안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
오늘은 세미 프로젝트와 파이널 프로젝트 자료를 정리하다가 자주 사용했었던 부트스트랩에 대해서 이야기 해보고자 합니다. 부트스트랩을 어떻게 적용하는지 어떻게 활용하는지 처음 사용하시는 분들도 알 수 있도록 간단하게 소개해볼게요.

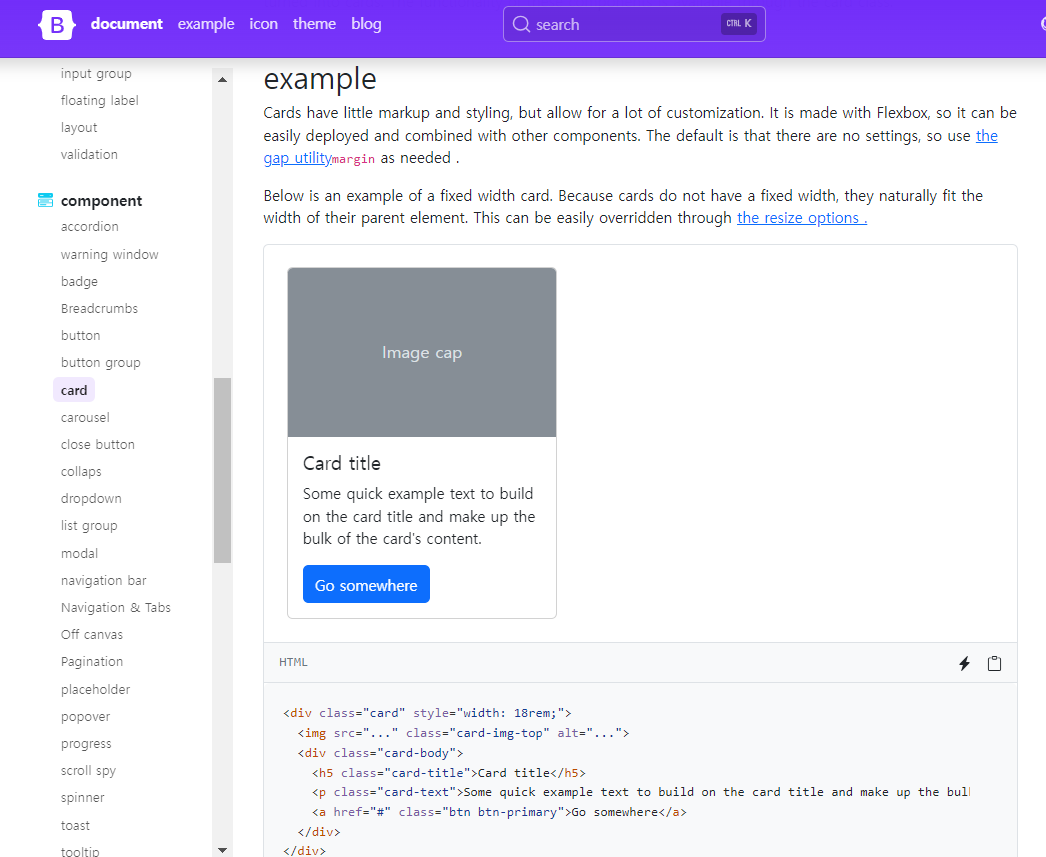
저희는 주황색 체크 표시인 부분을 따라해볼거에요.
1. 먼저 html 파일을 생성 후 기본에서 시작합니다.
부트스트랩 시작하기 메뉴탭에서 css 영역인 부트스트랩의 link를 복사하여 head부분에 넣어줍니다.(VsCode를 사용했습니다.)

<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
2. 그리고 body태그를 닫는 바로 위쪽에 해당 스크립트를 추가해줍니다.

<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
3. 부트스트랩을 이용하여 체크 박스를 만들어봅시다.


마음에 드는 체크박스 스타일을 확인하고 해당 코드를 복사하여 html에 붙여넣어줍니다.
4. 그리고 화면의 출력된 모습을 확인해보면~~

짜잔~~!!
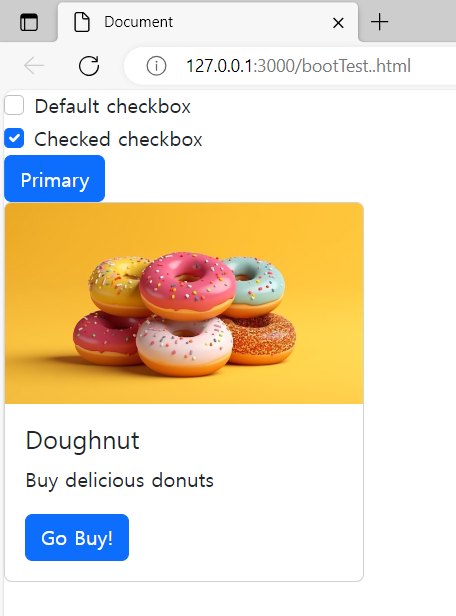
예쁜 체크 박스가 완성되었어요.
만약, 체크박스와 세트로 버튼도 만들고 싶다면??

