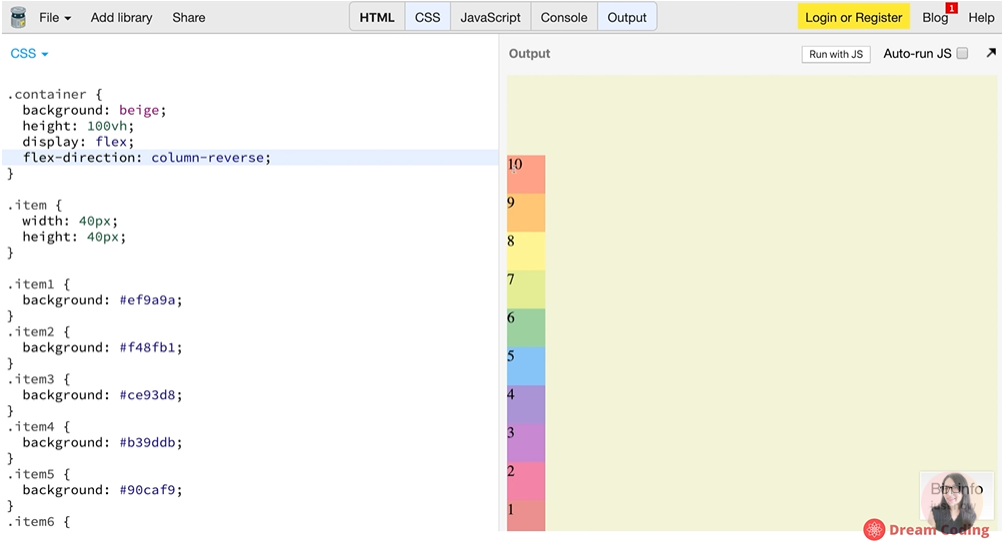
column-reverse(아래에서 위쪽 방향으로 정렬)
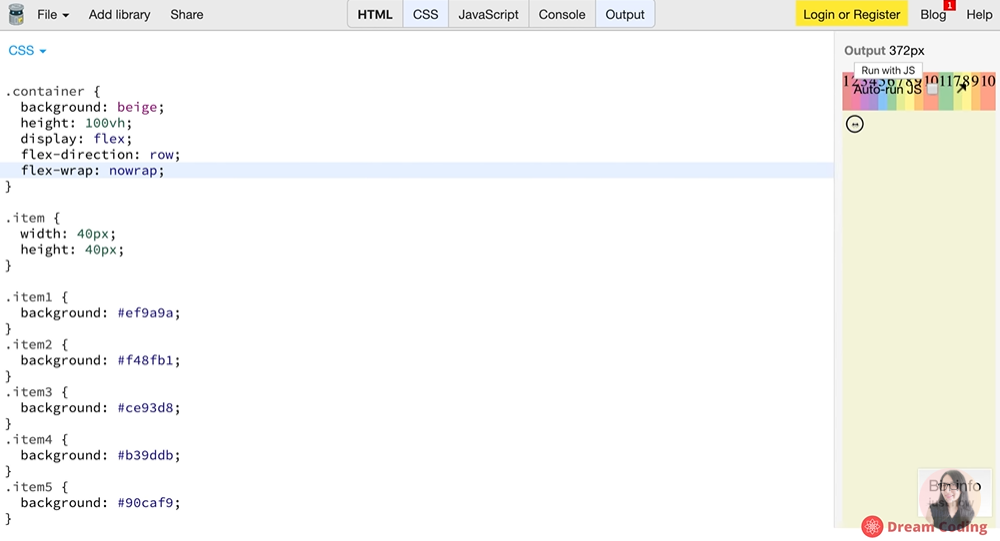
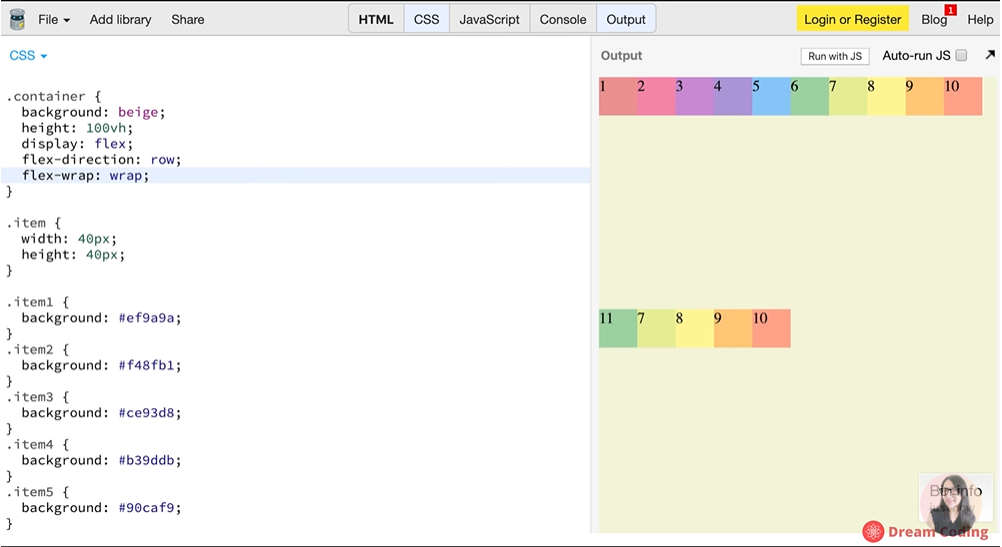
flex-wrap: nowrap(기본값), wrap


