안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
지난번 부트스트랩을 이용한 간단한 체크박스와 버튼 만들기, 카드만들기, grid 적용 방법 및 활용예시를 소개해드렸는데요,
https://yeoneeluv.tistory.com/280
[Bootstrap] 부트스트랩 적용 및 활용해보기
안녕하세요. https://blog.naver.com/sysysy0302 여니입니다 :) 오늘은 세미 프로젝트와 파이널 프로젝트 자료를 정리하다가 자주 사용했었던 부트스트랩에 대해서 이야기 해보고자 합니다. 부트스트랩을
yeoneeluv.tistory.com
자세한 내용이 궁금하신 분들은 위 링크를 방문하여 주세요.^^
오늘은 부트스트랩을 이용하여 간편하게 웹사이트 구성을 만드는 활용예시를 보여드릴게요~!
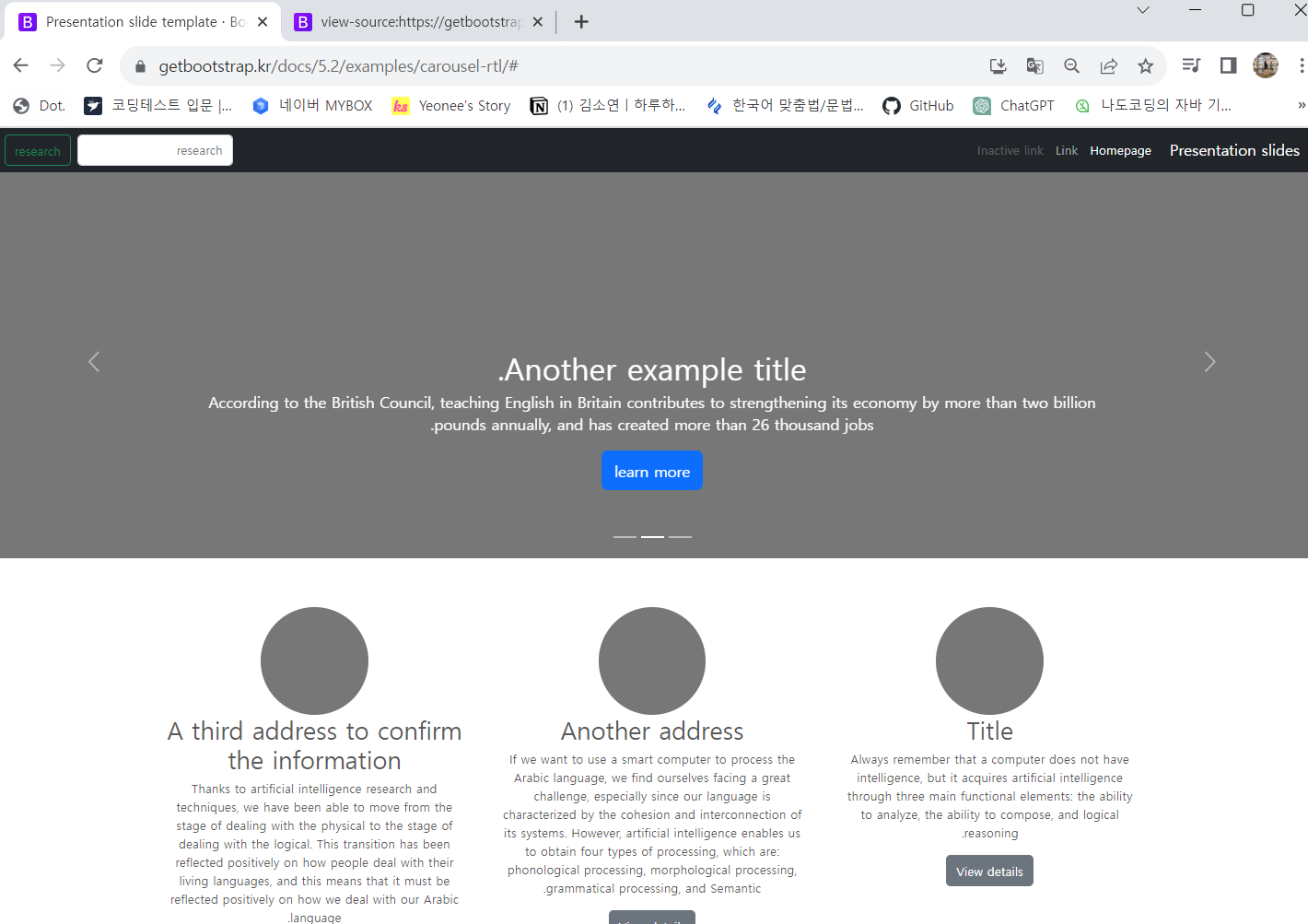
1. 먼저 부트스트랩 example 메뉴탭을 클릭하여 마음에 드는 웹페이지를 클릭해줍니다.

