728x90
반응형
SMALL
안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
외부 스타일 적용

@import url(http://fonts.googleais.com/earlyaccess/nanumgothic.css);
*{
font-family: 'Nanum Gothic';
}
a{
color: #000000;
text-decoration: none;
}
a:hover{
color: #bbbbbb;
text-decoration: none;
cursor: pointer;
}
해당 css 파일을 위와 같이 link태그로 적용해줍니다.
<적용 전 화면>

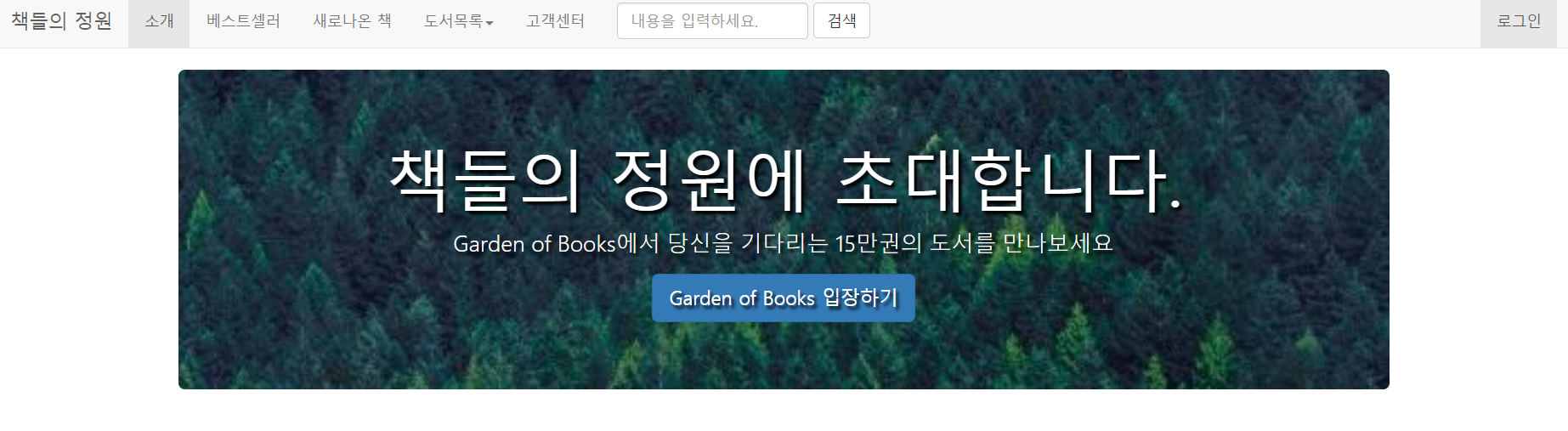
<적용 후 화면>

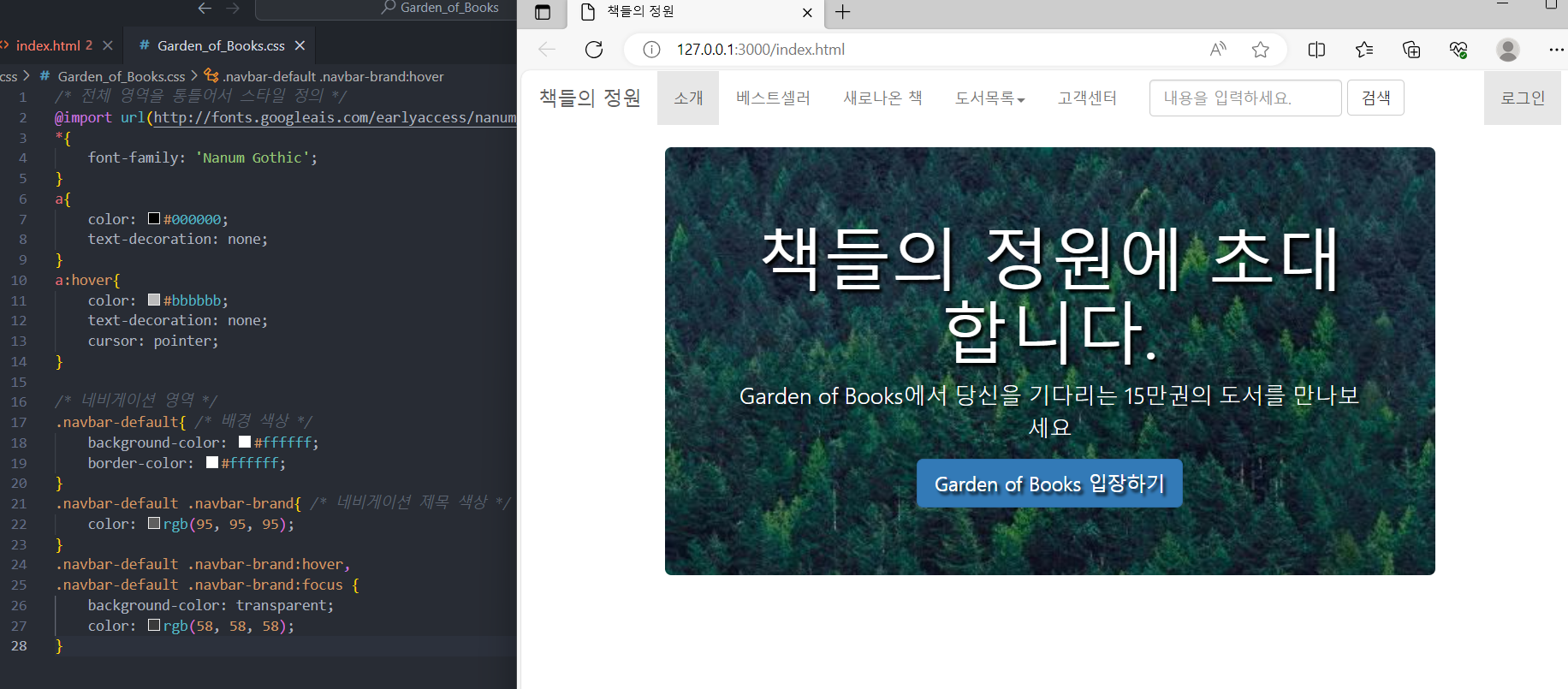
네비바 세부 스타일 부여

/* 네비게이션 영역 */
.navbar-default{ /* 배경 색상 */
background-color: #ffffff;
border-color: #ffffff;
}
.navbar-default .navbar-brand{ /* 네비게이션 제목 색상 */
color: rgb(95, 95, 95);
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
background-color: transparent;
color: rgb(58, 58, 58);
}좌측의 네비게이션 영역 부분부터 네비바에 스타일이 적용됩니다.
먼저 네비바에 배경색과 테두리선 색을 부여해주고, 네비바의 제목(글씨) 색상을 부여해줍니다. 그리고 hover기능으로 마우스를 가져다대거나 focus 속성 작용시 부여될 배경과 글씨색상을 부여해줍니다.
네비가 드롭다운 스타일 추가 부여
