728x90
반응형
SMALL
안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
이전 포스팅에서 리스트 그룹을 이용하여 게시판 리스트 목록을 만드는 것을 실습해보았는데요,
해당 게시물을 누르면 책의 정보의 Modal창을 띄우는 응용 부분을 추가적으로 실습해보았습니다.
+ 일단 하드코딩으로 세부내용을 진행 후 추후 내용을 수정하면서 완성된 웹페이지를 구성해보고자 합니다.
게시판 리스트 모달창 띄우기

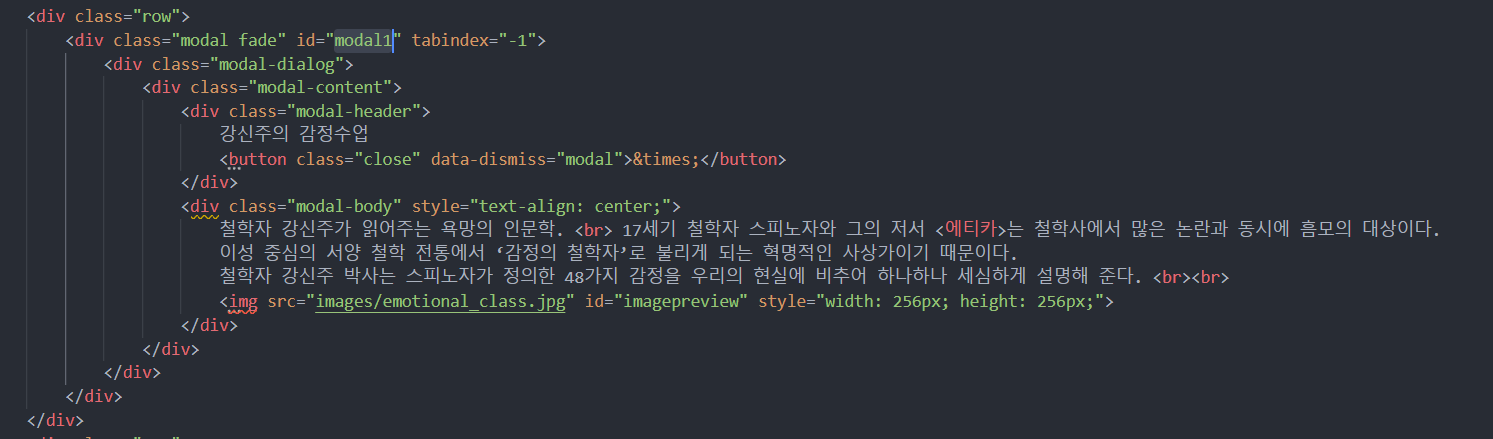
리스트 그룹인 게시판 리스트 목록인 부분의 modal id값을 각각 다르게 부여해줍니다.

해당 모달을 footer태그 아래에 덧붙여줍니다. Modal창 부분인 div태그 중, 위 리스트그룹에서 지정해준 id값과 일치하도록 수정해줍니다.
+ modal관련 내용을 서치하다보니 그냥 modal보다 modal fade가 시각적으로 좀 더 예쁘고 안정감이 있어보여 이 부분(bookList)에서는 modal fade로 변경하였습니다.
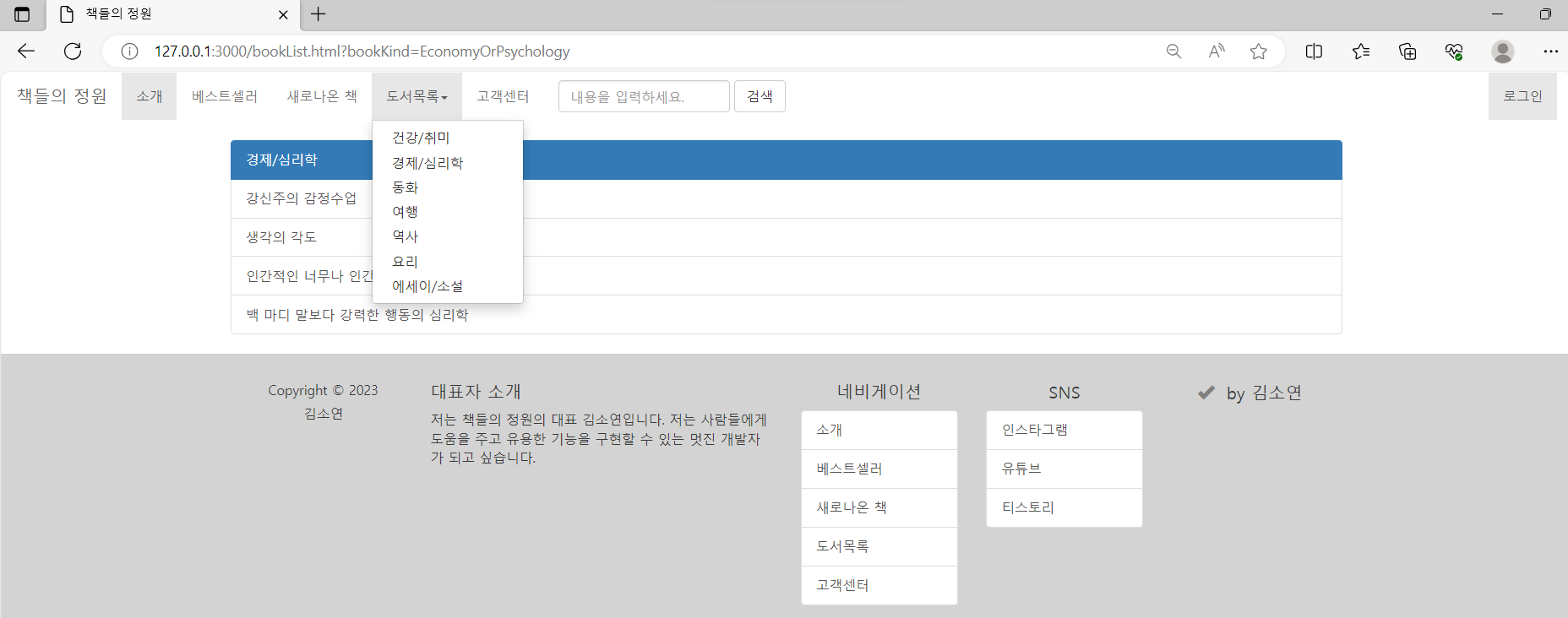
<화면 출력 모습>

