728x90
반응형
SMALL
안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
웹 사이트 내에서 소스 코드를 보여주고 싶을 때 어떻게 해야 할까요?
사용되는 방법은 <pre>태그를 이용하는 방법입니다. <pre>태그를 이용하면 입력한 그대로 웹 사이트 내에서 소스코드가 출력됩니다.
웹 페이지 내 소스코드 작성하기
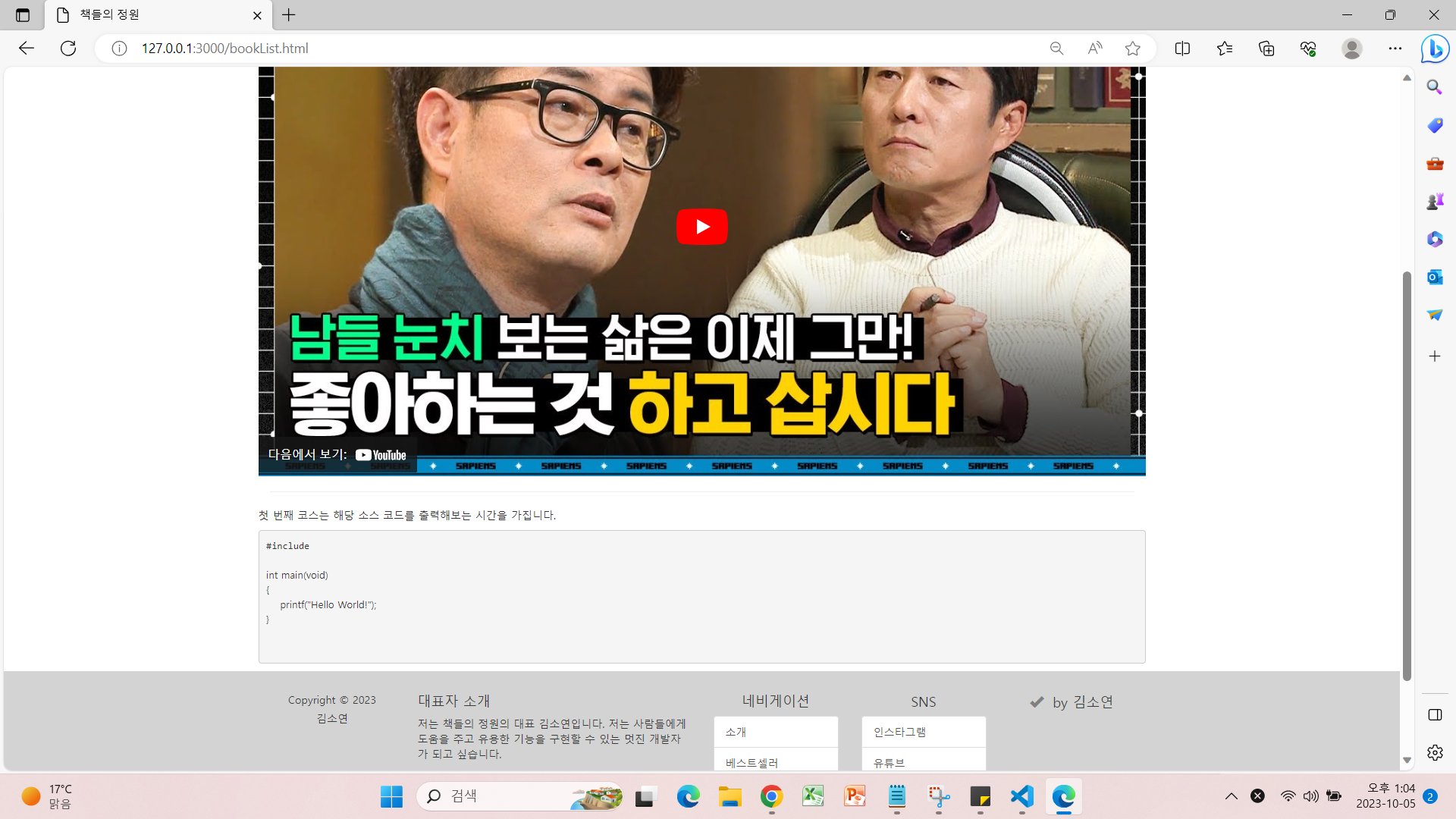
1. 소스코드를 넣어줄 위치를 정하고 <pre>태그 안에 아래와 같이 소스코드를 작성합니다.

