안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
폼 - Form 텍스트 박스 만들기

위처럼 댓글을 입력할 수 있는 div 박스를 만들어주면 아래와 같이 텍스트 박스가 생성됩니다.
<화면 출력 모습>

이렇게 댓글을 작성하고 등록 버튼을 통해 서버쪽으로 정보를 전달할 수 있는 form태그를 구현하였습니다.
로그인 폼-form 만들기

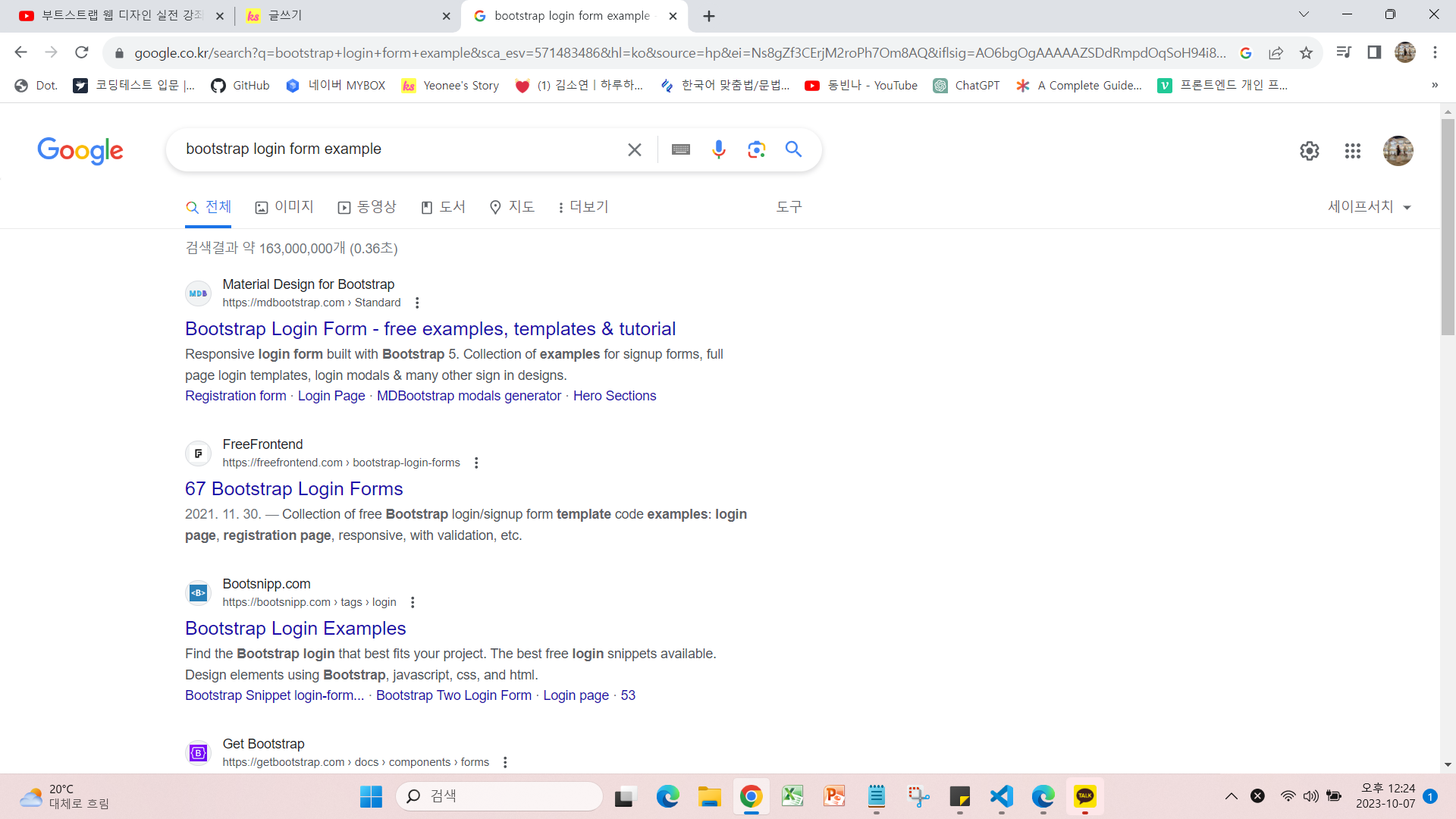
이번엔 부트스트랩으 예쁜 로그인 폼을 가져올거에요. 위와 같이 검색창에 검색을 해줍니다.


