안녕하세요.
https://blog.naver.com/sysysy0302 여니입니다 :)
오늘은 패널 안에 미디어 태그를 이용하여 사진이나 그림을 각각의 구역에 넣어서 깔끔하고 예쁘게 작업할 수 있는 방법을 알아보겠습니다.
미디어태그는 이미 많은 웹사이트에서 활용되고 있답니다. 미디어 객체는 말그대로 다양한 멀티미디어 컨텐츠를 담을 수 있는 하나의 컴포넌트입니다. 미디어 태그를 적절하게 사용하여 다채로운 홈페이지를 꾸밀 수 있답니다.
패널 만들기
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><sapn class="glyphicon glyphicon-pencil"></sapn>
최신 도서 목록</h3>
</div>
</div>glyphicon 중 pencil을 사용하여 다음과 같이 패널을 만들어줍니다.
<화면 구현 모습>

미디어 삽입하기
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><sapn class="glyphicon glyphicon-pencil"></sapn>
최신 도서 목록</h3>
</div>
<div class="panel-body">
<div class="media">
<div class="media-left">
<a href="#"><img class="media-object" src="images/book1.jpg" alt="최신 도서 이미지1"></a>
</div>
</div>
</div>
</div>위와 같이 panel-body div에 img태그를 이용하여 미디어를 삽입해줍니다. img에 alt를 사용하는 이유는 웹사이트를 눈으로 보지 못하는 분들을 위한, 즉 사진이 뜨지 않을 경우 혹은 사진의 정보가 사용자에게 전달될 수 있도록 하는 기능입니다.
<img alt 사용 사례>

<화면 출력 모습>

미디어 제목 꾸미기
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><sapn class="glyphicon glyphicon-pencil"></sapn>
최신 도서 목록</h3>
</div>
<div class="panel-body">
<div class="media">
<div class="media-left">
<a href="#"><img class="media-object" src="images/book1.jpg" alt="최신 도서 이미지1"></a>
</div>
</div>
<div class="media-body">
<h4 class="media-heading">강신주의 감정수업<a href="#"></a> <span class="badge">New</span></h4>
</div>
</div>
</div>이후 미디어의 제목으로 달릴 class="media-body" div를 추가해줍니다.
+ 여기서 class="badge"는 badge라는 틀안에 어떠한 글자를 담을 수 있도록 해줍니다.
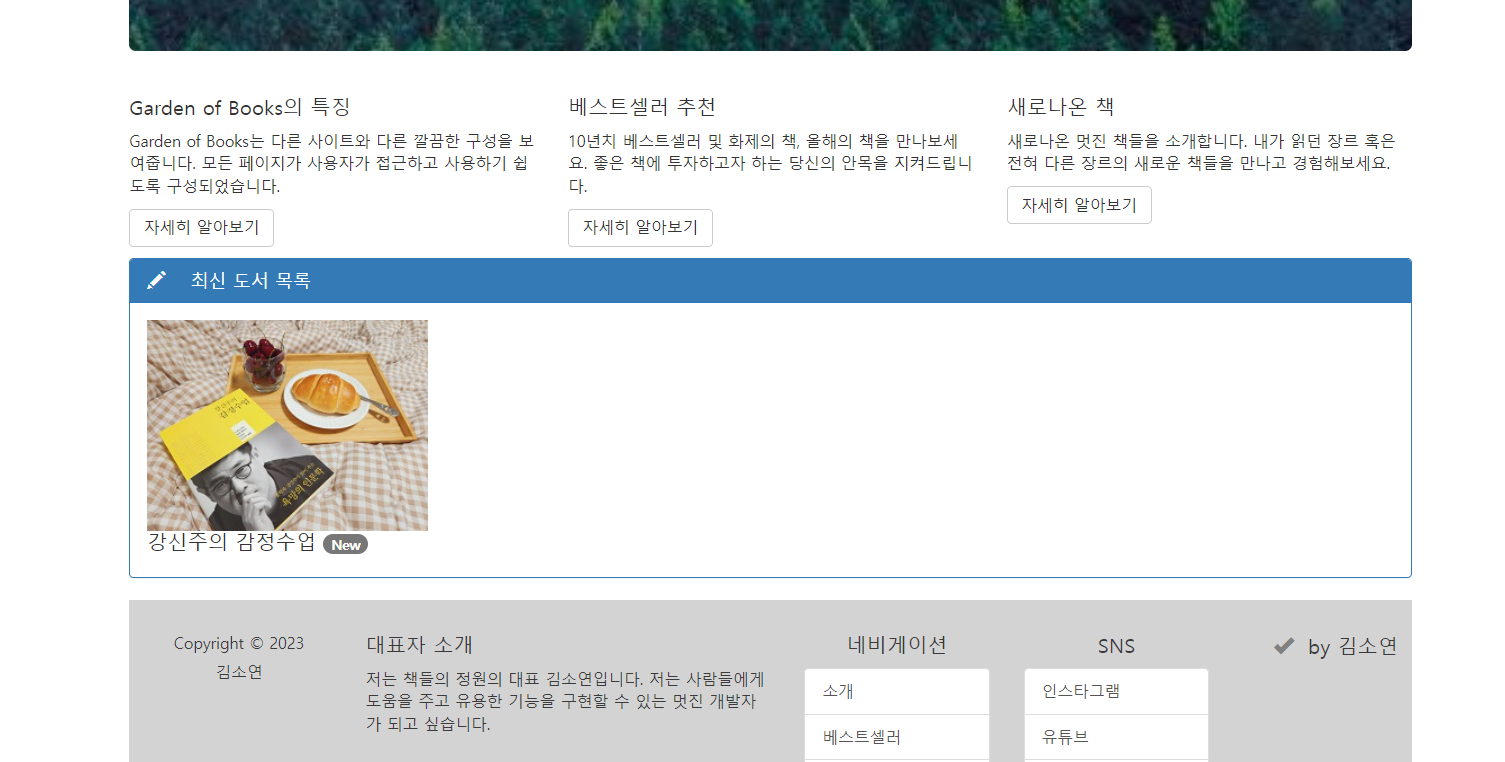
<화면 출력 모습>


