안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
오늘은 이전에 만들었던 홈페이지에서 각각 링크를 적용하지 않고 임시로 지정했던 #부분을 이번에 링크연결을 해주려고 합니다.
웹 사이트 링크 연결하기

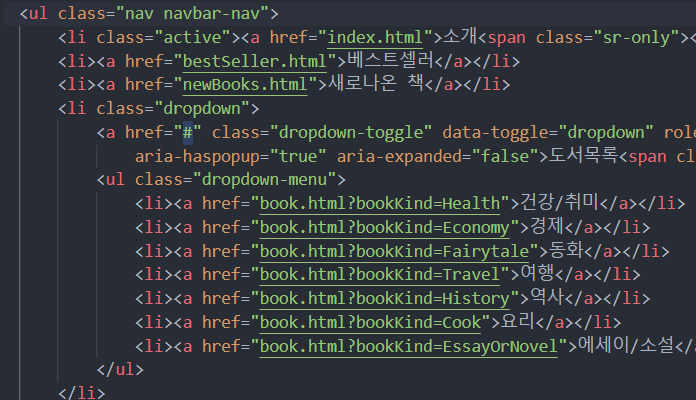
먼저 기존 네비바에 홈페이지 제목으로 부여해준 # 부분에 'index.html'을 입력해줍니다.

기본이 되는 소개페이지도 'index.html'로 입력해줍니다.

그리고 나머지 메뉴부분에 링크가 될 각각의 html명을 입력해줍니다.
'book.html'을 입력후 '?bookKind=종류' 이런식으로 입력하여 각각의 목록을 매개변수로 서버쪽으로 보내주는 코드를 입력해줍니다.

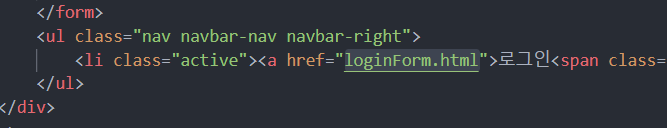
로그인 부분의 링크부분도 'loginForm.html'을 입력해줍니다.
<화면 출력 모습>

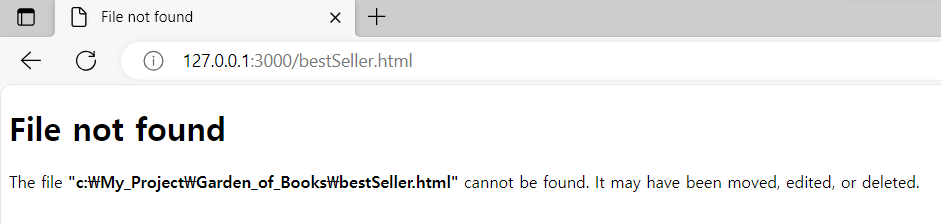
이제 해당 목록 혹은 메뉴등을 눌러 이동해보면, 해당 입력한 html명으로 주소링크가 변경되며 링크로 이동되는 모습을 볼 수 있습니다.
해당 오류 화면처럼 뜨는 이유는 아직 내가 입력한 해당명의 이름을 가진 html을 만들지 않았기 때문입니다.