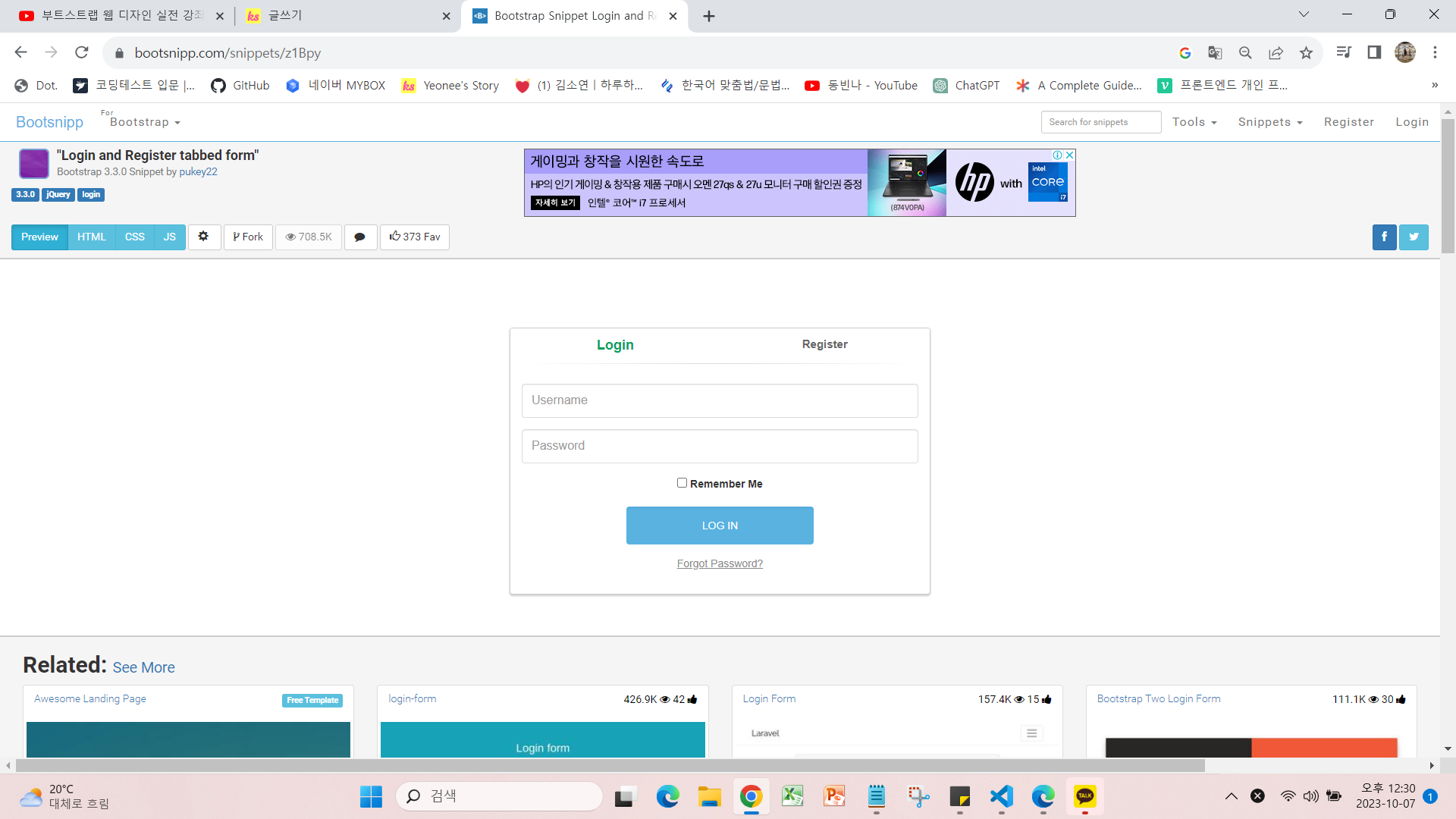
마음에 드는 로그인 폼을 선택해줍니다.