<div class="media-body">
<h4 class="media-heading"><a href="#">강신주의 감정수업</a> <span class="badge">New</span></h4>
철학자 강신주가 읽어주는 욕망의 인문학
“자신의 감정을 지켜낼 용기를 가진 주인으로 살고 있는가?”
스피노자와 함께 배우는 인간의 48가지 얼굴
</div>해당 미디어의 제목 글자를 누르면 원하는 링크로 이동할 수 있도록 미디어의 제목을 a태그 안쪽으로 이동시켜줍니다.
그리고 해당 미디어의 설명글을 덧붙여주면 완성!
<화면 출력 모습>


마우스를 가져다 클릭하기 전 미디어의 제목의 색상이 변하게 됩니다. a태그 링크를 입력하면 내가 원하는 미디어의 소개 링크로 이동할 수 있습니다.
<div class="panel-body">
<div class="media">
<div class="media-left">
<a href="#"><img class="media-object" src="images/book1.jpg" alt="최신 도서 이미지1"></a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">강신주의 감정수업</a> <span class="badge">New</span></h4>
철학자 강신주가 읽어주는 욕망의 인문학 <br>
“자신의 감정을 지켜낼 용기를 가진 주인으로 살고 있는가?”
스피노자와 함께 배우는 인간의 48가지 얼굴
</div>
</div>
<hr>
<div class="media">
<div class="media-left">
<a href="#"><img class="media-object" src="images/book2.jpg" alt="최신 도서 이미지1"></a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">운다고 달라지는 일은 아무것도 없겠지만</a> <span class="badge">New</span></h4>
『당신의 이름을 지어다가 며칠은 먹었다』의 시인 박준, 그의 첫 산문집! <br>
『운다고 달라지는 일은 아무것도 없겠지만』
그냥 옆에 있는 책. <br>
마냥 곁이 되는 책.
</div>
</div>
<hr>
<div class="media">
<div class="media-left">
<a href="#"><img class="media-object" src="images/book3.jpg" alt="최신 도서 이미지1"></a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">곰돌이 푸, 행복한 일은 매일 있어</a> <span class="badge">New</span></h4>
월트 디즈니의 명작 애니메이션 「곰돌이 푸」 삽화 수록! <br>
세계에서 가장 유명한 곰 ‘곰돌이 푸’가 전하는 행복의 말!
아직 행복을 기다리는 우리에게
</div>
</div>
</div>
</div>
<화면 출력 모습>

+ 각각의 책 목록 div마다 <hr>태그로 구분선을 만들어주면 좀더 명확하게 각각의 최신 도서 목록이 좀 더 시각화 되는 것을 볼 수 있습니다.
<화면 출력 모습>

'。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★ > 개인프로젝트' 카테고리의 다른 글
| [개인프로젝트] Garden of Books 책들의정원 9(웹 디자인 - 테이블) (0) | 2023.10.01 |
|---|---|
| [개인프로젝트] Garden of Books 책들의정원 8(웹 사이트 확장하기) (0) | 2023.10.01 |
| [개인프로젝트] Garden of Books 책들의정원 6 (모달 modal) (0) | 2023.09.27 |
| [개인프로젝트] Garden of Books 책들의정원 5 (footer) (0) | 2023.09.26 |
| [개인프로젝트] Garden of Books 책들의정원 4 (외부 스타일 적용) (0) | 2023.09.26 |





