안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
오늘은 네비게이션 바를 구성해보겠습니다.
네비바 컨테이너 만들기

<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapsed"
data-target="#bs-example-navbar-collapse-1" aria-expended="false">
<span class="sr-only"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">책들의 정원</a>
</div>
</div>
</nav>네비바 코드들을 순서대로 넣어줍니다. 주로 네비바 컨테이너를 만들 때는 'container-fluid'라고 만들어줍니다.
한 줄의 코드가 길어질 경우 다음 줄로 넘겨도 상관없습니다.
<화면 출력 모습>

네비바 구성하기

홈페이지 가로를 줄이다보면 이렇게 우측 상단에 생기는 긴 막대바처럼 생긴 아이콘 바를 볼 수 있습니다.

이 아이콘 바를 적었던 코드를 2줄 복사하여 붙여넣어 주어 우리가 자주 보던 3줄로 버튼으로 예쁘게 만들어줍니다.
<화면 출력 모습>

네비바 구성하기

네비바를 감싸는 큰 div인 div class="container-fluid" 안에 div class="navbar-header"와 div class="collapase navbar-collapse"의 div 두개로 묶어 담아줍니다.
그리고 div class="collapase navbar-collapse"안에 ul태그로 li태그들을 담아 하위 메뉴목록을 만들어줍니다.
<div class="collapsed navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">소개<span class="sr-only"></span></a></li>
<li><a href="#">베스트셀러</a></li>
<li><a href="#">새로나온 책</a></li>
<li><a href="#">도서목록</a></li>
<li><a href="#">고객센터</a></li>
</ul>
</div>
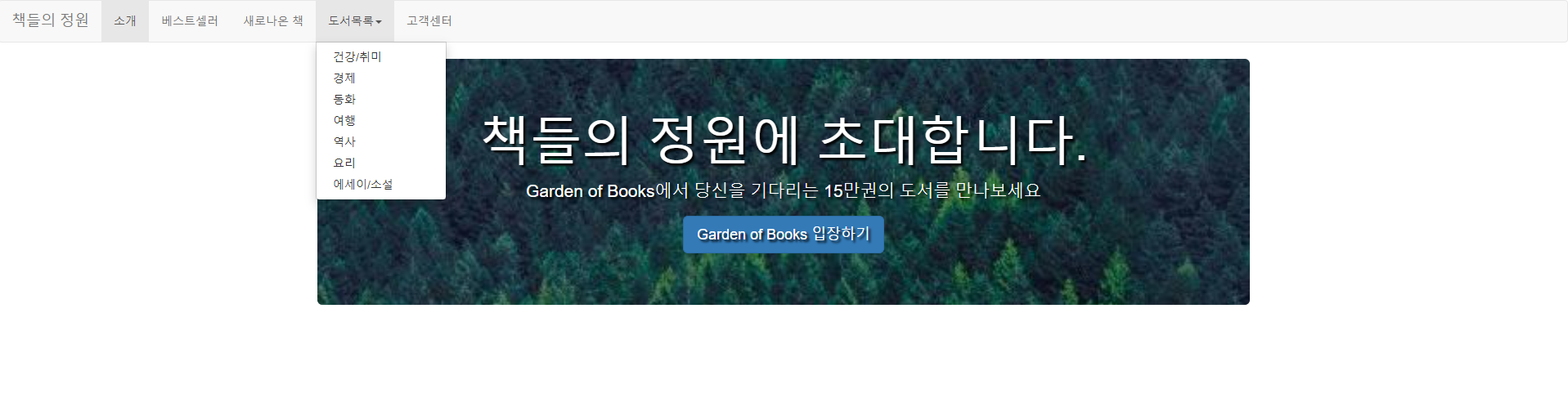
<화면 출력 모습>


<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggel="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">도서목록<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">건강/취미</a></li>
<li><a href="#">경제</a></li>
<li><a href="#">동화</a></li>
<li><a href="#">여행</a></li>
<li><a href="#">역사</a></li>
<li><a href="#">요리</a></li>
<li><a href="#">에세이/소설</a></li>
</ul>
</li>
도서 목록을 세분화하고자 한다면 dropdown을 사용할 수 있습니다.
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
위처럼 공식사이트에 있는 자바스크립트 공통 템플릿을 가져올 수 있도록 적어줍니다.
즉, 자바스크립트를 공식 사이트에서 jquery로 명시되어 있는 것을 가져다 쓰겠다고 명시한 것입니다.
우리 프로젝트 내에 있는 js폴더 아래에 bootstrap.js를 가져다 쓰겠다고 명시한 코드입니다.
<화면 출력 모습>

검색바 만들기

form태그로 묶어준고 button 타입 submit을 사용한 이유는, 버튼을 눌렀을 때 form태그에 저장된 내용들이 서버로 전달된다는 뜻입니다. 즉, 사용자가 검색할 내용을 입력한 뒤 버튼을 누르게 되었을 때 그 검색 내용이 서버로 전달이 되고 검색 결과를 사용자에게 다시 알려주는 로직입니다.
<화면 출력 모습>

'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 6 (모달 modal) (0) | 2023.09.27 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 5 (footer) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 4 (외부 스타일 적용) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 2 (점보트론) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 1 (부트스트랩 소개 및 개발환경 구축하기) (0) | 2023.09.26 |






