728x90
반응형
SMALL
안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
모달 modal

<div class="row">
<div class="col-md-4">
<h4>Garden of Books의 특징</h4>
<p>Garden of Books는 다른 사이트와 다른 깔끔한 구성을 보여줍니다. 모든 페이지가 사용자가 접근하고 사용하기 쉽도록 구성되었습니다.</p>
<p><a class="btn btn-default" data-target="#modal" data-toggle="modal">자세히 알아보기</a></p>
</div>
<div class="col-md-4">
<h4>베스트셀러 추천</h4>
<p>10년치 베스트셀러 및 화제의 책, 올해의 책을 만나보세요. 좋은 책에 투자하고자 하는 당신의 안목을 지켜드립니다.</p>
<p><a class="btn btn-default" href="">자세히 알아보기</a></p>
</div>
<div class="col-md-4">
<h4>새로나온 책</h4>
<p>새로나온 멋진 책들을 소개합니다. 내가 읽던 장르 혹은 전혀 다른 장르의 새로운 책들을 만나고 경험해보세요.</p>
<p><a class="btn btn-default">자세히 알아보기</a></p>
</div>위 코드를 jumbotron div 바로 아래에 추가해줍니다.
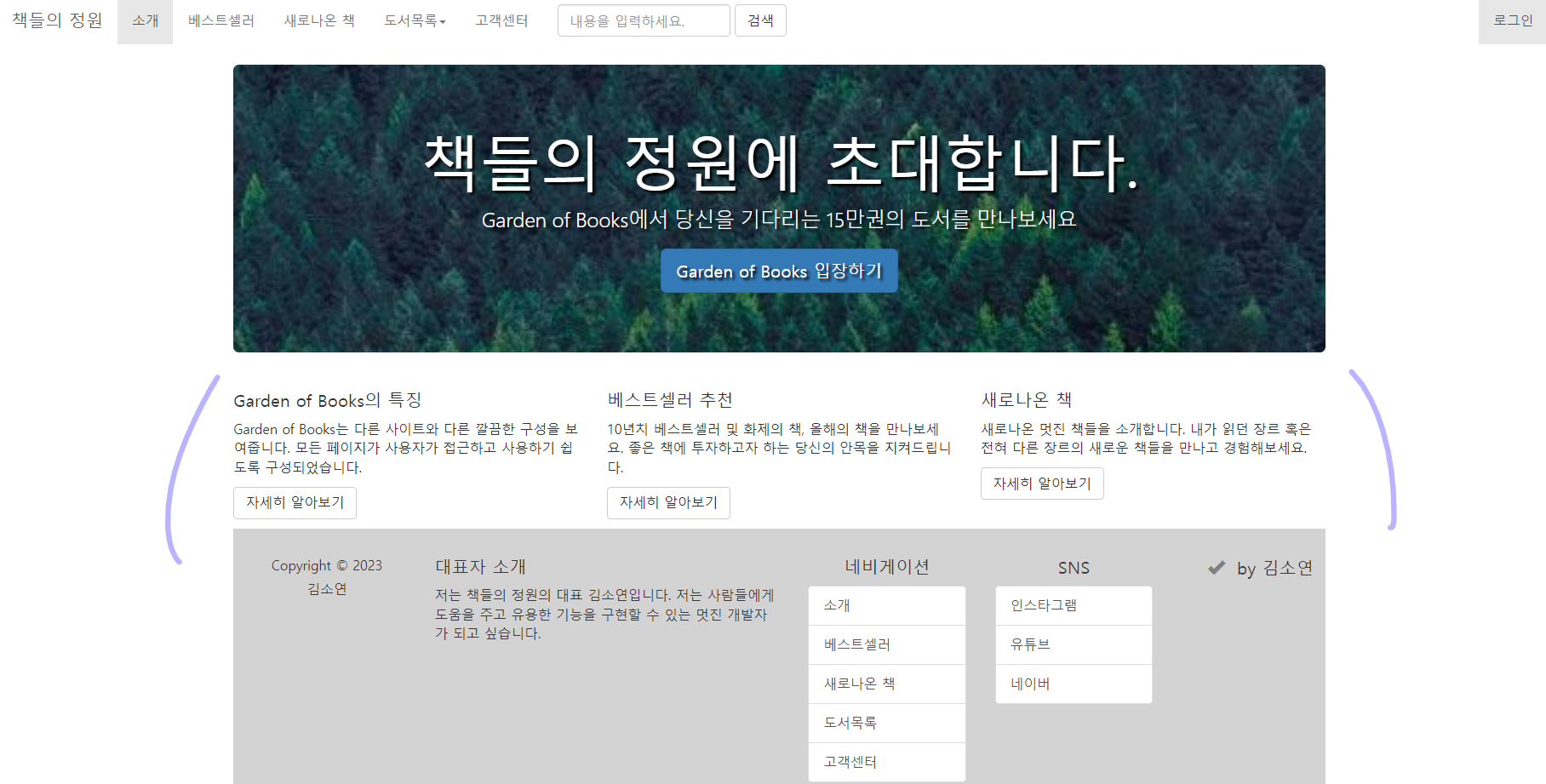
<화면 출력 모습>

위와 같이 체크된 부분의 모습이 추가된 것을 볼 수 있습니다.
모달창 띄우기

<div class="row">
<div class="modal" id="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
Garden of Books의 특징
<button class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body" style="text-align: center;">
저희 서비스의 특징은 원하는 도서를 자유롭게 찾아 구매할 수 있다는 점입니다. <br>
특히 15만 권 이상의 베스트셀로, 새로나온 책 등 다양한 도서를 판매하고 있습니다. <br><br>
<img src="images/youtube.png" id="imagepreview" style="width: 256px; height: 256px;">
</div>
</div>
</div>
</div>
</div>그리고 body에 작성했던 footer 아래부분에 위와 같은 코드를 추가해줍니다.
<화면 출력 모습>

이렇게 모달창의 모습이 띄워진 것을 볼 수 있습니다.
특정한 모달을 눌렀을 때 특정한 모달창을 띄울 수 있어요.
바깥을 눌러주거나 x를 눌러 모달창을 끌 수 있습니다.
모달을 사용하면서 모달의 가장 중요한 것은 id 값이에요.
이 id 속성은 한번 서론이 되면 한 페이지 내에서 단 하나만 사용이 가능합니다.
위에 만든 modal에 적어준 id값과 아래의 modal창의 id값과 매칭을 해서 창을 띄우게 되며,
여러개의 모달창을 만들시에는 아래의 사진처럼 id값에 modal1, modal2, modal3 등의 각각의 번호를 부여하여 사용합니다.

728x90
반응형
LIST
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 8(웹 사이트 확장하기) (0) | 2023.10.01 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 7(미디어 media) (0) | 2023.09.28 |
| [개인프로젝트] Garden of Books 책들의정원 5 (footer) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 4 (외부 스타일 적용) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 3 (네비게이션 바) (1) | 2023.09.26 |