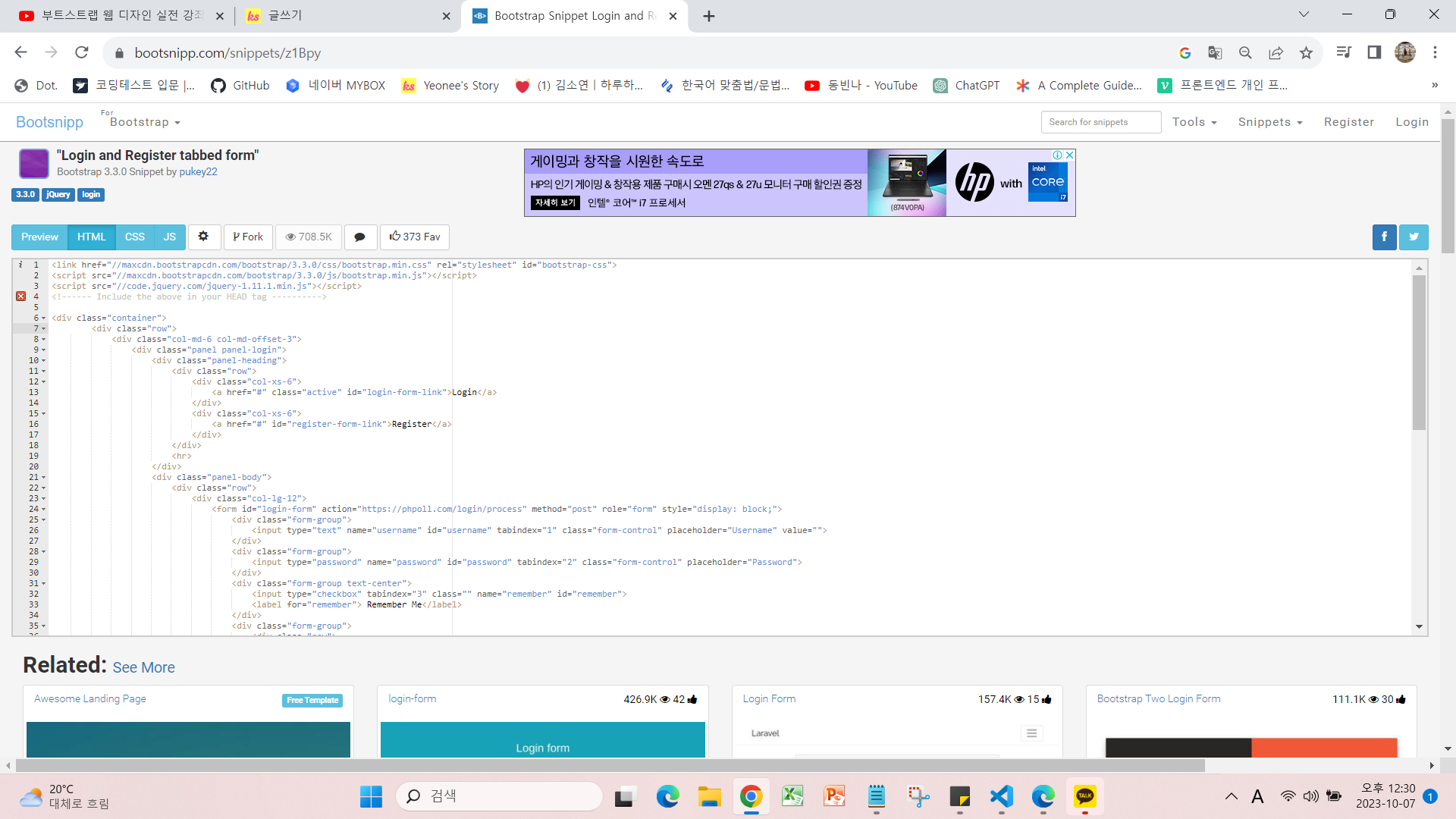
해당 로그인 폼의 소스코드들을 이제 직접 적용시켜보겠습니다.