flex-wrap: nowrap(기본값) 은 html화면이 줄어들면 1줄에 모여있는 모든 item박스들의 너비가 함께 줄어듭니다.


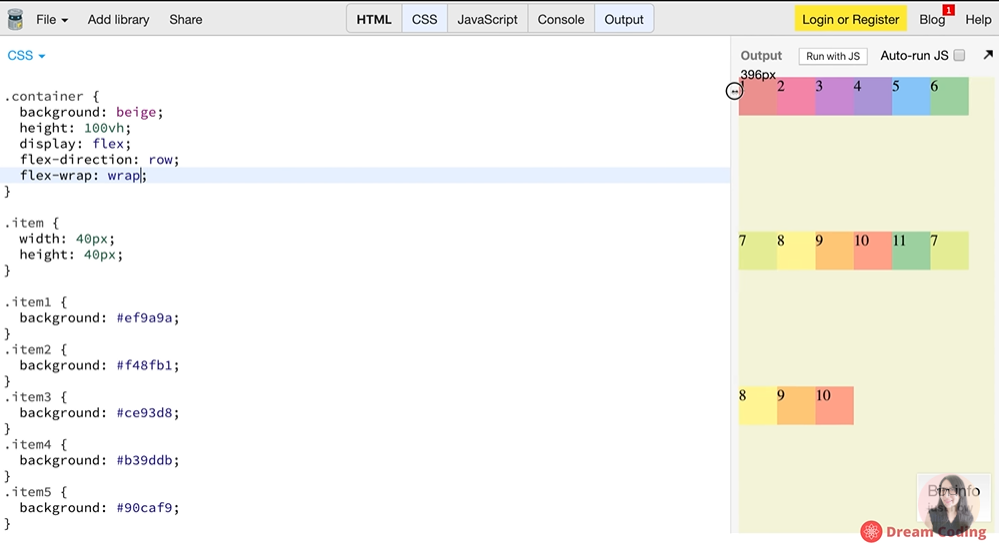
flex-wrap: wrap 은 1줄에 item들이 꽉차게 되면 자동적으로 다음줄로 item들이 넘어가서 정렬되는데, html화면이 줄어들면 그에 맞춰서 item들이 유동적으로 아래줄로 이동하며 정렬됩니다.

