목록。*:・゚☆・゚schedule・゚*:・゚★・:*:・☆ *:・゚★/개인프로젝트 (24)
Yeonee's Story
 [개인프로젝트] Garden of Books 책들의정원 4 (외부 스타일 적용)
[개인프로젝트] Garden of Books 책들의정원 4 (외부 스타일 적용)
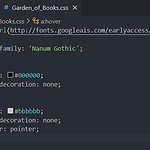
안녕하세요. https://blog.naver.com/sysysy0302 여니입니다 :) 외부 스타일 적용 @import url(http://fonts.googleais.com/earlyaccess/nanumgothic.css); *{ font-family: 'Nanum Gothic'; } a{ color: #000000; text-decoration: none; } a:hover{ color: #bbbbbb; text-decoration: none; cursor: pointer; } 해당 css 파일을 위와 같이 link태그로 적용해줍니다. 네비바 세부 스타일 부여 /* 네비게이션 영역 */ .navbar-default{ /* 배경 색상 */ background-color: #ffffff; border..
 [개인프로젝트] Garden of Books 책들의정원 3 (네비게이션 바)
[개인프로젝트] Garden of Books 책들의정원 3 (네비게이션 바)
안녕하세요. https://blog.naver.com/sysysy0302 여니입니다 :) 오늘은 네비게이션 바를 구성해보겠습니다. 네비바 컨테이너 만들기 책들의 정원 네비바 코드들을 순서대로 넣어줍니다. 주로 네비바 컨테이너를 만들 때는 'container-fluid'라고 만들어줍니다. 한 줄의 코드가 길어질 경우 다음 줄로 넘겨도 상관없습니다. 네비바 구성하기 홈페이지 가로를 줄이다보면 이렇게 우측 상단에 생기는 긴 막대바처럼 생긴 아이콘 바를 볼 수 있습니다. 이 아이콘 바를 적었던 코드를 2줄 복사하여 붙여넣어 주어 우리가 자주 보던 3줄로 버튼으로 예쁘게 만들어줍니다. 네비바 구성하기 네비바를 감싸는 큰 div인 div class="container-fluid" 안에 div class="navba..
 [개인프로젝트] Garden of Books 책들의정원 2 (점보트론)
[개인프로젝트] Garden of Books 책들의정원 2 (점보트론)
안녕하세요. https://blog.naver.com/sysysy0302 여니입니다 :) 오늘은 홈페이지를 소개해주는 메인 부분인 점보트론을 이용해보겠습니다. 점보트론 만들기 책들의 정원에 초대합니다. Garden of Books에서 당신을 기다리는 15만권의 도서를 만나보세요 Garden of Books 입장하기 div class="container" 안에 div class="jumbotron"을 작성하여줍니다. 그리고 그 안에 내가 소개할 홈페이지의 멘트들을 넣어줍니다. a태그는 어떠한 다른 주소나 다른 링크로 보내줄 수 있는 태그입니다. 스타일인 primary 버튼 스타일로 만들어줍니다. href="#"는 아직 이동할 주소가 미정이라는 뜻입니다. 점보트론 스타일 시트 입히기 위와 같이 나의 프로젝트..
 [개인프로젝트] Garden of Books 책들의정원 1 (부트스트랩 소개 및 개발환경 구축하기)
[개인프로젝트] Garden of Books 책들의정원 1 (부트스트랩 소개 및 개발환경 구축하기)
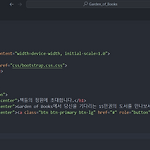
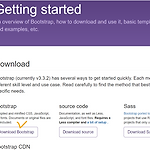
안녕하세요. https://blog.naver.com/sysysy0302 여니입니다 :) 먼저 부트스트랩 홈페이지에 접속하여 부트스트랩 파일을 다운로드 해줍니다. 압축을 풀어 해당 내부 폴더들을 한 번에 드래그 하여 프로젝트 폴더 안에 넣어줍니다. 그리고 VsCode 혹은 Sublime Text를 실행시켜 파일을 저장하는 위치를 위와 같이 프로젝트 폴더 안에 index.html로 기준이 되는 html파일을 하나 생성해줍니다. head부분에 위와 같이 css파일을 적용시켜줍니다. 그리고 위와 같이 html파일 body에 작성한뒤, html파일을 열어 test 해보면 다음과 같이 내가 작성한 'Hello World!'가 화면에 출력되는 것을 확인할 수 있습니다. 두가지 에디터를 사용해보니 VsCode는 이미..