네비바의 도서목록 메뉴탭에서 하위 메뉴탭을 누르면 상세페이지들을 하나씩 만들어놓은것이 아니기 때문에 지금은 모두 같은 '경제/심리학'메뉴탭의 화면이 뜨게 됩니다. 하지만 주소창 링크내용은 변하는 것을 확인 할 수 있습니다.

리스트 중 하나를 선택하면, 선택한 리스트와 맞는 모달창이 뜹니다.
모달창 안에는 제가 입력한 도서 상세정보와 도서사진이 뜨게 됩니다.

다른 책 리스트를 누른 모습입니다.
bookList.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.css.css">
<link rel="stylesheet" href="css/Garden_of_Books.css">
<title>책들의 정원</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expended="false">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">책들의 정원</a>
</div>
<div class="collapsed navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="introduction.html">소개<span class="sr-only"></span></a></li>
<li><a href="bestSeller.html">베스트셀러</a></li>
<li><a href="newBooks.html">새로나온 책</a></li>
<li class="dropdown">
<a href="bookList.html" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">도서목록<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="bookList.html?bookKind=Health">건강/취미</a></li>
<li><a href="bookList.html?bookKind=EconomyOrPsychology">경제/심리학</a></li>
<li><a href="bookList.html?bookKind=Fairytale">동화</a></li>
<li><a href="bookList.html?bookKind=Travel">여행</a></li>
<li><a href="bookList.html?bookKind=History">역사</a></li>
<li><a href="bookList.html?bookKind=Cook">요리</a></li>
<li><a href="bookList.html?bookKind=EssayOrNovel">에세이/소설</a></li>
</ul>
</li>
<li><a href="FAQ.html">고객센터</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="내용을 입력하세요.">
</div>
<button type="submit" class="btn btn-default">검색</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="loginForm.html">로그인<span class="sr-only"></span></a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<ul class="list-group">
<a href="#" class="list-group-item active">경제/심리학</a>
<a href="#" class="list-group-item" data-target="#modal1" data-toggle="modal">강신주의 감정수업</a>
<a href="#" class="list-group-item" data-target="#modal2" data-toggle="modal">생각의 각도</a>
<a href="#" class="list-group-item" data-target="#modal3" data-toggle="modal">인간적인 너무나 인간적인</a>
<a href="#" class="list-group-item" data-target="#modal4" data-toggle="modal">백 마디 말보다 강력한 행동의 심리학</a>
</ul>
</div>
</div>
<footer style="background-color: lightgrey; color: rgb(58, 58, 58);">
<div class="container">
<br>
<div class="row">
<div class="col-sm-2" style="text-align: center;"><h5>Copyright © 2023</h5><h5>김소연</h5></h5></div>
<div class="col-sm-4"><h4>대표자 소개</h4><p>저는 책들의 정원의 대표 김소연입니다. 저는 사람들에게 도움을 주고 유용한 기능을 구현할 수 있는 멋진 개발자가 되고 싶습니다.</p></div>
<div class="col-sm-2"><h4 style="text-align: center;">네비게이션</h4>
<div class="list-group">
<a href="introduction.html" class="list-group-item">소개</a>
<a href="bestSeller.html" class="list-group-item">베스트셀러</a>
<a href="newBooks.html" class="list-group-item">새로나온 책</a>
<a href="bookList.html" class="list-group-item">도서목록</a>
<a href="FAQ.html" class="list-group-item">고객센터</a>
</div>
</div>
<div class="col-sm-2"><h4 style="text-align: center;">SNS</h4>
<div class="list-group">
<a href="www.instagram.com/s2._.y25n" class="list-group-item">인스타그램</a>
