안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
yeonee 블로그 : 네이버 블로그
예쁘고 맛있게 먹고 건강하게,강인하지만 온화하게 행하라. ※맛스타운스타일상 인스타 www.instagram.com/s2._.y25n ※맛집감성일상 유튜브https://youtube.com/channel/@S2_yeonee 티스토리https://yeoneeluv.tistory.co
blog.naver.com
오늘은 git 의 기본기인 git 레포지토리와 내 로컬 프로젝트 연결하기(+ 초기화, 커밋할 파일 더하기, 커밋하기, 깃허브 올리기)를 알아보도록 하겠습니다.

1. 먼저 github에 접속하여 내 파일을 올릴 레파지토리를 생성 혹은 주소를 파악합니다.
내 레포지토리 주소는 무조건 'https://github.com/내아이디/레포지토리이름.git' 으로 지정되며, 위처럼 <>code 를 누르면 바로 링크 주소 복사도 가능합니다.

2. 깃에 올릴 폴더를 열어 마우스 우측 버튼을 클릭하여 Open Git Bash here을 눌러줍니다.

3. 초기화
가장 먼저 git init 을 입력하여 초기화 시켜줍니다.

4. 추가할 파일 더하기
git add . 으로 내가 깃에 올릴 파일을 더해(추가해)줍니다.
.(점) 은 모든 파일이라는 뜻으로, 선택적으로 파일을 올리고 싶다면 add뒤에 파일 이름 붙여주면 됩니다.
(ex. git add index.html) 여기서 파일이름은 index.html이 됩니다.

5. 히스토리만들기
git commit -m "first commit" 을 입력하여 내가 더해 놓은 파일의 커밋명칭인 히스토리를 입력해줍니다.
-m 은 메세지의 준말로, -m 뒤에 “” 안에 주고싶은 히스토리 이름을 입력해줍니다.
(꼭 first commit일 필요가 없다는 뜻으로 내가 원하거나 나중에 깃을 열었을 때 파일 혹은 폴더 옆에 드러나는 이 히스토리로 확인 할 수 있는 명칭이 좋습니다.)

6. 깃허브 레포지토리랑 내 로컬 프로젝트랑 연결
git remote add origin https://github.com/yeoneeeeeee/Semi_Project.git
이 명령어는 github에서 복사해서 붙여넣거나 직접 타이핑해줍니다.

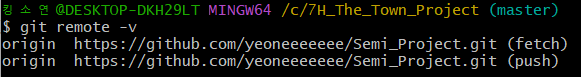
7. 깃 레포지토리와 잘 연결됬는지 확인 (과정상 꼭 해야하는 것이 아닌 선택사항 입니다.)
git remote -v 를 입력한 후 내가 연결한 주소값이 잘 뜨면 깃 레포지토리 연결 성공입니다.
입력한 내용 아래에 내가 연결한 깃 레포지토리의 경로가 뜨며, fetch 혹은 push 작업을 할 수 있음을 나타내줍니다.

8. 깃허브 올리기
git push origin master 를 입력해주면, 아까 add로 깃에 올릴 파일을 더하고 commit으로 그 파일의 히스토리를 지어주어 내가 올리고자 했던 해당 깃 레포지토리에 자료가 올려지는 모습입니다.
+ master 자리에는 branch이름이 들어가면 branch에 올릴 수도 있습니다. 만약 branch이름이 main라하면 git push origin main 이라고 써야합니다.
branch 관련 내용을 추후 다음 포스팅에서 작성하겠습니다.
감사합니다 :)
'⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆⋆ 。゜☁︎ 。⋆ 。゜☾゜。⋆ > Git' 카테고리의 다른 글
| [Git] git .gitignore 설정하기 (1) | 2023.10.09 |
|---|---|
| [Git] git에 잘못 올라간 파일 삭제 과정 (1) | 2023.10.09 |
| [Git] git에 코드나 예제, 문서 추가하기 (ADD) (0) | 2023.10.08 |
| [Git] ! [rejected] master -> master (non-fast-forward) git 에러 해결 방법 (0) | 2023.09.25 |
| [Git] git 에러 - fatal: detected dubious ownership in repository at 해결 방법 (1) | 2023.09.17 |