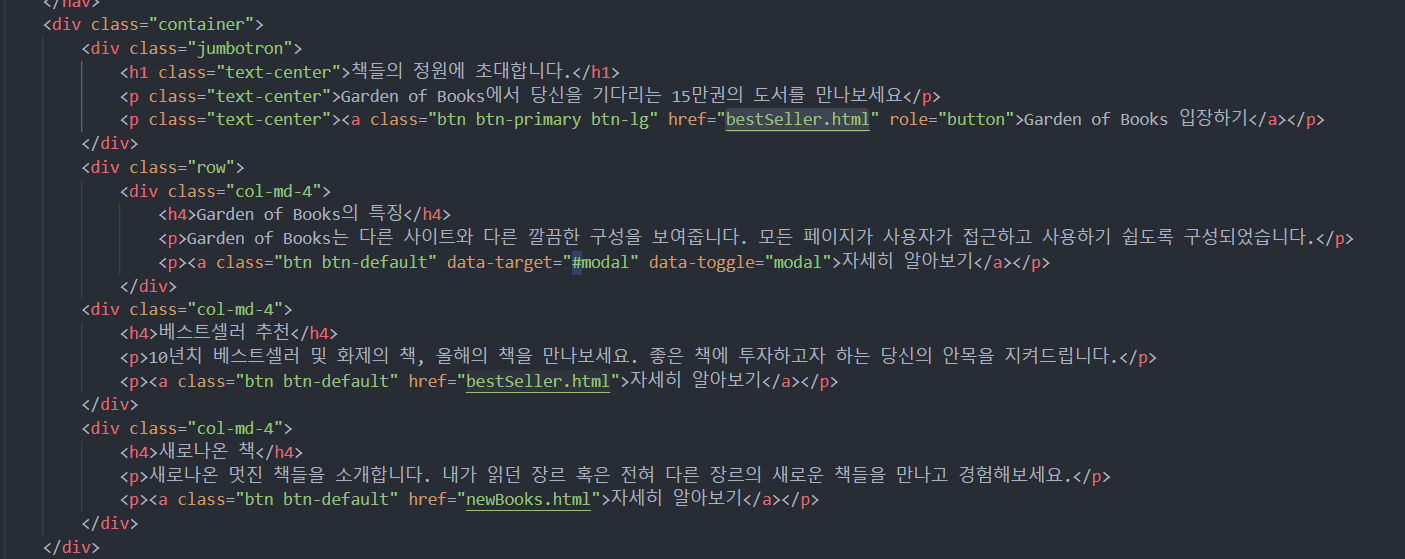
위에 입력하였던 각각의 네비바의 목록에 알맞게 같은 html 링크를 입력해줍니다.
<화면 출력 모습>

'강신주의 감정수업'을 눌러보면 내가 입력해둔 'book.html?bookKind=EconomyOrPsychology'링크로 이동하는 것을 볼 수 있습니다.