@media (max-width: 767px){ /* 해상도가 작을 때 드랍다운 아이템에 마우스를 올렸을 때*/
.navbar-default .nabar-nav .open .dropdown-menu > li > a {
color: rgb(95, 95, 95);
}
.navbar-default .nabar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .nabar-nav .open .dropdown-menu > li > a:focus {
color: rgb(58, 58, 58);
}
}
화면이 가로로 작아지면 드롭다운시 내가 원했던 색상의 글씨가 안나왔다가 위와 같이 코드를 추가해주면 내가 원했던 스타일이 부여된 모습을 볼 수 있습니다.
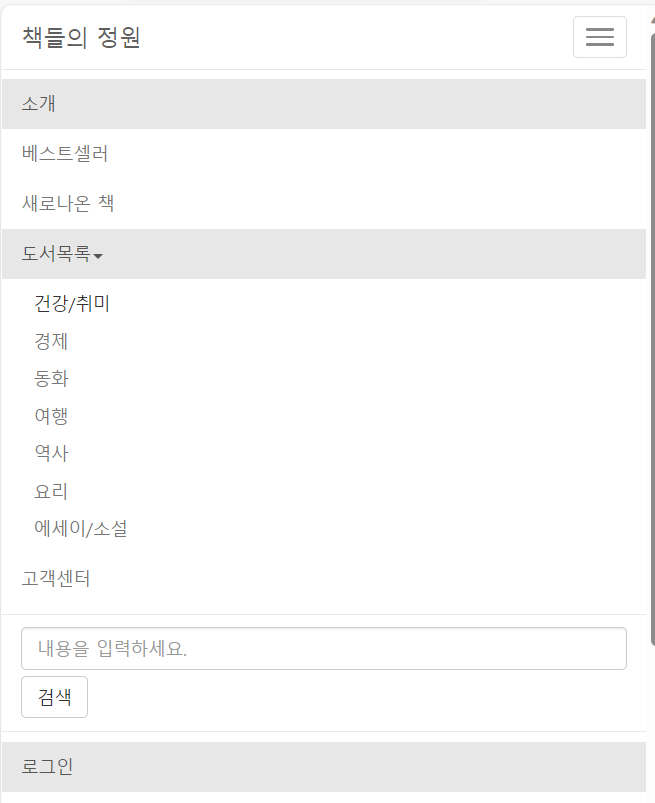
<화면 출력 모습>

네비바의 색상 혹은 글자 등의 스타일을 개인 취향껏 다양하게 꾸밀 수 있습니다.
728x90
반응형
LIST
'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 6 (모달 modal) (0) | 2023.09.27 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 5 (footer) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 3 (네비게이션 바) (1) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 2 (점보트론) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 1 (부트스트랩 소개 및 개발환경 구축하기) (0) | 2023.09.26 |