위의 flex-direction과 flex-wrap을 합쳐서 쓸 수 있는 코드가 flex-flow입니다.
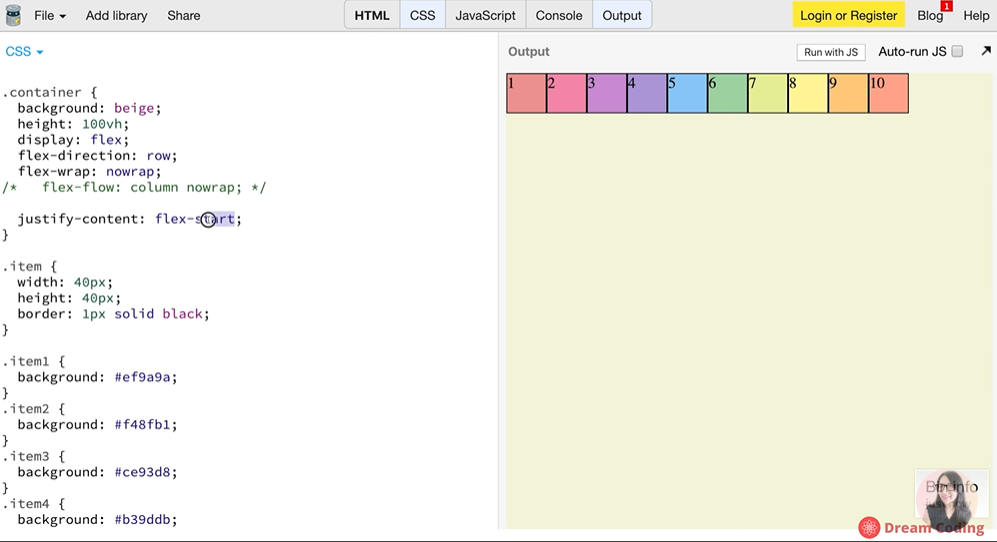
justify-content: flex-start(기본값), flex-end, center, space-around. space-evenly, space-between
(중심축에서 item들을 어떻게 배치할 것인가)

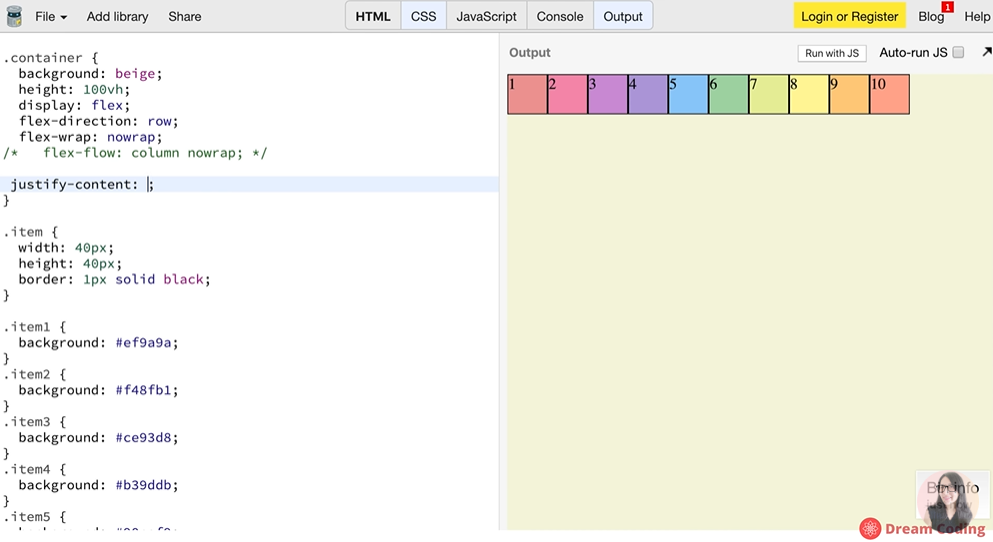
justify-content: flex-start(기본값) 은 메인축이 수평(x축)일때, 왼쪽에서 오른쪽 방향으로 정렬됩니다.