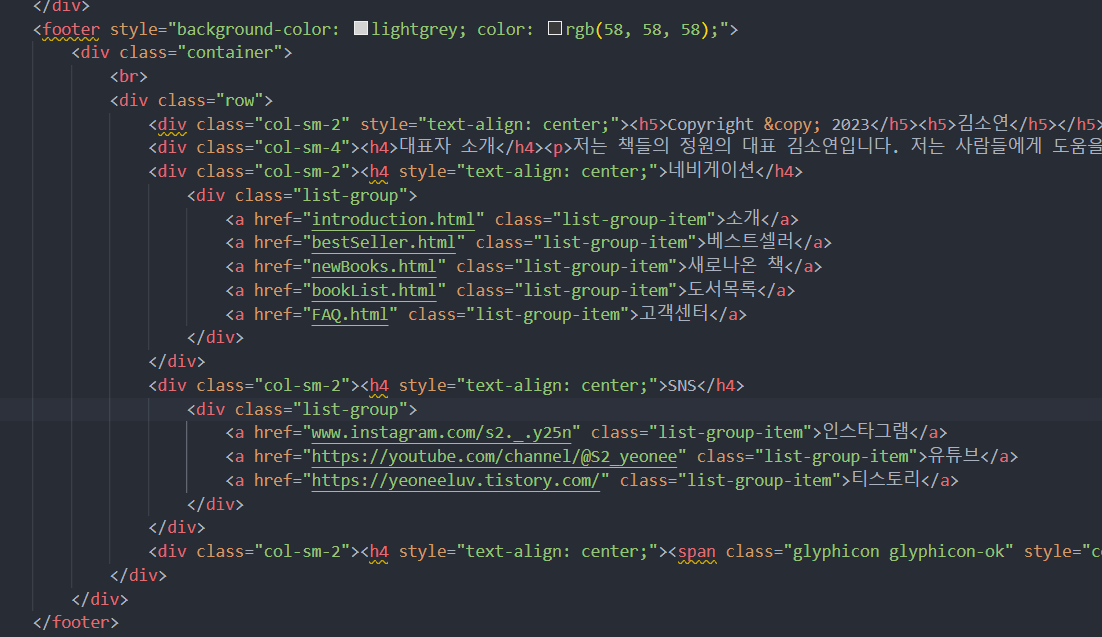
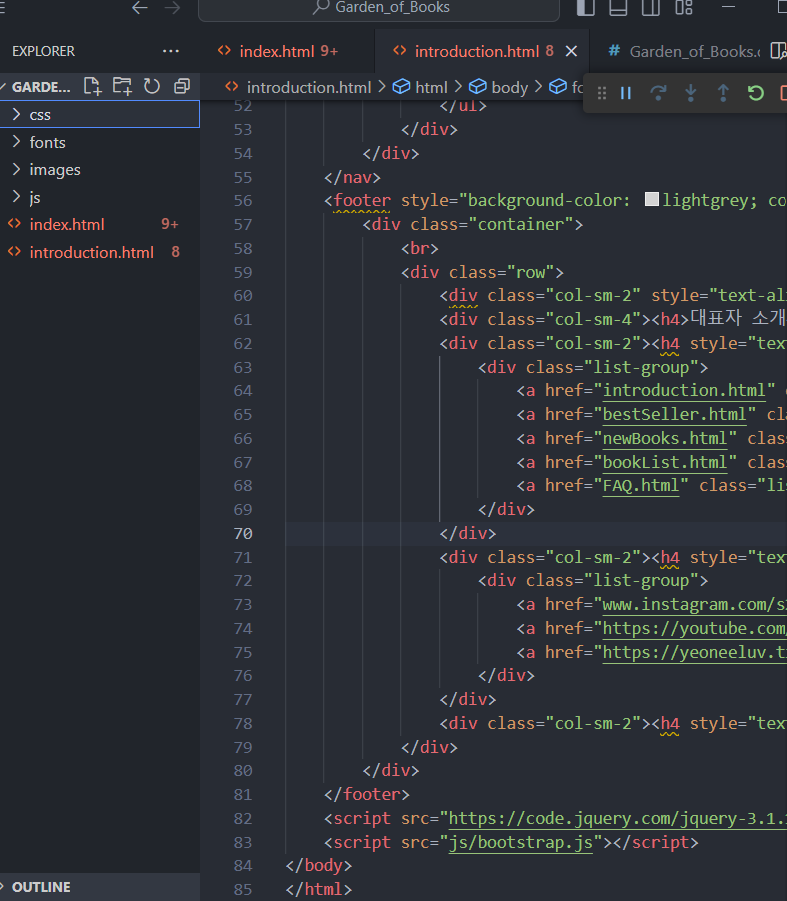
이제 푸터 부분의 링크와 개인 sns링크도 연결해줍니다.
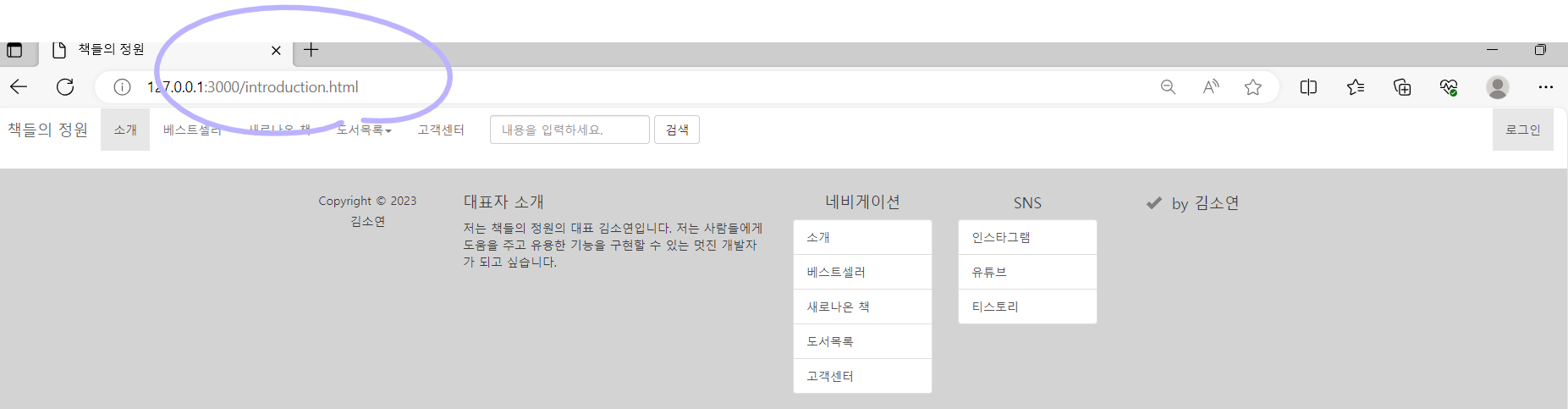
<화면 출력 모습>

푸터의 소개 버튼을 누르면 나온 페이지로 'introduction.html'이 잘 찍혀나오는 것을 알 수 있습니다.