좌측 메뉴들 중에 button메뉴를 클릭하면 다양한 button이 나온답니다.
저는 체크박스 스타일과 통일성 있게 가장 처음 파란 버튼을 화면에 출력해볼게요!

내가 만들 버튼 스타일의 코드를 복사하여 html에 붙여 넣어줍니다.

그리고 화면을 확인해보면 짜잔~~
내가 원했던 스타일의 버튼이 부트스트랩으로 간단하게 만들어졌어요!
이번엔 카드를 만들고 싶다면??


메뉴들 중 card를 선택하여 해당 코드를 복사하여 붙여줍니다.

이미지를 넣어주지 않아서 이미지는 뜨지 않습니다. 이미지를 첨부하여 줄까요?


원하는 이미지의 이미지 주소를 복사하여 src="..." 부분에 넣어준 뒤 저장해줍니다.

다시 화면을 확인해보면 짜잔 ~~ 이렇게 카드에 이미지가 뜬답니다.


아래 카드 내용은 원하시는 내용으로 바꿀 수 있어요.
만약 grid를 적용하고 싶다면??

해당 코드를 복사하여 붙여 넣어줍니다.



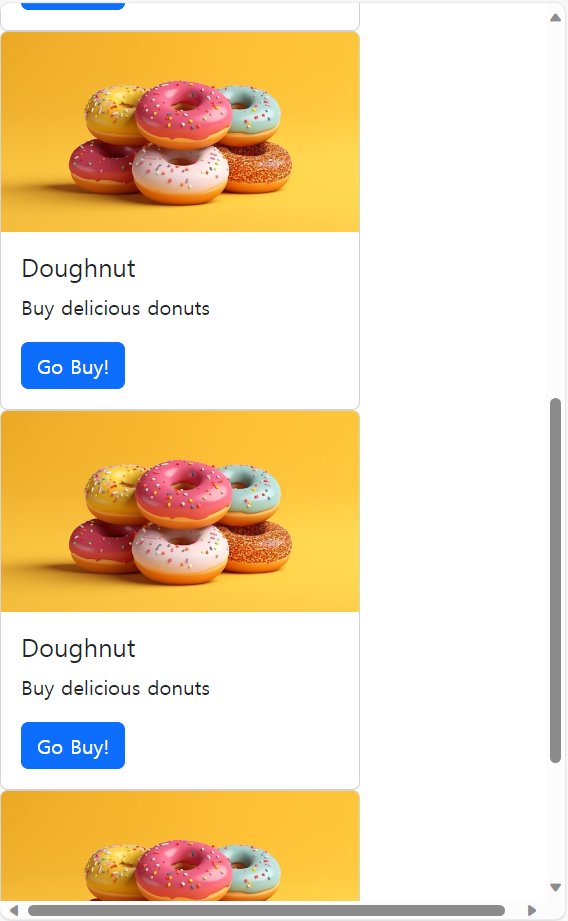
col 이름을 가진 div 안쪽에 내가 만든 카드 div를 각각 넣어주면 다음과 같이 4개의 카드가 뜨게 할 수 있습니다.

페이지가 좁아지면 이렇게 알아서 정렬이 되는데요, 부트스트랩의 col-lg-숫자, col-md-숫자 이 형식을 사용하여 다양하게 grid를 적용할 수 있습니다.

그리드 한 줄의 크기를 이해하기 쉬운 자료입니다.
이후 프로젝트시 사용하였던 부트스트랩 사례도 천천히 올려보겠습니다 :)
+해당 사진은 아래의 링크를 참고하여 작성하였습니다.
https://www.youtube.com/watch?v=3Az_hKsL9L8
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 활용해본 코드 적용 예시 (◍•ᴗ•◍)❤' 카테고리의 다른 글
| [JAVA] 스트림(stream)이란 무엇인가? (코딩테스트 활용 내용 부분 정리) (1) | 2023.10.04 |
|---|---|
| [Bootstrap] 부트스트랩으로 웹사이트 만들기 (0) | 2023.09.26 |
| 2분 만에 웹사이트 만들기 (0) | 2023.09.25 |
| [SpringBoot] java.lang.IndexOutOfBoundsException: Index: 0, Size: 0 오류 해결과정 (0) | 2023.09.18 |
| [SpringBoot] 게시글 상세조회 ajax 비동기식 조회하기 (0) | 2023.09.15 |