<화면 출력 모습1>

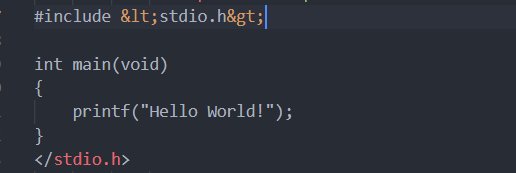
2. 이와 같이 제가 입력한 이부분은 출력되지 못한 것을 볼 수 있는데요, html코드에서는 <> 꺽쇠를 인지하지 못합니다. 그러므로 다음과 같이 코드를 변경해줍니다.

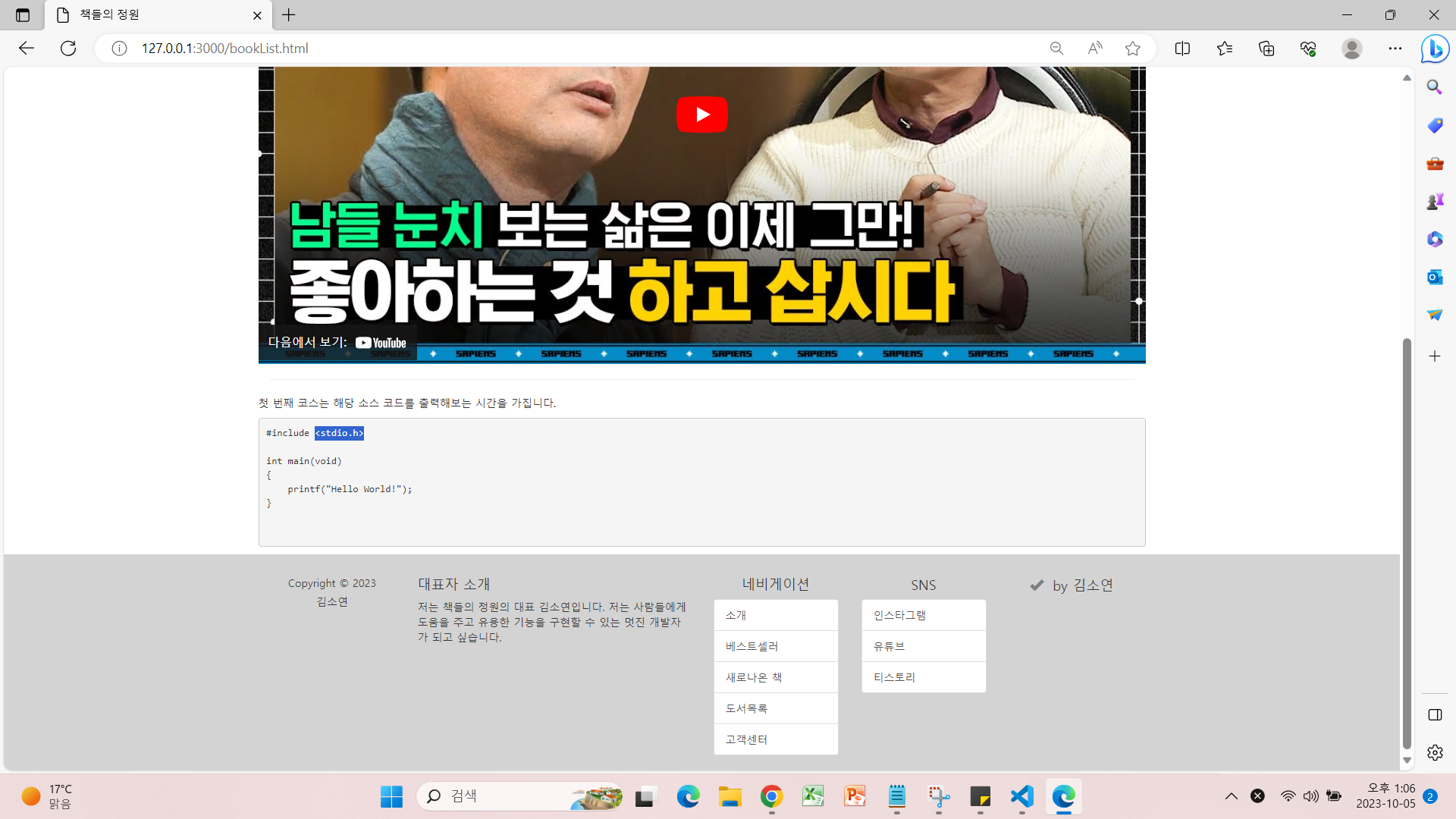
<화면 출력 모습2>

그러면 위와 같이 <> 꺽쇠까지 화면에 출력되는 것을 확인할 수 있습니다.