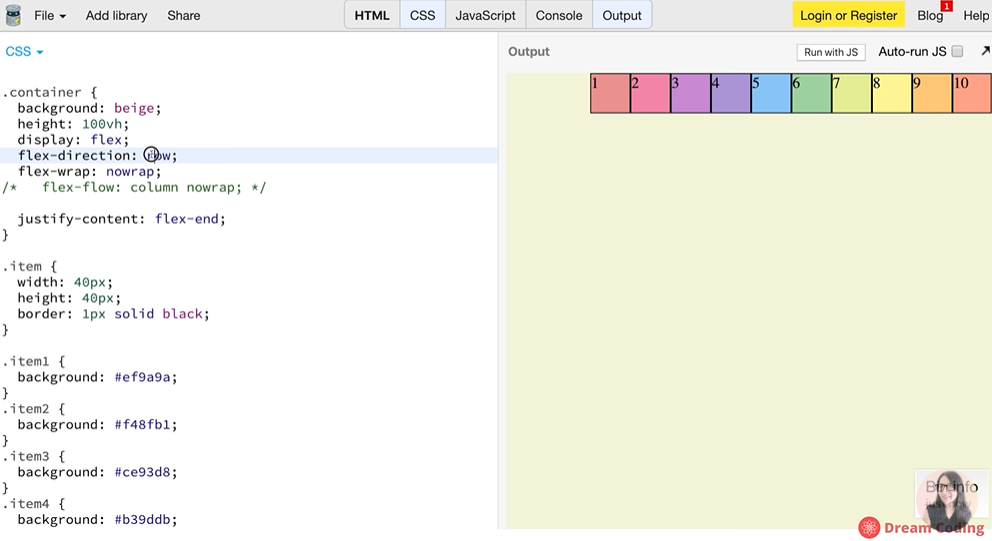
justify-content: flex-end 은 메인축이 수평(x축)일때, 오른쪽에서 왼쪽 방향으로 정렬됩니다.

※ flex-direction: column-reverse 와 다르게 justify-content: flex-end 로 정렬했을 때와 다르게 item박스의 순서는 그대로 유지하면서 container 박스를 통째로 아래로 가져옵니다.

justify-content: center 은 메인축이 수평(x축)일때, item들이 가운데로 정렬됩니다.

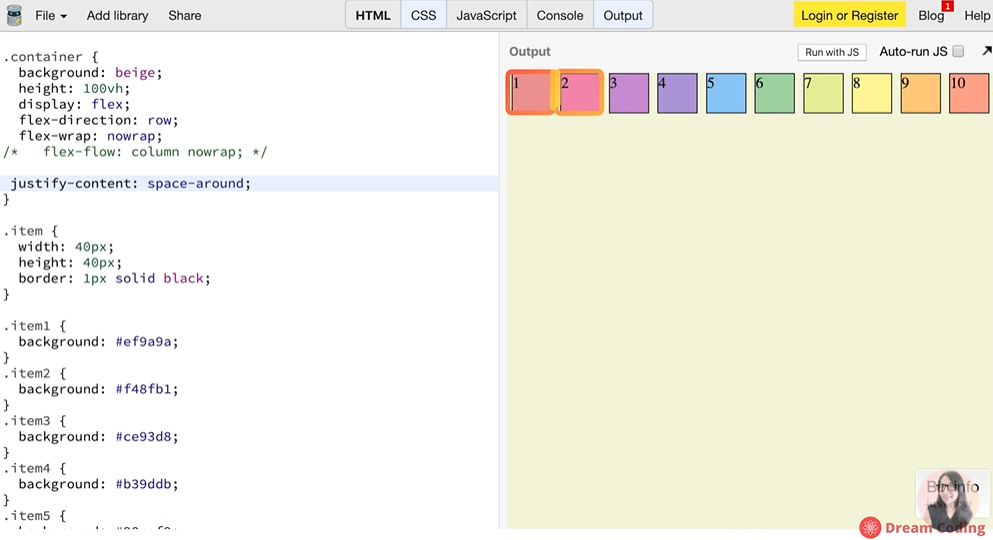
justify-content: space-around 는 맨 왼쪽과 맨 오른쪽은 한칸의 간격을 띄우고, 두번째 item이 오는 사이 공간은 두칸의 간격을 띄우고 정렬됩니다. (즉, 두칸의 간격이란? item의 간격은 양 끝의 간격을 합친 크기와 같습니다.)

justify-content: space-evenly 는 모든 item들을 일정한 간격을 두고 정렬됩니다.

