728x90
반응형
SMALL
안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)

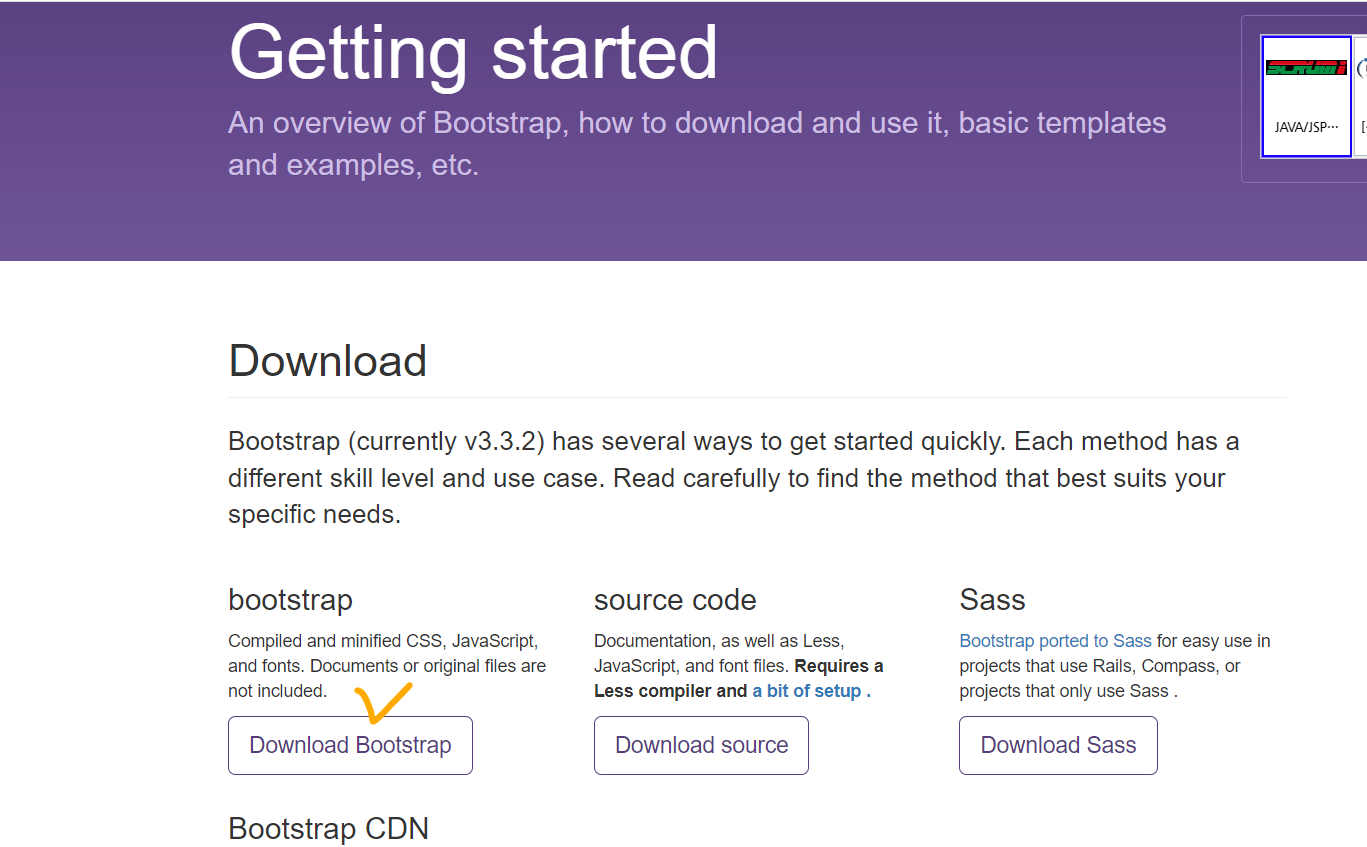
먼저 부트스트랩 홈페이지에 접속하여 부트스트랩 파일을 다운로드 해줍니다.

압축을 풀어 해당 내부 폴더들을 한 번에 드래그 하여 프로젝트 폴더 안에 넣어줍니다.
그리고 VsCode 혹은 Sublime Text를 실행시켜 파일을 저장하는 위치를 위와 같이 프로젝트 폴더 안에 index.html로 기준이 되는 html파일을 하나 생성해줍니다.


<link rel="stylesheet" href="css/bootstrap.css.css">
head부분에 위와 같이 css파일을 적용시켜줍니다.
그리고 위와 같이 html파일 body에 작성한뒤,
<화면 출력 모습>

html파일을 열어 test 해보면 다음과 같이 내가 작성한 'Hello World!'가 화면에 출력되는 것을 확인할 수 있습니다.
두가지 에디터를 사용해보니 VsCode는 이미 사용했던지라 에러 확인 등의 기능이 좋은데, Sublime Text는 이번에 처음 써봐서 왠지 확 쓰고싶다는 느낌은 못 받았네요. 그래도 색다른 느낌이라 좋고 보기에 더 깔끔하였습니다. 저는 아마 VsCode를 사용하여 작업을 할 것 같네요.
728x90
반응형
LIST
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 6 (모달 modal) (0) | 2023.09.27 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 5 (footer) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 4 (외부 스타일 적용) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 3 (네비게이션 바) (1) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 2 (점보트론) (0) | 2023.09.26 |






