안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
yeonee 블로그 : 네이버 블로그
예쁘고 맛있게 먹고 건강하게,강인하지만 온화하게 행하라. ※맛스타운스타일상 인스타 www.instagram.com/s2._.y25n ※맛집감성일상 유튜브https://youtube.com/channel/@S2_yeonee 티스토리https://yeoneeluv.tistory.co
blog.naver.com
[ 리액트 구성환경 setting 하기 ]

먼저 상단 메뉴들 중 터미널을 클릭하여 미리보기 창을 띄워줍니다.

return 아래에 여기 이미 채워져있던 쓸데없는 html들은 싹 비우고 시작합니다.
<div> 하나만 남겨준 후 나머지는 모두 지워준 뒤 저장하면, 아까 터미널을 통해 열어두었던 라이브창이 하얀 화면을 띄우는 창을 보여주게 되며 리액트에서는 변경하는 내용들이 실시간으로 바뀝니다.
(코드 수정했으면 파일 저장을 해야 미리보기 화면에서 잘 보입니다.)

내용 작성하는 방식은 p태그, img태그 등 우리가 알고 있는 기존의 html, css 문법을 이용하여 내용을 작성하고 꾸밀 수 있습니다.

근데 이상한 점을 발견할 수 있을겁니다.
원래 html은 당연히 .html파일에 적어주어야 하는데, 지금 작성한 코드의 파일명은 .js이라는 것입니다.
즉, 실은 html이 아니라 JSX라는 언어인 것인데요, .js파일에서 쓰는 html대용품입니다.
(자바스크립트 안에서 html을 쉽게 사용할 수 있도록 도와주는 자바스크립트에서의 부가적으로 사용하는 언어 같은 것이라고 생각하면 됩니다.)
리액트라고 뭔가 어렵고 복잡하게 코드짜야하고 그런거 아닙니다.
그냥 기존처럼 html css 짜서 웹페이지 만들어나가면 됩니다.
그런데 html 대신 JSX라는걸 쓰는데 이거 사용법을 알아봅시다.
1. JSX 문법 1. html에 class 넣을 땐 className
1) 먼저 내용을 넣을 파일인, 리액트프로젝트의 App.js로 들어갑니다.

원래 원래 리액트환경에서 <div>하나 만들고 싶으면 자바스크립트로 React.createElement('div', null)
이렇게 길고 복잡한 코드를 만들어서 사용해야하는데, 이렇게 사용한다면 불편하고 어려워서 아무도 사용하고 싶지 않을 겁니다.

그래서 편리한 JSX라는 언어를 대신 사용합니다. JSX를 이용하여 쉽게 html 화면을 구현할 수 있는 방식이 만들어진 것 입니다. JSX는 html과 사용방식은 비슷합니다.
(css 등 해당 js파일에 연결하고자 하는 파일은 상단에 위와 같은 방식으로 import해줍니다.)
근데 JSX는 일종의 자바스크립트라서
자바스크립트에서 사용하는 예약어인 class라는 키워드를 막 사용하시면 안됩니다.
그래서 class=" " 넣고 싶으면 className이라고 써야합니다.
(App.css)
.black-nav {
background : black;
width : 100%;
display : flex;
color : white;
padding : 20px;
}(App.js)
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<div className="black-nav">
<h4>Yeonee Blog</h4>
</div>
</div>
);
}
export default App;CSS 스타일은 App.css 파일 열어서 집어넣으면 됩니다.
저장 잘 하면 아래와 같이 검은색 상단메뉴가 생성됩니다.

2. 변수를 html에 꽂아넣을 땐 {중괄호}
2) 자바스크립트 변수같은 곳에 있던 자료를 html 중간에 꽂아서 보여주고 싶을 때 사용합니다.
function App(){
let post = '강남 덮밥 맛집';
return (
<div className="App">
<div className="black-nav">
<div>Yeonee Blog</div>
</div>
<div>블로그 글 제목 -> 여기에 저 변수에 있던 것을 넣고 싶으면?</div>
</div>
)
}post라는 변수를 만들어서 잠깐 문자를 저장해놨습니다.
+ 변수가 뭐에요?
변수는 길고 복잡한 자료를 잠깐 한 단어에 저장해서 쓸 수 있는 고마운 문법이고, var let const 키워드로 아무데나 만들면 됩니다.
저 let post 안에 있던 자료를 <div>안에 넣고 싶으면 어떻게하죠?
옛날 자바스크립트 문법을 쓴다면 document.getElementById().innerHTML = ?? 이런 식이었겠지만,
리액트에서는 더 쉽게 데이터를 꽂아넣을 수 있습니다.
function App(){
let post = '강남 덮밥 맛집';
return (
<div className="App">
<div className="black-nav">
<h4>Yeonee Blog</h4>
</div>
<h4>{ post }</h4>
</div>
)
}온갖 곳에 {} 중괄호를 열어서 변수들을 집어넣을 수 있습니다.
href, id, className, src 등 여러가지 html 속성들에도 가능합니다.
위처럼 쓰면 <div className="red"> 이렇게 되겠군요.
+ 참고로 변수에 있던걸 html에 꽂아넣는 작업을 있어보이는 말로 데이터바인딩이라고 합니다.
function App(){
let post = '강남 덮밥 맛집';
return (
<div className="App">
<div className="black-nav">
<h4 id={post}>Yeonee Blog</h4>
</div>
<h4>{ post }</h4>
</div>
)
}내가 넣고 싶은 공간 어디든 태그에 속성으로 {} 중괄호를 열어 넣어주면 모두 가능합니다.
위처럼 id 속성값으로 해당 변수를 {} 중괄호를 열어 변수명을 적어주면 변수를 넣어줄수도 있습니다.

