728x90
반응형
SMALL
안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
오늘은 홈페이지를 소개해주는 메인 부분인 점보트론을 이용해보겠습니다.
점보트론 만들기

<div class="container">
<div class="jumbotron">
<h1 class="text-center">책들의 정원에 초대합니다.</h1>
<p class="text-center">Garden of Books에서 당신을 기다리는 15만권의 도서를 만나보세요</p>
<p class="text-center"><a class="btn btn-primary btn-lg" href="#" role="button">Garden of Books 입장하기</a></p>
</div>
</div>div class="container" 안에 div class="jumbotron"을 작성하여줍니다.
그리고 그 안에 내가 소개할 홈페이지의 멘트들을 넣어줍니다.
a태그는 어떠한 다른 주소나 다른 링크로 보내줄 수 있는 태그입니다. 스타일인 primary 버튼 스타일로 만들어줍니다.
href="#"는 아직 이동할 주소가 미정이라는 뜻입니다.
<화면 출력 모습>

점보트론 스타일 시트 입히기

위와 같이 나의 프로젝트 폴더 안에 'images'폴더를 생성해줍니다.
그리고 그 안에 점보트론 안에 넣을 배경 이미지를 넣어줍니다.

.jumbotron{
background-image: url('images/jumbotron_forest.jpg');
background-size: cover;
text-shadow: black 0.2em 0.2em 0.2em;
color: white;
}위와 같이 입력하면 텍스트에 그림자도 넣을 수 있고, 점보트론의 배경을 내 마음대로 꾸밀 수 있습니다.
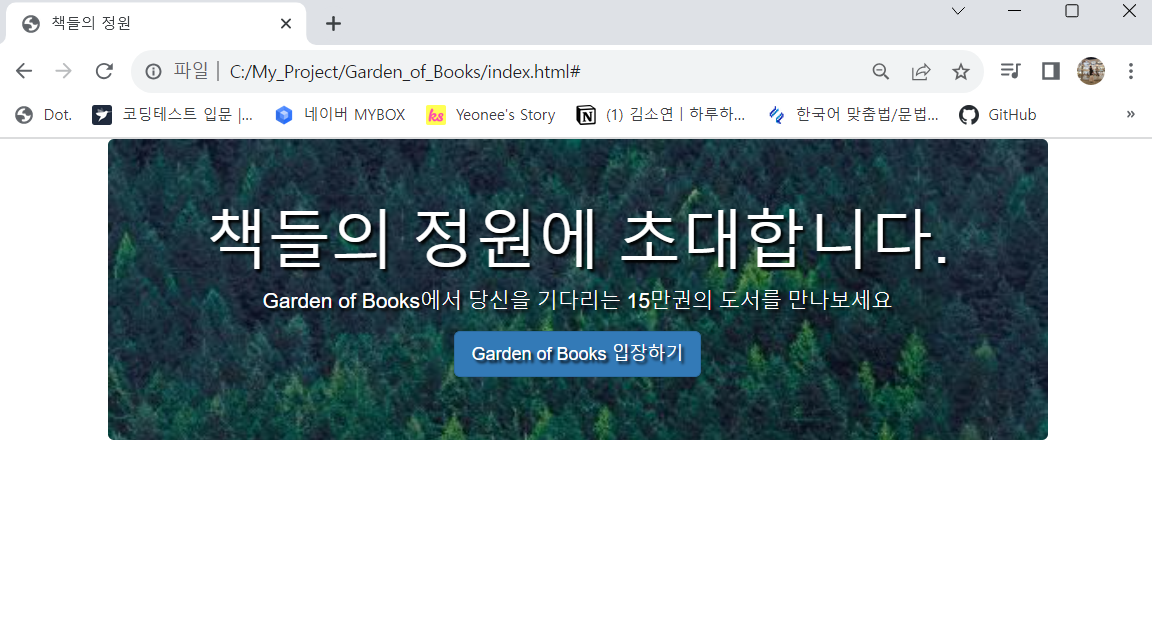
다음과 같이 화면에 출력됩니다.
<화면 출력 모습>

728x90
반응형
LIST
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 6 (모달 modal) (0) | 2023.09.27 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 5 (footer) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 4 (외부 스타일 적용) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 3 (네비게이션 바) (1) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 1 (부트스트랩 소개 및 개발환경 구축하기) (0) | 2023.09.26 |