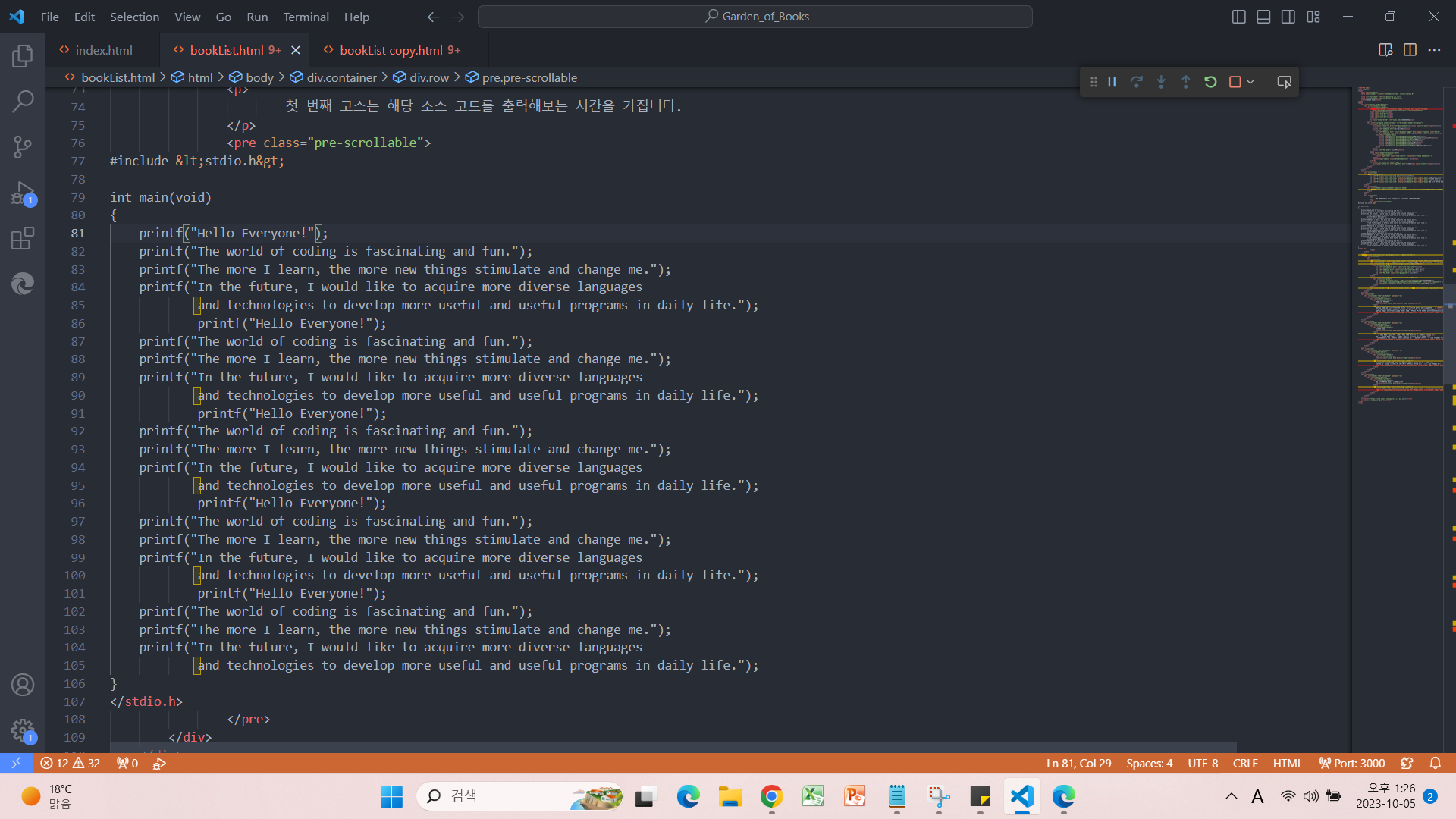
3. <pre>태그 스크롤 이용하기

<pre>태그 내의 내용이 길어지면 자동으로 스크롤이 적용됩니다.