3. JSX 문법 3. html에 style속성 넣고싶으면
<div style="color : blue"> 이런걸 넣고 싶으면,
JSX 상에서는 style={ } 안에 { } 자료형인 즉, style={ { 스타일명 : '값' } } 형식으로 집어넣어야합니다.
function App(){
let post = '강남 덮밥 맛집';
return (
<div className="App">
<div className="black-nav">
<h4 style={ {color:'pink' , fontSize:'16px'} }>Yeonee Blog</h4>
</div>
<h4>{ post }</h4>
</div>
)
}
이렇게 넣어주니 올바르게 작동하는 것을 확인할 수 있습니다.
- { 속성명 : '속성값' } 이렇게 넣으면 됩니다.
- 자바스크립트에서는 근데 font-size 처럼 속성명에 (-)대쉬기호를 쓸 수 없습니다.
(대쉬기호 대신 모든 단어를 붙여써야합니다. 붙여쓸 땐 앞글자를 대문자로 치환하는 '카멜케이스'를 지켜서 작성해야합니다. )
+ css 파일 열기 귀찮을 때 사용하면 됩니다.
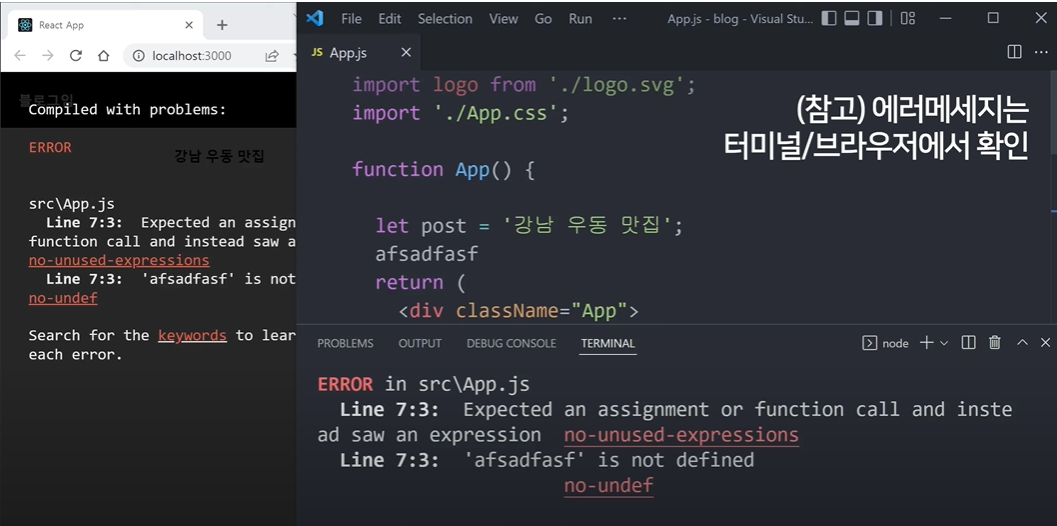
[ error 체크 ]

에러메세지는 터미널 혹은 브라우저에서 확인할 수 있습니다.
'⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆ > React' 카테고리의 다른 글
| React - createSlice란? (+ 카운터 만들기) (0) | 2023.07.27 |
|---|---|
| React - TodoList 추가, 삭제하기 (0) | 2023.07.27 |
| React - Redux란? (저장소 store, 액션 action, 리듀서 reducers, 미들웨어 middleware) + Clock 실시간 시계만들기 (0) | 2023.07.27 |
| React - Router (useNavigate, useLocation, useSearchParam) (0) | 2023.07.26 |
| React - HOC(High-Order-Component) (0) | 2023.07.26 |