푸터의 sns 목록 중 티스토리 버튼을 눌렀을때 올바르게 해당 페이지로 이동하는 것을 볼 수 있습니다.
html 추가하여 각 페이지 연결하기

해당 파일을 그대로 복사하여, nav태그와 footer태그만 남기고 나머지는 모두 지워줍니다.
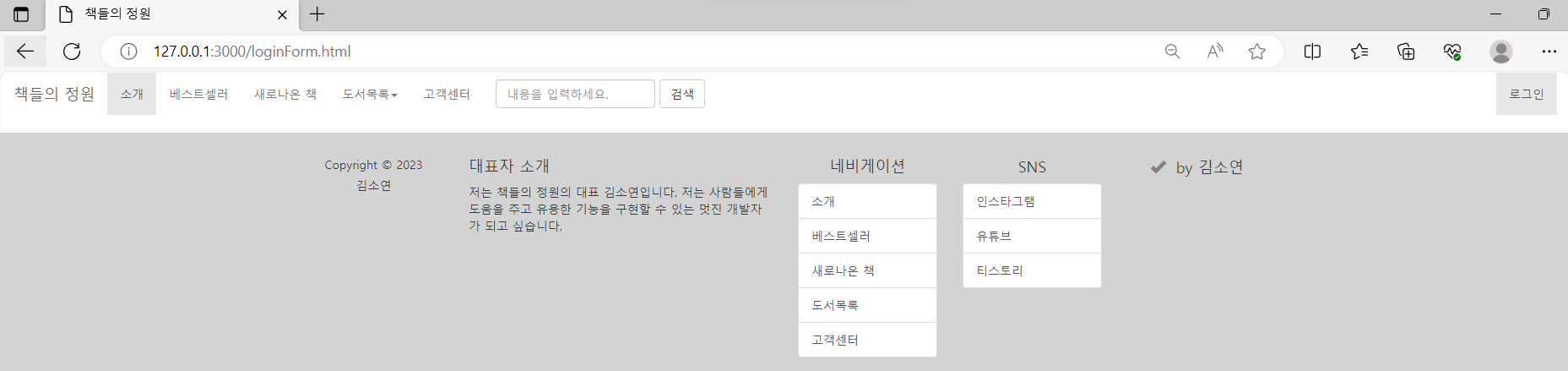
<화면 출력 모습>

네비바의 '소개' 메뉴를 눌렀을 때 남겨놓은 해당 nav와 footer가 정상적으로 뜨고, 주소링크가 'introduction.html'로 변하는 것을 확인할 수 있습니다.

다른 페이지들도 'instructor.html'을 복붙하여 각 링크명을 부여하였던 html명으로 만들어줍니다.
<화면 출력 모습>

이제 하나씩 연결된 메뉴 혹은 버튼들을 눌러 테스트해보면 내용이 없는 상태로 셋팅해둔 화면이 정상적으로 출력되는 것을 볼 수 있습니다.
이후 이 연결된 각각의 페이지들을 꾸미고 기능을 만들면 하나의 웹페이지를 완성할 수 있게 됩니다.
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 10(인용구-인용구삽입, 인용구 꾸미기) (0) | 2023.10.02 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 9(웹 디자인 - 테이블) (0) | 2023.10.01 |
| [개인프로젝트] Garden of Books 책들의정원 7(미디어 media) (0) | 2023.09.28 |
| [개인프로젝트] Garden of Books 책들의정원 6 (모달 modal) (0) | 2023.09.27 |
| [개인프로젝트] Garden of Books 책들의정원 5 (footer) (0) | 2023.09.26 |