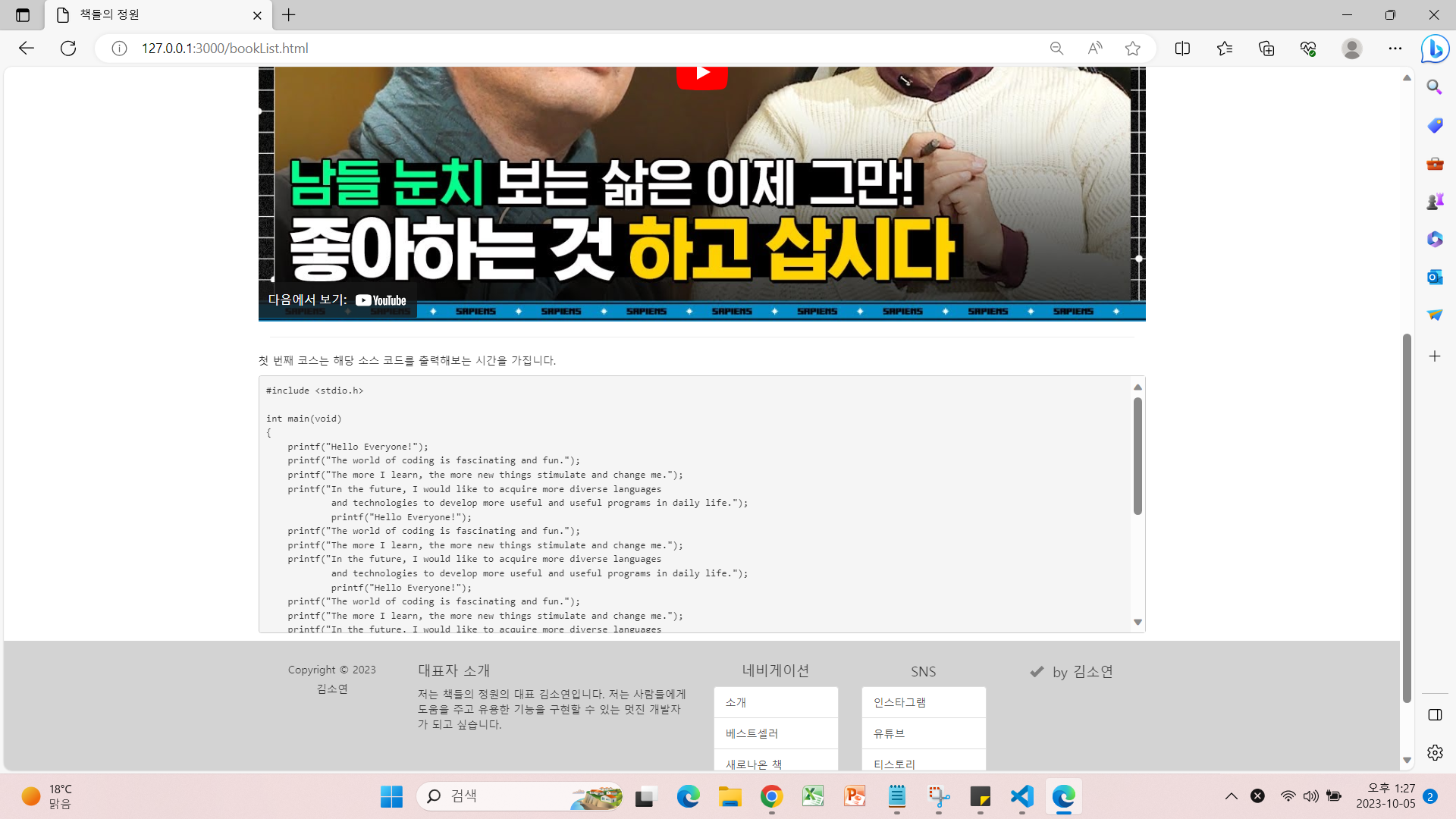
<화면 출력 모습3>

(영상 첨부 div 아래의) pre태그 div 영역 코드
<div class="row">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/9BRB7ViKo8o?si=dnH9NFayzUIOdFoi"></iframe>
</div>
</div>
<hr>
<div class="row">
<p>
첫 번째 코스는 해당 소스 코드를 출력해보는 시간을 가집니다.
</p>
<pre class="pre-scrollable">
#include <stdio.h>
int main(void)
{
printf("Hello Everyone!");
printf("The world of coding is fascinating and fun.");
printf("The more I learn, the more new things stimulate and change me.");
printf("In the future, I would like to acquire more diverse languages
and technologies to develop more useful and useful programs in daily life.");
}
</stdio.h>
</pre>
</div>
</div>
위 실습과정을 통해 알아본 것과 같이, <pre>태그는 내가 입력한 내용이 어떠한 여과과정 없이 화면에 그대로 출력되는 특성이 있습니다. 이처럼 <pre>태그의 특성을 잘 이해하고 사용하면 적절하게 화면을 구성하는데에 도움을 줄 수 있습니다.
728x90
반응형
LIST
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 15(웹 디자인 완성 - 작업물 목록 정리) (1) | 2023.10.08 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 14(폼 - Form) (1) | 2023.10.07 |
| [개인프로젝트] Garden of Books 책들의정원 12(동영상 불러오기 + "youtube.com에서 연결을 거부"시 해결방법) (1) | 2023.10.05 |
| [개인프로젝트] Garden of Books 책들의정원 11-1(리스트 그룹, Modal응용 - 게시판 리스트 모달창 띄우기) (1) | 2023.10.02 |
| [개인프로젝트] Garden of Books 책들의정원 11(리스트 그룹 - 게시판 리스트) (1) | 2023.10.02 |