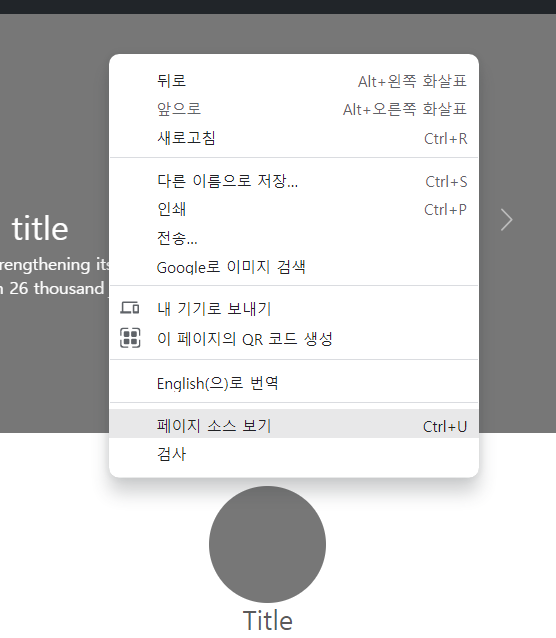
2. 마우스 우클릭으로 '페이지 소스 보기'를 클릭해줍니다.


3. 이제 새창에 열린 페이지의 모든 소스 코드를 전체 복사(ctrl+a -> ctrl+c)하여 내 프로젝트에 붙여넣기 해줍니다.

<css 변경 전>

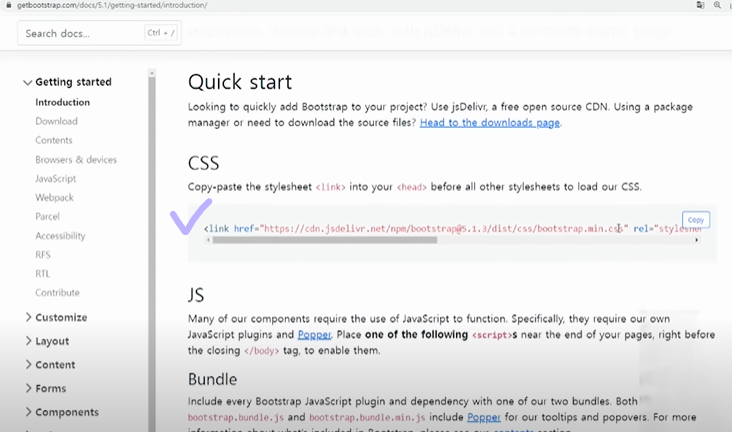
4. 이제 붙여넣기 한 부분 중 css와 js link와 script 코드를 introduction에서 보았던 코드로 교체해주면 됩니다.

<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<css 변경 후>

<js 변경 후>


5. 페이지를 열어보면 내가 가져다 쓰고 싶었던 웹페이지 틀이 그대로 옮겨진 것을 확인할 수 있습니다.
이제 내 마음대로 기본 틀을 활용하거나 변형하여 웹페이지를 꾸미면 됩니다.

'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 활용해본 코드 적용 예시 (◍•ᴗ•◍)❤' 카테고리의 다른 글
| [JAVA] 자바 문자열 자르기 (substring) (1) | 2023.10.04 |
|---|---|
| [JAVA] 스트림(stream)이란 무엇인가? (코딩테스트 활용 내용 부분 정리) (1) | 2023.10.04 |
| [Bootstrap] 부트스트랩 적용 및 활용해보기 (0) | 2023.09.25 |
| 2분 만에 웹사이트 만들기 (0) | 2023.09.25 |
| [SpringBoot] java.lang.IndexOutOfBoundsException: Index: 0, Size: 0 오류 해결과정 (0) | 2023.09.18 |