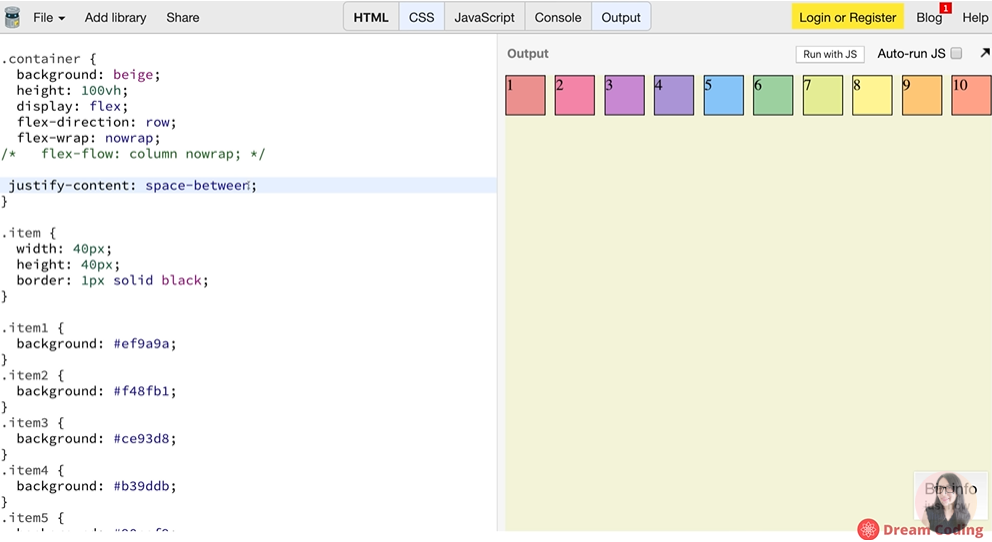
justify-content: space-between 은 양 끝의 item들의 간격없이 나머지 item들에 일정한 간격을 두고 가운데 정렬을 하는 것입니다.
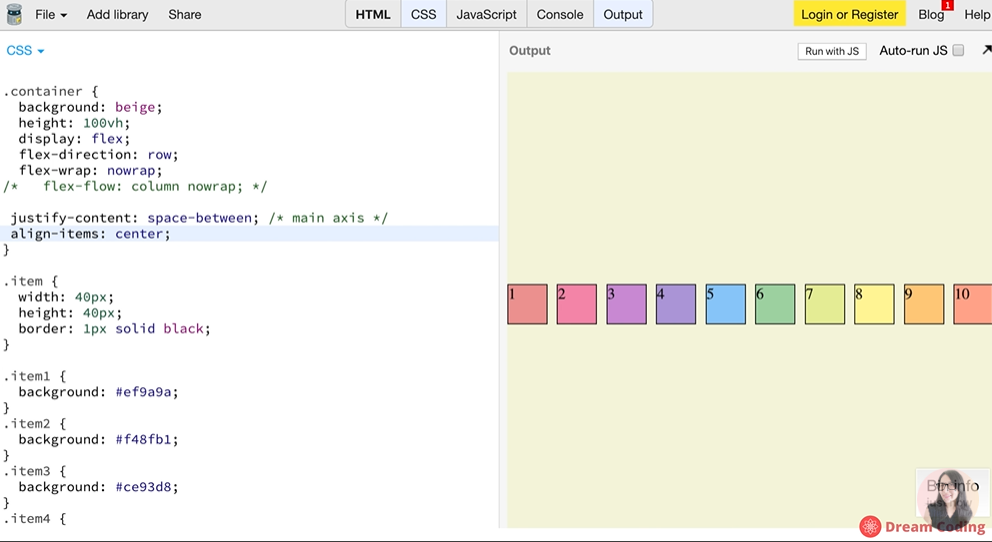
align-items: center,
(반대축에서 item들을 어떻게 정렬할 것인가)

align-items: center 은 메인 축이 수평(x축)일때, 반대축인 수직(y축) 기준으로 item들을 가운데 정렬하는 것입니다.