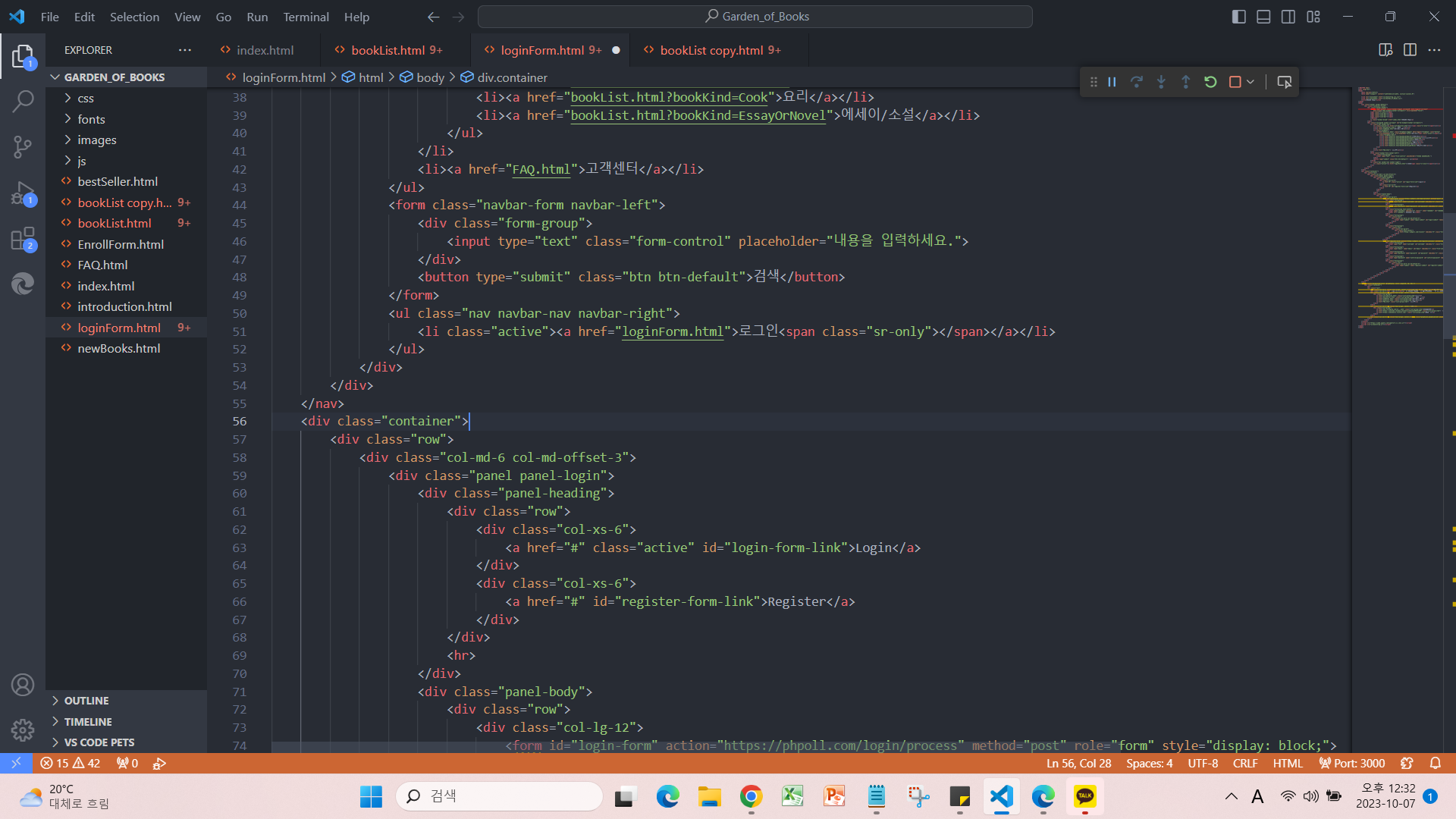
먼저 html소스코드를 복사해서 loginForm.html의 nav태그와 footer태그 사이에 넣어줍니다.

화면을 확인해보면 아직 css적용이 안된 login폼의 형태를 확인할 수 있습니다.