<a href="https://youtube.com/@s2_yeonee?si=SvULnDjh99nVs6VP" class="list-group-item">유튜브</a>
<a href="https://yeoneeluv.tistory.com/" class="list-group-item">티스토리</a>
</div>
</div>
<div class="col-sm-2"><h4 style="text-align: center;"><span class="glyphicon glyphicon-ok" style="color: gray;"></span> by 김소연</h4></div>
</div>
</div>
</footer>
<div class="row">
<div class="modal fade" id="modal1" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
강신주의 감정수업
<button class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body" style="text-align: center;">
철학자 강신주가 읽어주는 욕망의 인문학. <br> 17세기 철학자 스피노자와 그의 저서 <에티카>는 철학사에서 많은 논란과 동시에 흠모의 대상이다.
이성 중심의 서양 철학 전통에서 ‘감정의 철학자’로 불리게 되는 혁명적인 사상가이기 때문이다.
철학자 강신주 박사는 스피노자가 정의한 48가지 감정을 우리의 현실에 비추어 하나하나 세심하게 설명해 준다. <br><br>
<img src="images/emotional_class.jpg" id="imagepreview" style="width: 256px; height: 256px;">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="modal fade" id="modal2" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
생각의 각도
<button class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body" style="text-align: center;">
지난 20여 년간 '성공적이고 행복한 삶을 살기 위해서는 1%만 바꾸면 된다'며 <br>
수많은 독자의 꿈을 찾아주고 행동을 변화시킨 심리학자 이민규 교수가 <br>
'생각의 각도를 1도만 바꾸면 진정으로 인생을 향유할 수 있다'는 메시지를 담아 독자에게 이야기를 건넨다. <br><br>
<img src="images/angle_of_thought.jpg" id="imagepreview" style="width: 256px; height: 256px;">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="modal fade" id="modal3" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
인간적인 너무나 인간적인
<button class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body" style="text-align: center;">
동서문화사 세계사상전집 34권. 병고와 방랑 속에서 엮어낸 니체의 대표작. <br>
1878년 자유사상가 볼테르 서거 100주기를 기념하여 니체가 바친 글로서, '자유정신을 위한 글'이라는 부제로 출판되었다. 니체 저작 중 가장 방대하며, 니체 철학의 정수가 담긴 중요한 철학서로 평가받는다. 짧게는 한 줄, 길게는 서너 쪽에 이르는 독립적인 산문으로 이루어진 <인간적인 너무나 인간적인>은 형이상학, 도덕, 종교에 대한 비판적인 철학적 논의에서부터 친구.남성과 여성.가족.국가에 이르기까지 폭넓은 문제들을 다루고 있다. <br><br>
<img src="images/human_so_human.jpg" id="imagepreview" style="width: 256px; height: 256px;">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="modal fade" id="modal4" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
백 마디 말보다 강력한 행동의 심리학
<button class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body" style="text-align: center;">
우리는 무의식적으로 사용하는 행동이나 몸짓, 몸의 각도를 조금씩 변화시키는 것만으로도 더욱 따뜻한 사람이 될 수 있고 더욱 능력 있는 사람이 될 수 있다. 우리가 사용하는 행동이나 몸짓에 의해 인성뿐만 아니라 능력까지도 다르게 평가받는다는 연구 결과가 이를 뒷받침해 주고 있다. <br><br>
<img src="images/Behavioural_psychology.jpg" id="imagepreview" style="width: 256px; height: 256px;">
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>728x90
반응형
LIST
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 13(소스 코드 작성하기) (0) | 2023.10.05 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 12(동영상 불러오기 + "youtube.com에서 연결을 거부"시 해결방법) (1) | 2023.10.05 |
| [개인프로젝트] Garden of Books 책들의정원 11(리스트 그룹 - 게시판 리스트) (0) | 2023.10.02 |
| [개인프로젝트] Garden of Books 책들의정원 10(인용구-인용구삽입, 인용구 꾸미기) (0) | 2023.10.02 |
| [개인프로젝트] Garden of Books 책들의정원 9(웹 디자인 - 테이블) (0) | 2023.10.01 |