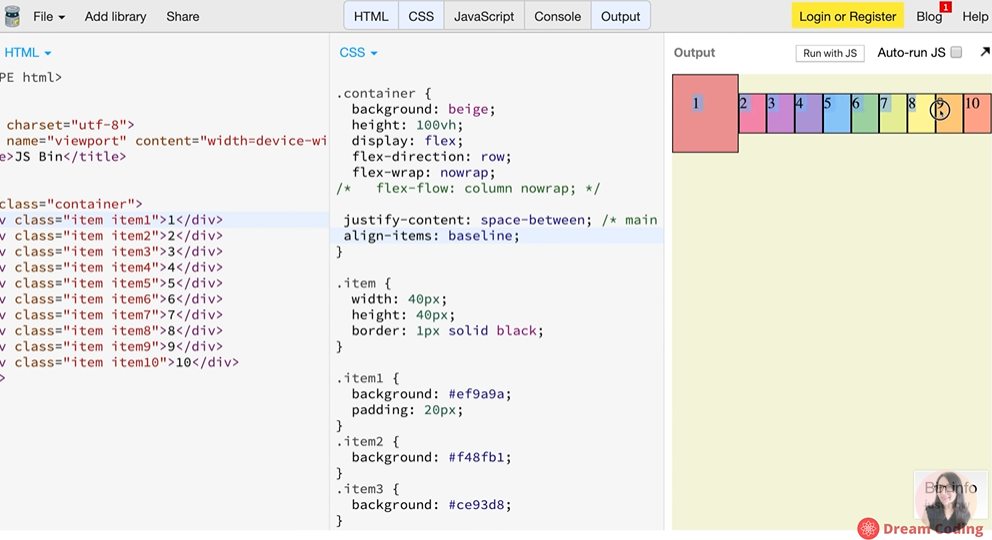
align-items: base-line 은 item안에 padding 값이 정해져 텍스트의 위치가 바뀌었을 때(사진 속 item1 의 padding: 20px 추가한 부분 참고), 그 텍스트의 위치에 맞춰서 뒤의 item들의 텍스트들을 정렬해주는 것입니다.
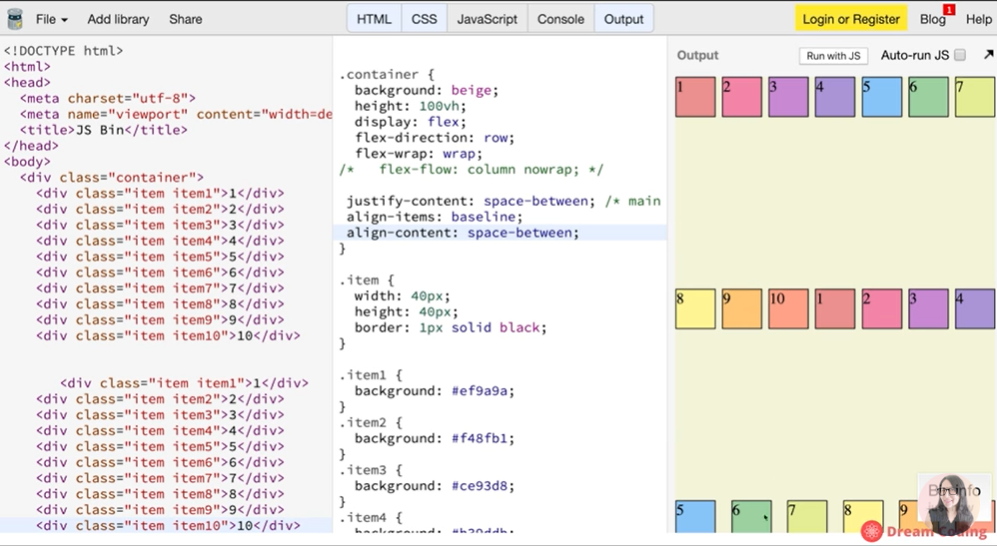
align-content: space-between,

align-content: space-between 은 맨위와 맨아래는 딱 붙어 있으면서 중간의 item들과의 간격이 일정하게 생긴 것입니다.

align-content: center 은 item들이 가운데를 기준으로 정렬된 것입니다.
+ item속성값들 곧 추가 업로드 예정
+ 해당 포스팅은 아래의 링크 영상을 참고하여 공부하기 위해 작성한 포스팅입니다.
https://www.youtube.com/watch?v=7neASrWEFEM&t=1269s
'VsCode(HTML) > 2. CSS' 카테고리의 다른 글
| CSS - 기본선택자(모든 선택자, 태그 선택자, 아이디 선택자), 스타일 방식(내부 스타일 방식, 인라인 스타일 방식) (0) | 2023.08.20 |
|---|