로그인 창을 확인해보면 body부분에 적용된 css때문에 nav바가 아래로 밀려서 body에 적용된 css는 지워줬습니다.
html안에 css를 넣지 않고 css파일을 따로 추가해보았는데, 되도록 작업할 때는 css파일을 하나로 통일해야 오류나 수정하기에 용이합니다. 협업을 하면서 타인이 내 파일을 수정하기도 편하려면 하나의 css파일에 한페이지 작업을 완료하는 css와 js파일이 있어야합니다.
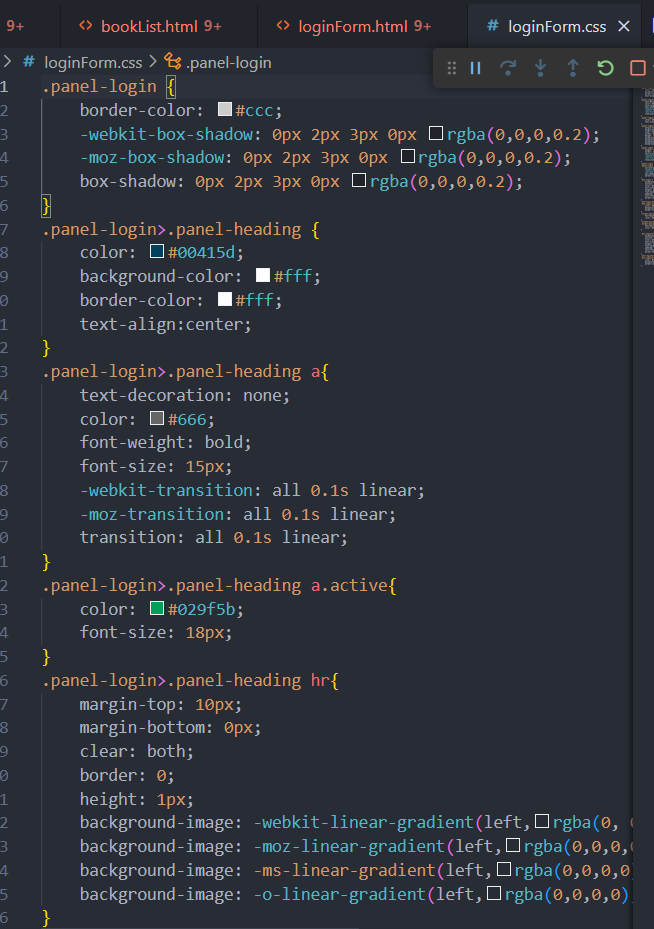
하지만 지금 같은 작업은 loginForm에서만 작용하기 때문에 내부 css 적용으로 하는 것이 좋기 때문에, nav태그 위 부분에 style태그로 css소스코드를 복사하여 붙여 넣어줍니다.
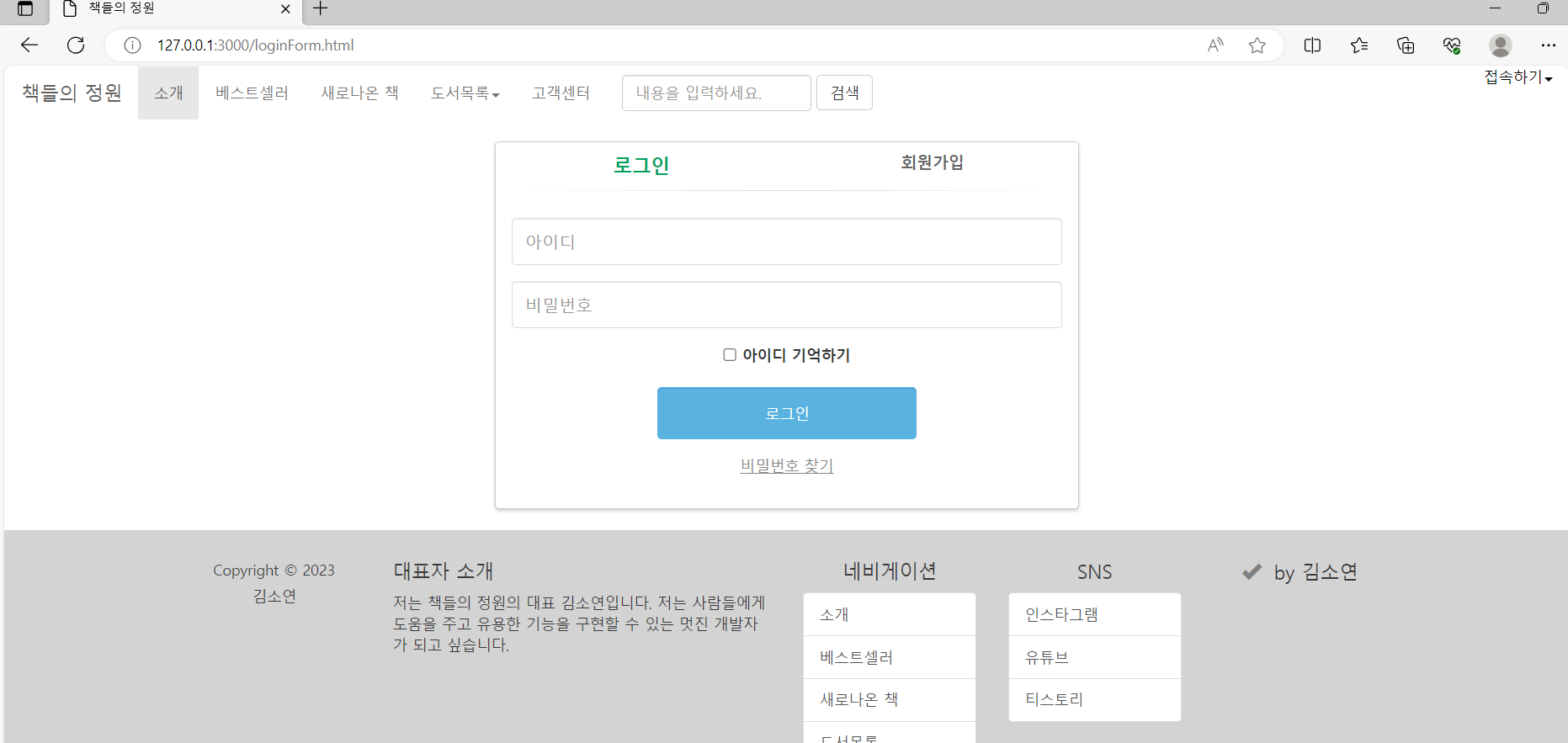
<화면 출력 모습>

다음과 같이 화면에 로그인폼이 적용된 모습을 확인할 수 있습니다. 하지만 login과 register로 창의 효과를 확인할 수 없는데요 이건 자바스크립트 부분을 넣어주지 않았기 때문입니다.

스크립트 소스코드를 복사하여 가장 아래 script 태그 안에 넣어줍니다.

이제 register로 창이 전환도 되며, 올바르게 로그인 폼이 적용된 것을 확인할 수 있습니다.
부트스트랩 소스코드 나에게 맞게 수정하기

하지만 아직 끝이 아닙니다. 부트스트랩의 소스코드를 내가 구현하고자하는 홈페이지 스타일에 맞게 수정해야하는데요,

로그인과 회원가입의 창이 같지 않도록 구성해보기 위해, 제가 '접속하기' 메뉴를 drop메뉴로 수정해보았어요.
로그인 html과 회원가입 html로 창이 따로 존재하므로, 회원가입 html인 EnrollForm.html에도 위와 같은 방법으로 내가 수정한 부트스트랩 소스코드를 붙여 넣어줍니다.
그리고 로그인 메뉴를 누르면 로그인 창이 바로 뜨고, 회원가입 메뉴를 누르면 회원가입 창이 바로 뜰 수 있도록 소스코드를 수정할겁니다.

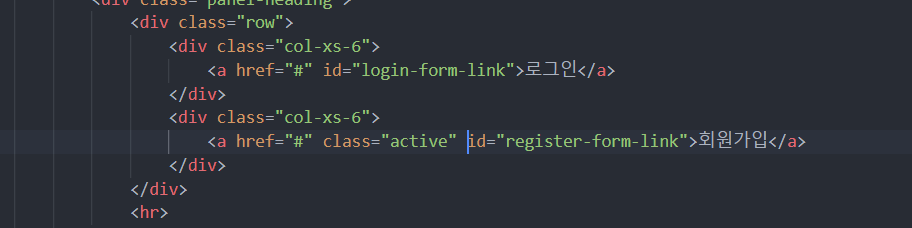
EnrollForm.html에서 폼태그 내 register태그 부분에서 display: none;에서 'none'으로 되어 있는 부분을 'block'으로 바꾸어 줍니다.

class="active"를 아래 회원가입 태그 내로 옮겨주면 스크립트 적용부분도 바뀌게 됩니다.
<화면 출력 모습>


이제 로그인과 회원가입을 누르면, 완벽하게 화면 전환되며 스크립트 부분도 내가 원하는대로 올바르게 작동하는 것을 확인할 수있습니다.
이와 같이 부트스트랩을 활용하면 내가 원하는 소스코드를 활용하여 자료를 이용하여 나의 스타일에 맞추어 수정하여 쓸 수 있고, 개발의 속도를 단축시킬 수 있습니다.
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] JSP 게시판 만들기 1 (아파치톰캣, 이클립스 설치 및 환경설정하기) (0) | 2023.10.08 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 15(웹 디자인 완성 - 작업물 목록 정리) (1) | 2023.10.08 |
| [개인프로젝트] Garden of Books 책들의정원 13(소스 코드 작성하기) (0) | 2023.10.05 |
| [개인프로젝트] Garden of Books 책들의정원 12(동영상 불러오기 + "youtube.com에서 연결을 거부"시 해결방법) (1) | 2023.10.05 |
| [개인프로젝트] Garden of Books 책들의정원 11-1(리스트 그룹, Modal응용 - 게시판 리스트 모달창 띄우기) (1) | 2023.10.02 |





